若依去掉页脚及左侧菜单栏(二十五)
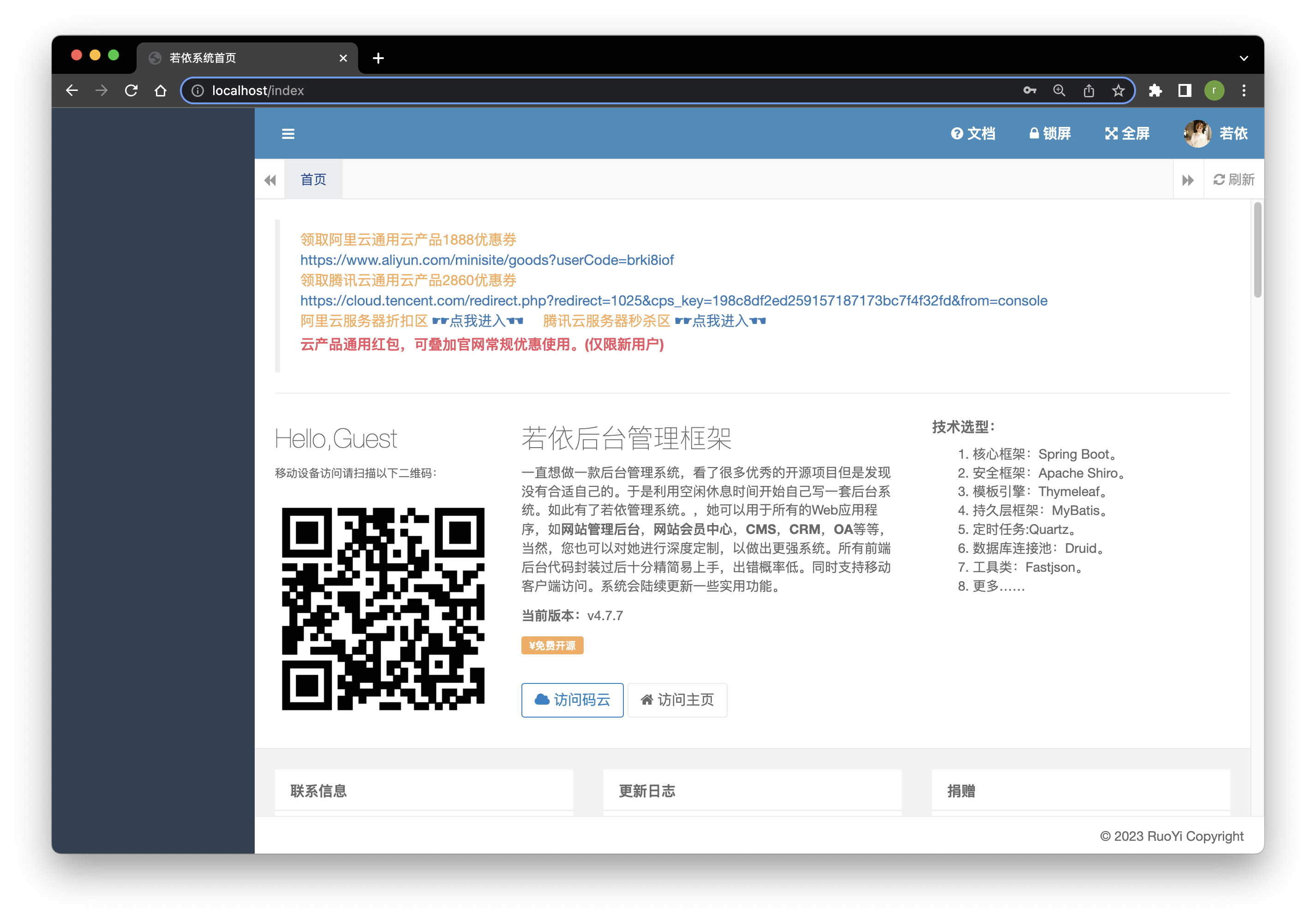
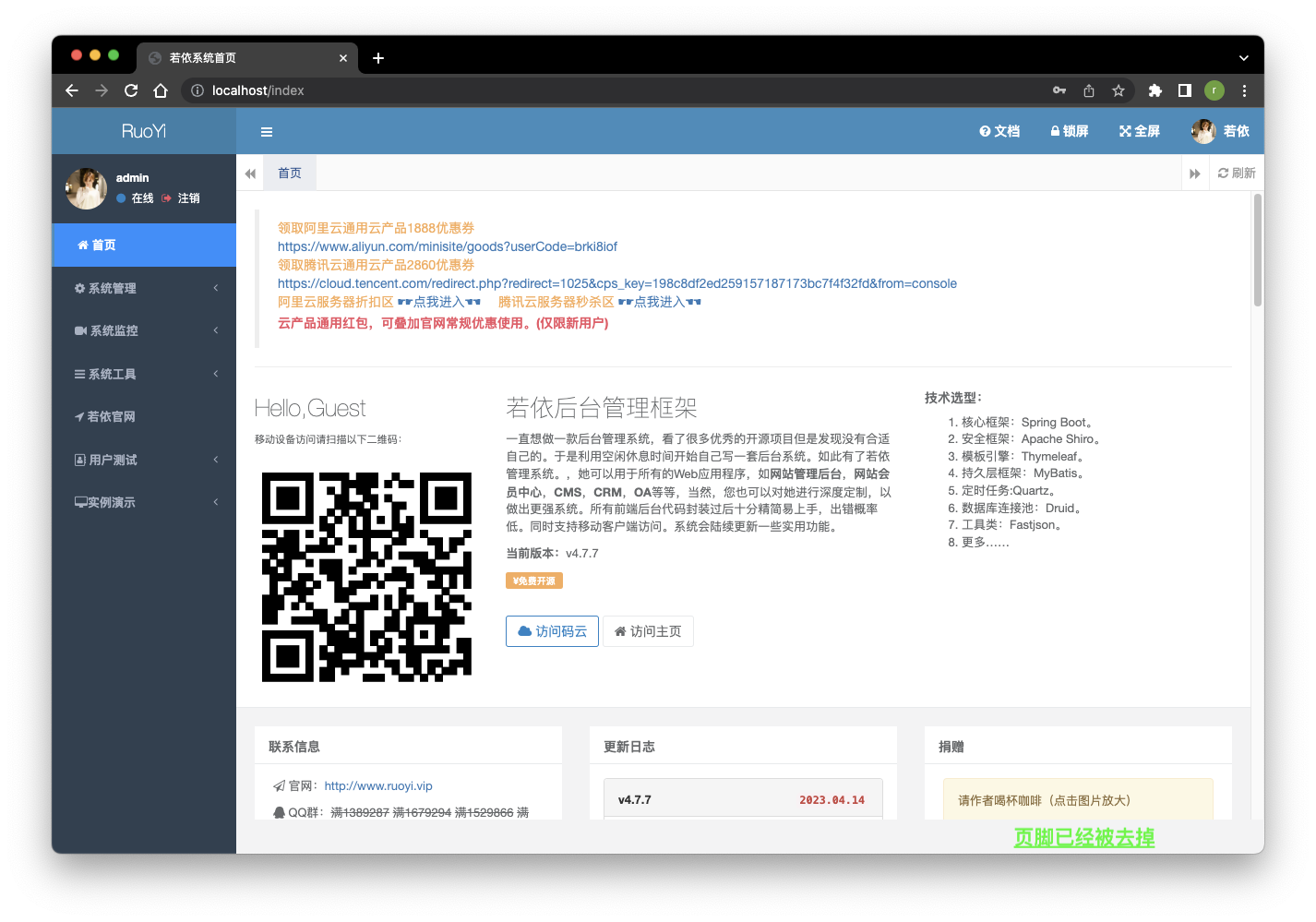
1、去除页脚修改style.css,同时删除index.html元素
#content-main {
height: calc(100% - 91px);
overflow: hidden;
}
<div class="footer">
<div class="pull-right">© [[${copyrightYear}]] RuoYi Copyright </div>
</div>

2、去左侧菜单栏(收起时隐藏左侧菜单)修改style.css
body.fixed-sidebar.mini-navbar #page-wrapper {
margin: 0 0 0 0px;
}
body.body-small.fixed-sidebar.mini-navbar #page-wrapper {
margin: 0 0 0 0px;
}
3、去左侧菜单栏(收起时隐藏左侧菜单)修改index.js
function() {
if ((this).width()<769) {('body').addClass('mini-navbar');
('.navbar-static-side').fadeIn(); // 换成('.navbar-static-side').hide();
(".sidebar-collapse .logo").addClass("hide");
}
});
function SmoothlyMenu() {
if (isMobile && !('body').hasClass('canvas-menu')) {
// ('.navbar-static-side').fadeIn(); //替换显示下一行('.navbar-static-side').hide();
fixedSidebar();
} else if (!isMobile &&!('body').hasClass('mini-navbar')) {(".navbar-static-side").show(); // 添加显示这一行
fixedSidebar();
("nav .logo").removeClass("hide");
} else if (isMobile &&('body').hasClass('fixed-sidebar')) {
('.navbar-static-side').fadeOut();
fixedSidebar();
} else if (!isMobile &&('body').hasClass('fixed-sidebar')) {
(".navbar-static-side").hide();
fixedSidebar();
} else {('#side-menu').removeAttr('style');
}
}
4、隐藏左侧菜单,需要添加.canvas-menu到body元素
<body class = "canvas-menu">