解决若依前后端部署出现:Error: Cannot find module ‘xxxx‘(八)

一、问题复现步骤
1、首先从gitee官网中拉取ruoyi前后端分离项目源代码
2、进入到ruoyi-ui目录,执行安装依赖命令:
npm install --registry=https://registry.npm.taobao.org
3、执行测试环境打包命令:
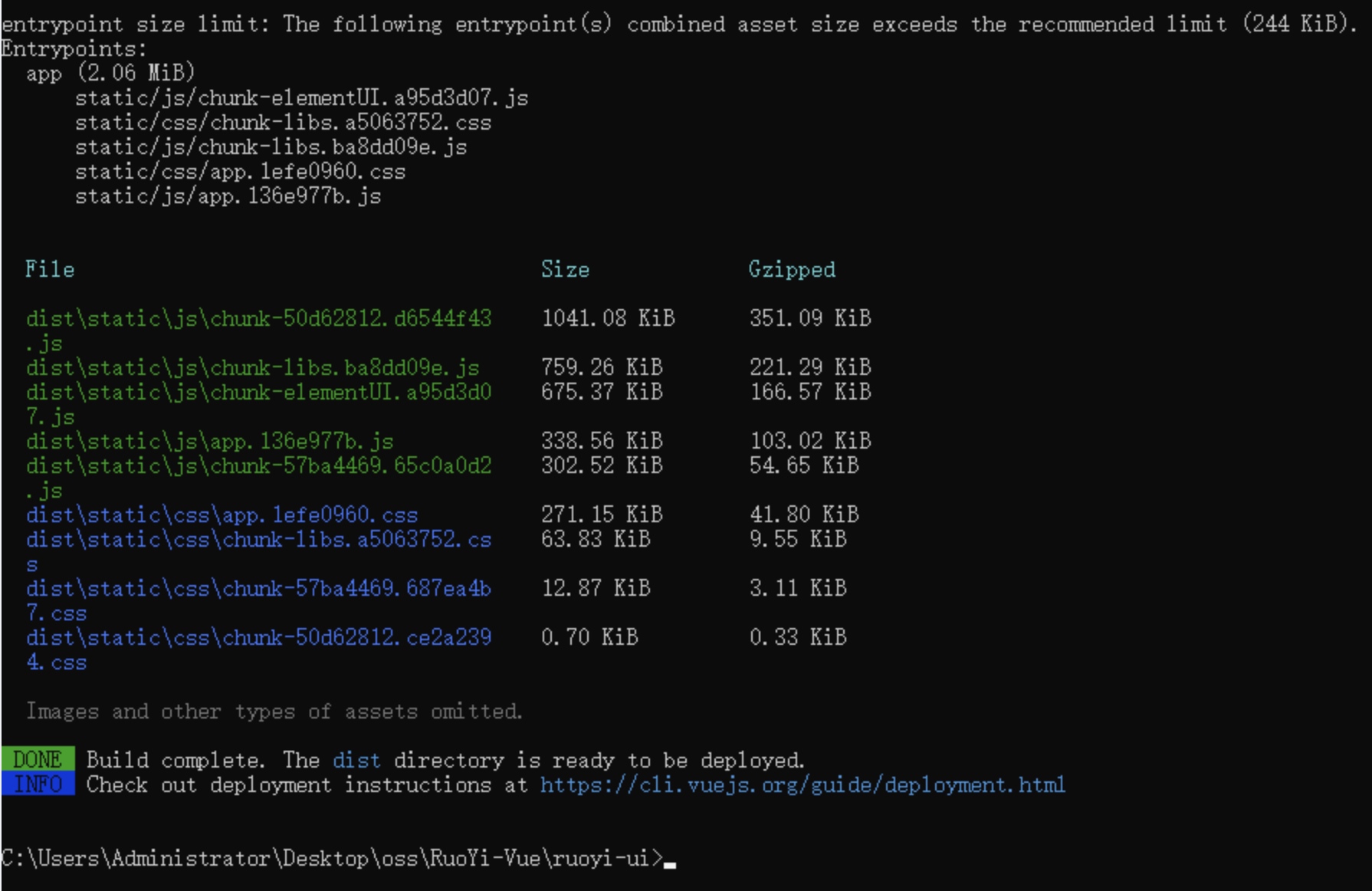
npm run build:stage
