Node.js理解同步函数和异步(回调)函数的区别
首先看看同步函数的情况下,函数是如何执行的。
getdata()函数返回一个'Hello,World',然后showdata执行该函数,返回给一个字符串s,然后输出在控制台。
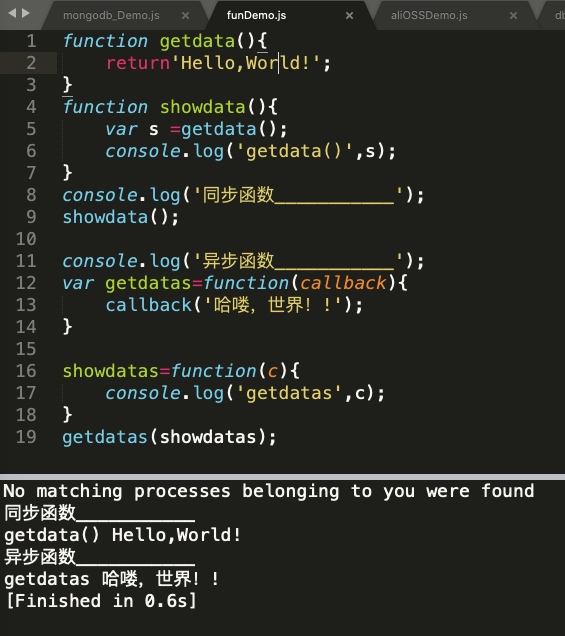
function getdata(){
return'Hello,World!';
}
function showdata(){
var s =getdata();
console.log('getdata()',s);
}
console.log('同步函数___________');
showdata();
同步函数都是按先后顺序执行,一个函数返回一个值,然后将改值传递给另外的函数。getdata—>showdata;
再来看异步(回调)函数。
同样,还是声明了一个函数,getdata();
console.log('异步函数___________');
var getdatas=function(callback){
callback('哈喽,世界!!');
}
然后声明了一个showdatas函数来现实刚才的返回值
showdatas=function(c){
console.log('getdatas',c);
}
这里是关键了,之前的事getdata–>showdata,这样的顺序。
现在要反过来,原来的showdatas变成了getdatas的参数。
getdatas(showdatas);