HTML动态表格
需求描述
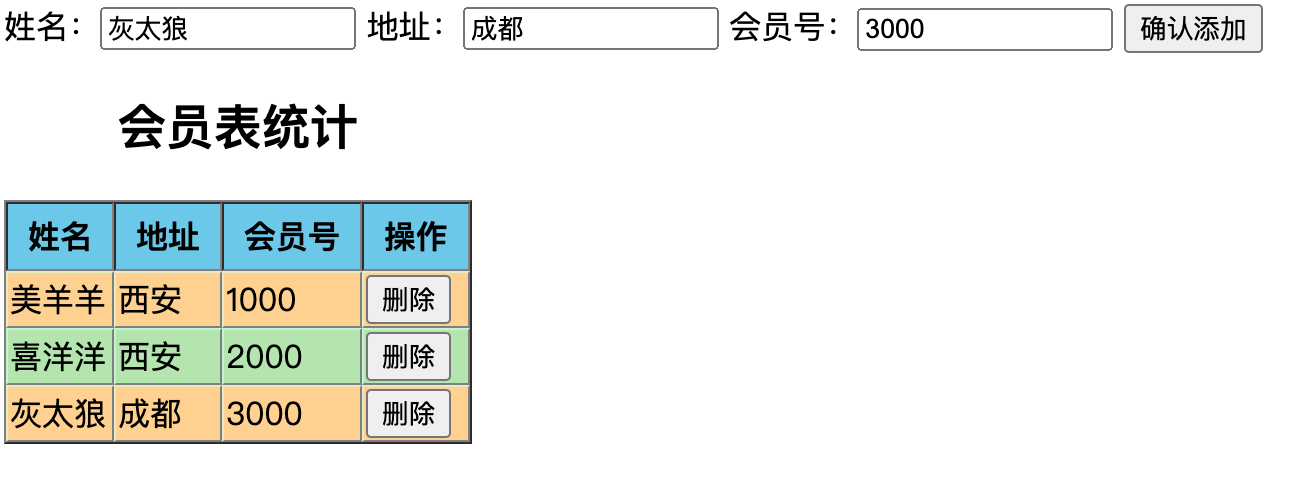
众所周知,表格可以有效的统计信息,但是手动输入信息需要手动切换单元格,这给人带来一些不便,而若是可以自动添加表格信息,则会给人们带来极大的便利,本实例实现的是统计会员信息,如图所示,用户输入会员的姓名以及会员号,然后单击按钮“确认添加”即可将会员信息添加到统计表中,当当需要删除某天会员信息时,直接在表中单击按钮“删除”即可。

技术要点
本实例通过createElement()方法实现将创建单元格,然后使用appendChild()方法将单元格添加到表格行中,并且将获取到的会员信息添加到单元格内以实现动态添加表格。
THML
<body>
<div class="cont">
<div>
<label>姓名:<input type="text" id="ne" /></label>
<label>地址:<input type="text" id="add" /></label>
<label>会员号:<input type="text" id="vip" /></label>
<input type="button" value="确认添加" onclick="addb()" />
</div>
<table class="dtable" border="1px" cellspacing="0">
<caption>
<h2>会员表统计</h2>
</caption>
<tr>
<th>姓名</th>
<th>地址</th>
<th>会员号</th>
<th>操作</th>
</tr>
</table>
</div>
</body>
CSS
<style>
dtable {
width: 450px;
text-align: center
}
.table2 td,
th {
padding: 5px 10px;
}
input[type=text] {
width: 120px;
}
th {
background: rgb(108, 200, 233)
}
td {
border-top: 1px solid rgba(208, 255, 240, 0.53);
border-left: 1px solid rgba(208, 255, 240, 0.53);
}
table>tr:nth-child(2n) td {
background: rgba(17, 187, 22, 0.38);
}
table>tr:nth-child(2n+1) td {
background: rgba(255, 185, 79, 0.65);
}
</style>
JS
<script>
function addb() {
var ne = document.getElementById('ne').value;
var add = document.getElementById('add').value;
var vip = document.getElementById('vip').value;
var vipnum = /^[0-9]{1,12}$/
if ((ne.length == 0) || (vip.length == 0)) {
alert('请输入完整信息');
}
else if (!vipnum.test(vip)) {//判断会员号是否为12位以内的数字
alert('请正确输入')
}
else {
var tb = document.getElementsByTagName('table')[0];
var tr = document.createElement('tr');
tb.appendChild(tr);
var td1 = document.createElement('td');
tr.appendChild(td1)
td1.innerHTML = ne;
var td2 = document.createElement('td');
tr.appendChild(td2);
td2.innerHTML = add;
var td3 = document.createElement('td');
tr.appendChild(td3);
td3.innerHTML = vip;
var td4 = document.createElement('td');
tr.appendChild(td4);
td4.innerHTML = "<input type='button' onclick='dele(this)' value='删除'/>";
}
}
function dele(c) {
var tb = document.getElementsByTagName('table')[0];
tb.removeChild(c.parentNode.parentNode)
}
</script>