若依前后端分离项目部署最简单的方式(推荐)
对应若依前后端分离项目来说,部署的方式有很多种:
– 第1种方式:可以将前端打包整合到后端部署
– 第2种方式:可以使用tomcat部署(后端打war包+前端打dist包)
– 第3种方式:可以使用tomcat+nginx部署(后端打war包+前端打dist包+nginx配置)
– 第4种方式:可以使用jar+nginx部署(后端打jar包+前端打dist包+nginx配置)
– 第5种方式:可以使用docker脚本一键部署
个人认为第4种方式,部署过程想比其它部署方式要简单一些,本章教程主要介绍一下这种部署方式的具体过程。
一、后端项目打包

SpringBoot项目默认情况下,就是打jar包,只需要点击package即可完成打包。
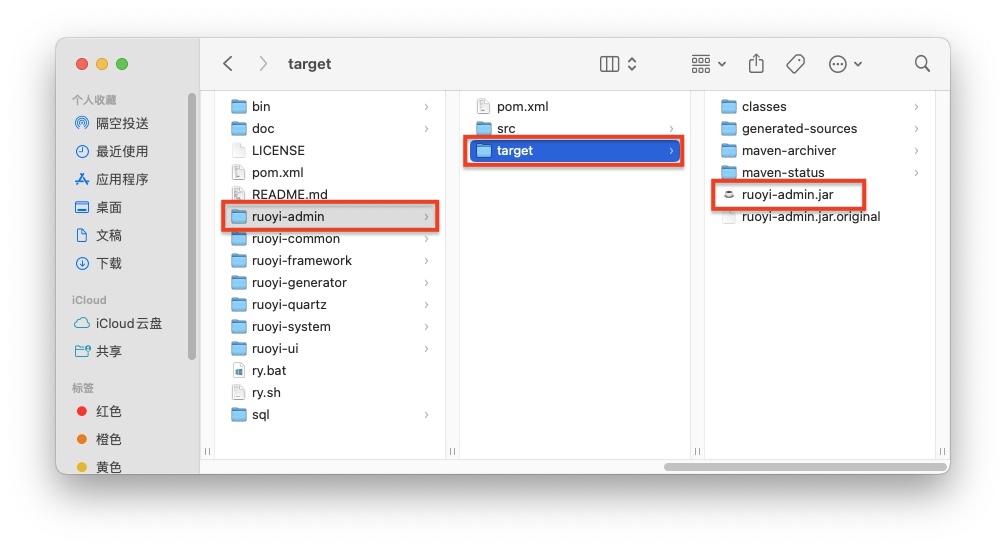
打包之后,会在ruoyi-admin模块下生成一个target目录,里面包含一个ruoyi-admin.jar,这个就是我们待会需要用的后端包。

二、前端项目打包
1. 首先进入项目前端目录
cd ruoyi-ui
安装依赖
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
执行打包命令
# 打包正式环境
npm run build:prod

三、部署流程详情
(1)下载nginx
nginx官网下载地址:http://nginx.org/en/download.html
(2) 将前端打包文件和后端打包文件放在一起
为了方便管理,将前端打包文件和后端打包文件放在一起,统一放在nginx目录下的html文件中。
(3)修改nginx配置文件
location / {
root html/dist; #前端打包文件所在路径地址
try_files uriuri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host http_host;
proxy_set_header X-Real-IPremote_addr;
proxy_set_header REMOTE-HOST remote_addr;
proxy_set_header X-Forwarded-Forproxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; # 后端服务接口地址,端口确保一致
}
启动后端服务
java -jar ruoyi-admin.jar
(5) 启动nginx
start nginx.exe
当然你也可以双击运行,效果是一样的。
四、部署结果访问测试
访问地址:http://localhost (nginx默认端口为80)

经过测试,部署成功,里面最需要注意的地方就是nginx配置文件里面的配置。