SpringBoot整合Mybatis实现一个Web登录
步步为赢系列
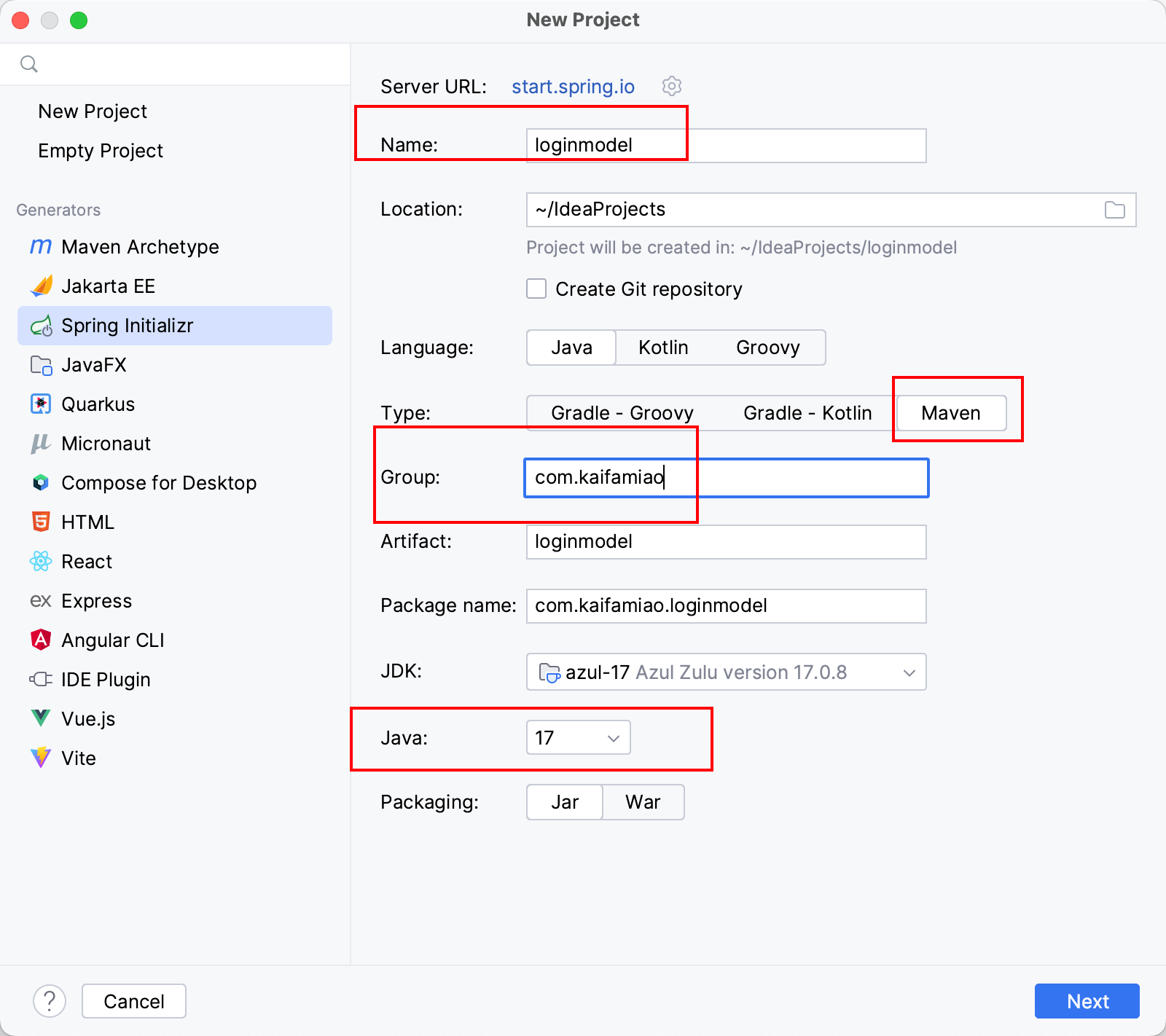
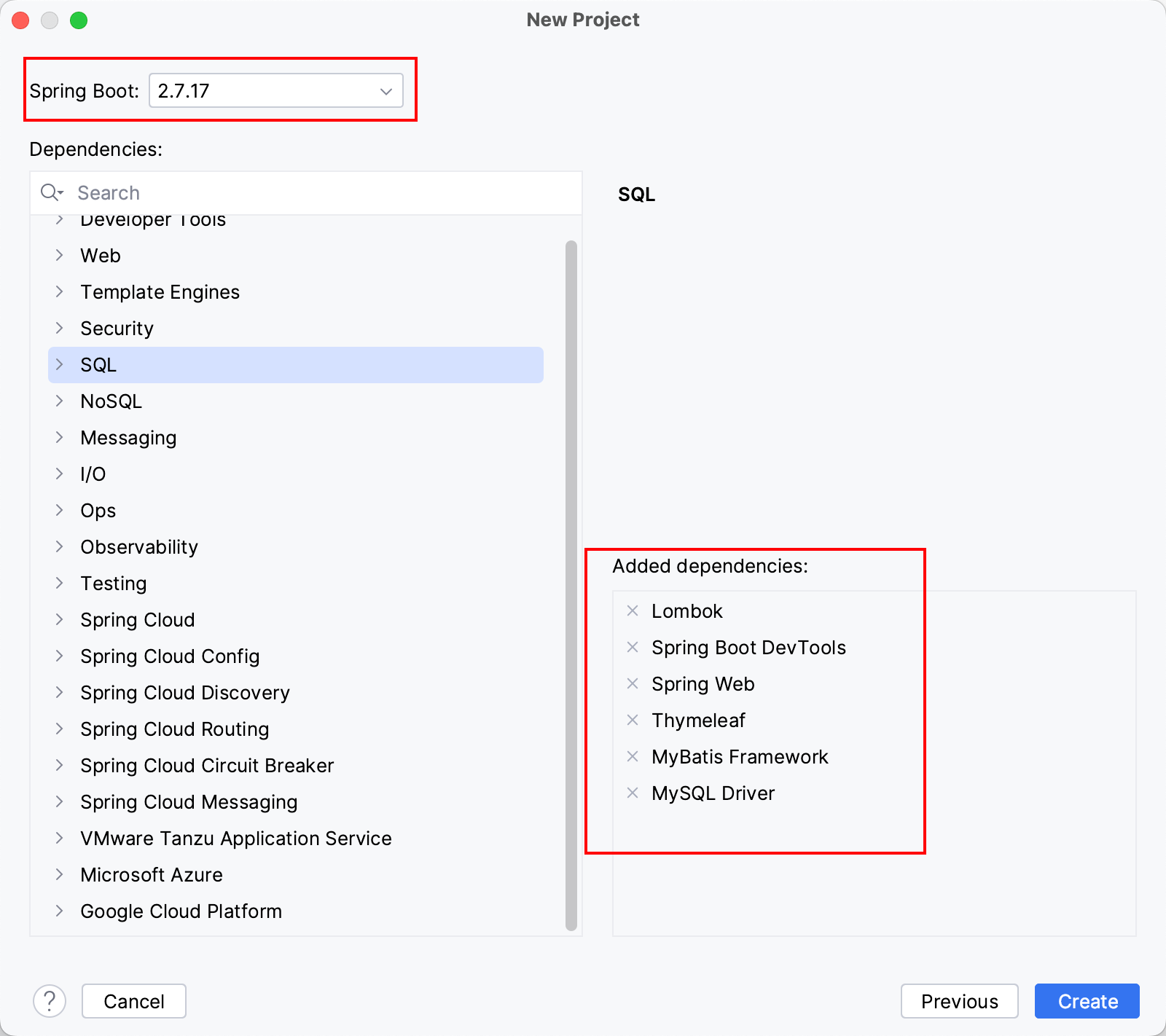
一、建工程


二、检查pom文件或依赖引入
Mybatis依赖
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.1</version>
</dependency>
MySQL依赖
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter-test</artifactId>
<version>2.3.1</version>
<scope>test</scope>
</dependency>
<!-- mysql 驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.33</version>
</dependency>
三、application.yml 新增配置

spring:
datasource:
url: jdbc:mysql://你的数据库连接:3306/数据库名字?useUnicode=true&characterEncoding=utf-8
username: 用户名
password: 密码
driver-class-name: com.mysql.cj.jdbc.Driver
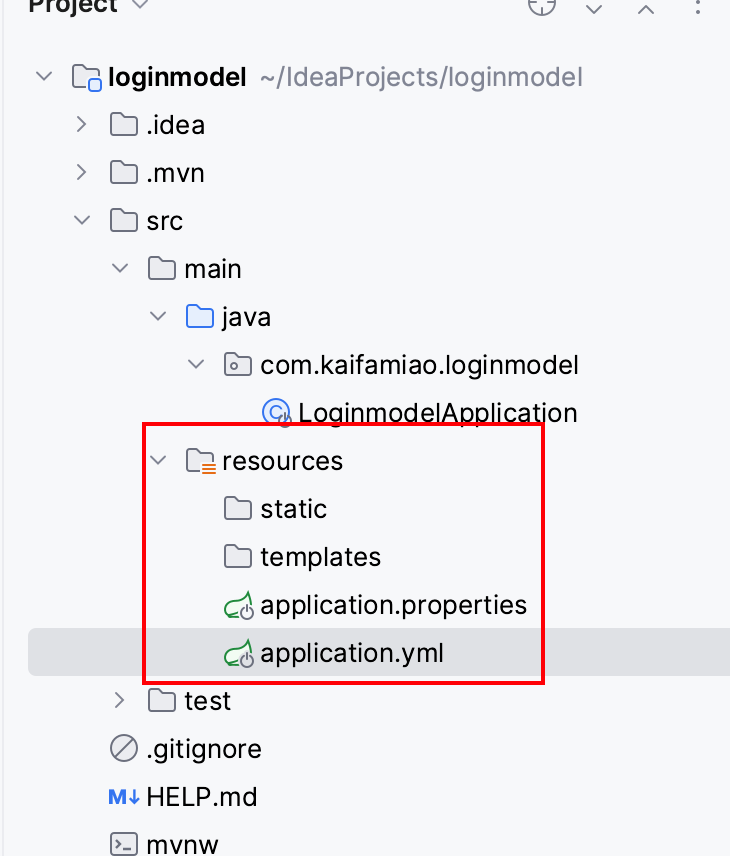
注意是在resources文件夹下
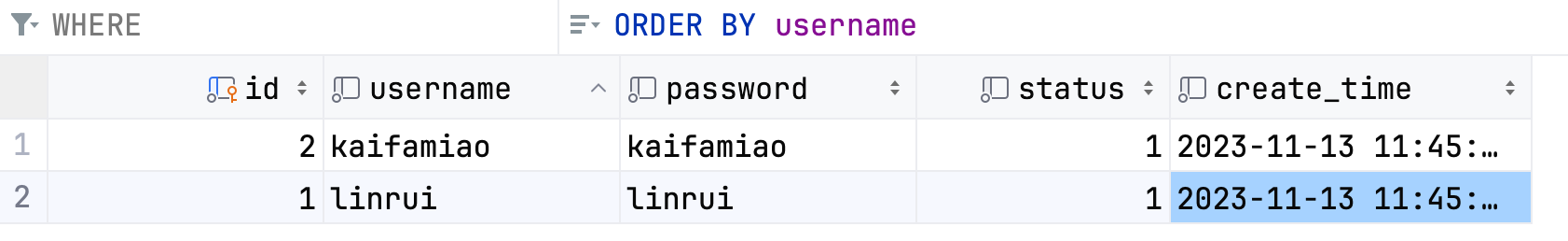
四、初始化sql文件
CREATE TABLE `kfm_user` (
`id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT 'ID,自增列',
`username` varchar(32) NOT NULL COMMENT '用户名',
`password` varchar(32) NOT NULL COMMENT '密码',