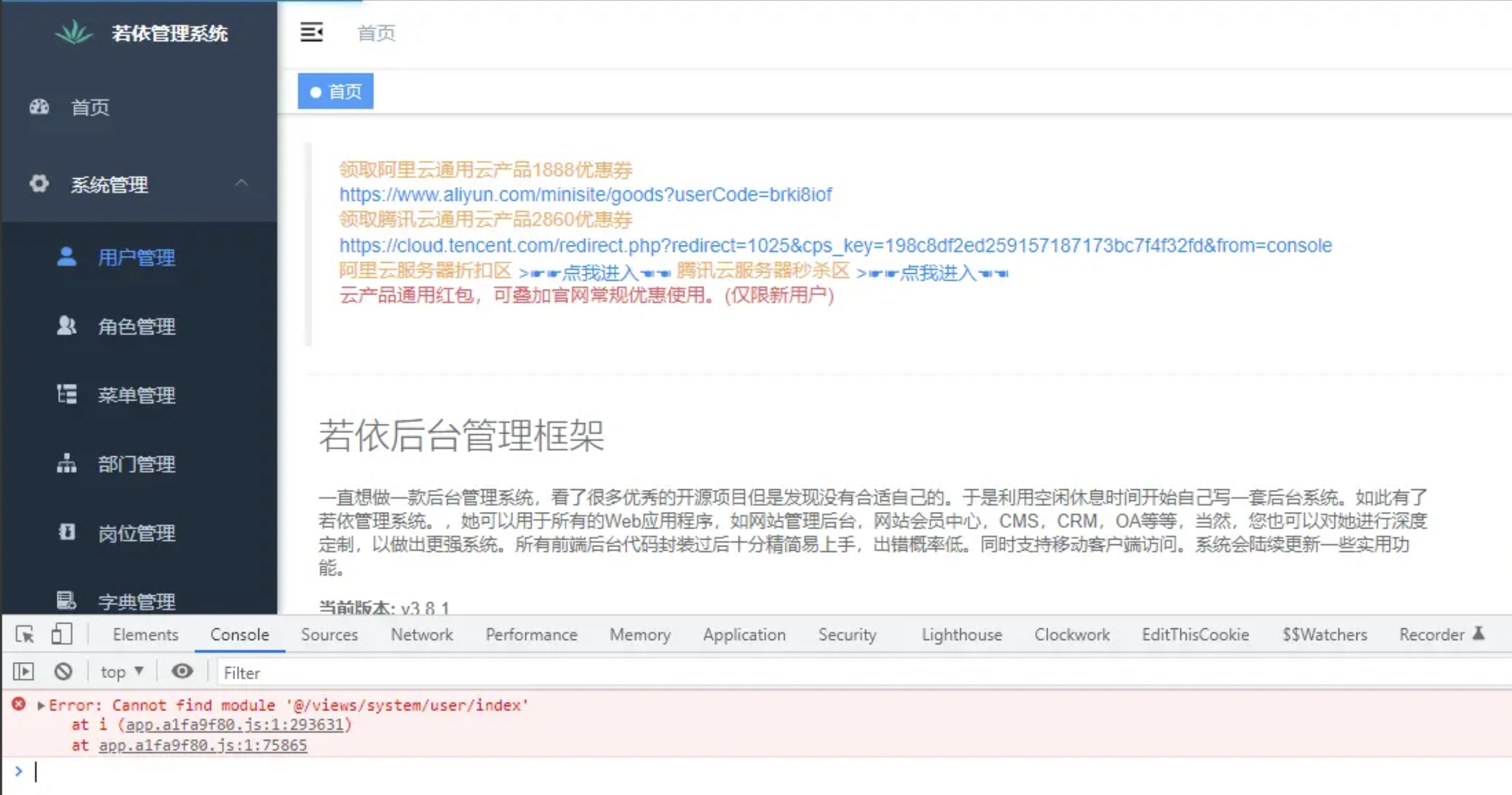
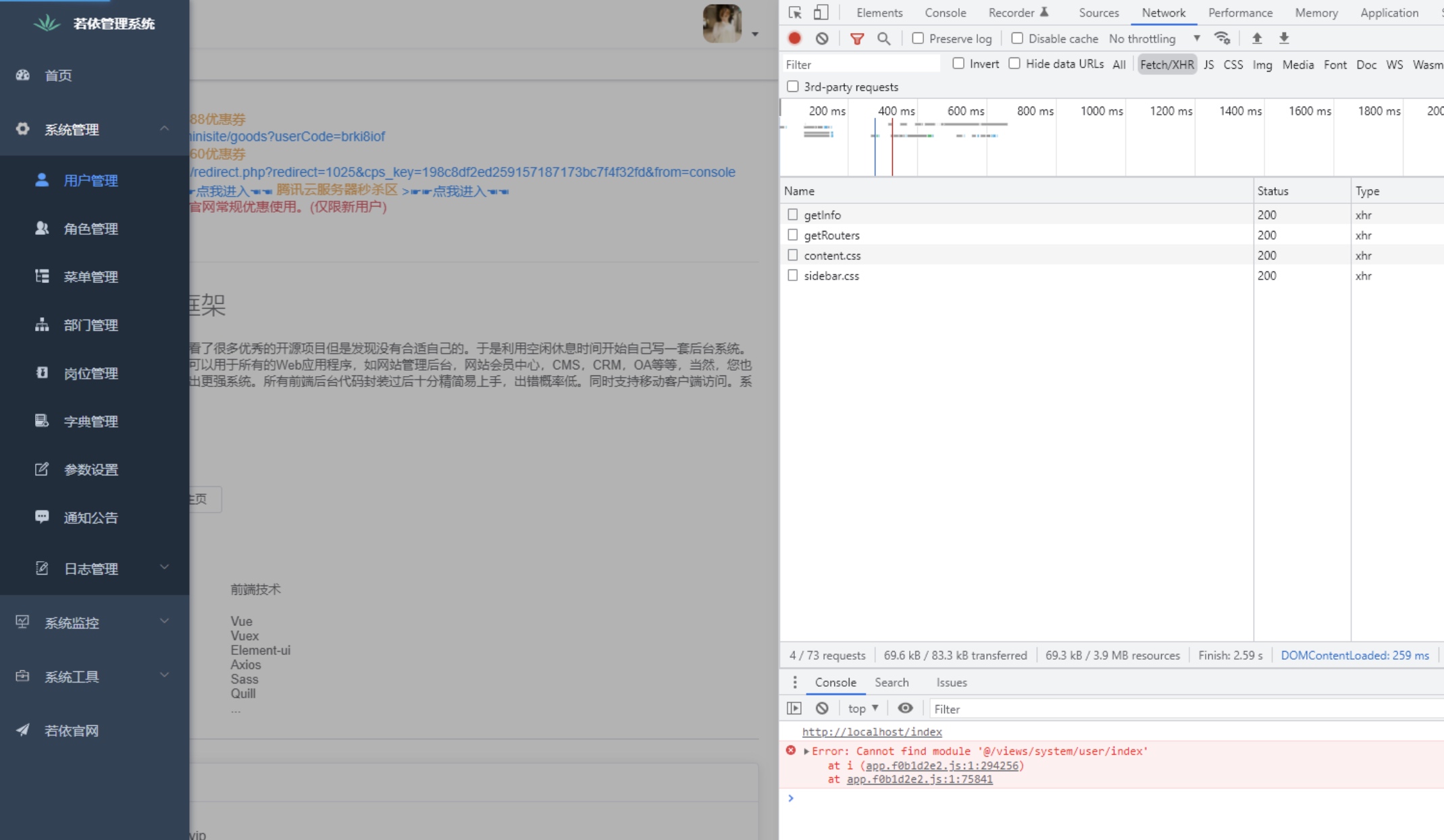
打包之后,发现动态路由没有打包成功

4、放到服务器上部署

二、问题解决办法
找到以下文件:ruoyi-ui\src\store\modules\permission.js
将这段代码:
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return (resolve) => require([`@/views/{view}`], resolve)
} else {
// 使用 import 实现生产环境的路由懒加载
return () => import(`@/views/{view}`)
}
}
改为:
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return () => import(`@/views/{view}`)
} else {
return (resolve) => require([`@/views/{view}`], resolve)
}
}
然后重新打包,即可解决该问题。