`status` tinyint(2) NOT NULL DEFAULT '1' COMMENT '状态:-1-删除;1-正常;',
`create_time` datetime NOT NULL COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;

五、UserEntity.java 实体类
package com.kaifamiao.loginmodel;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.util.Date;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class UserEntity implements Serializable {
private Long id;
private String username;
private String password;
private Byte status;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss", timezone="GMT+8")
private Date createTime;
}
六、UserMapper.java Mapper类
@Seletct 注解
@Select("SELECT * FROM kfm_user WHERE username = #{username}")
package com.kaifamiao.loginmodel;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
public interface UserMapper {
@Select("SELECT * FROM kfm_user WHERE username = #{username}")
UserEntity findByName(@Param("username") String username);
}
七、UserService.java Service类
package com.kaifamiao.loginmodel;
import com.kaifamiao.loginmodel.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class UserService {
@Autowired
private UserMapper userMapper;
public UserEntity getUserByName(String username) {
return userMapper.findByName(username);
}
}
八、UserController.java 控制器
getUserByName(String username,String password)
package com.kaifamiao.loginmodel;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/check")
public UserEntity getUserByName(String username,String password) {
System.out.println("getUserByName"+username+","+password);
return userService.getUserByName(username);
}
}
九、启动类
@MapperScan("com.kaifamiao.loginmodel")
package com.kaifamiao.loginmodel;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
@MapperScan("com.kaifamiao.loginmodel")
public class LoginmodelApplication {
public static void main(String[] args) {
SpringApplication.run(LoginmodelApplication.class, args);
}
}
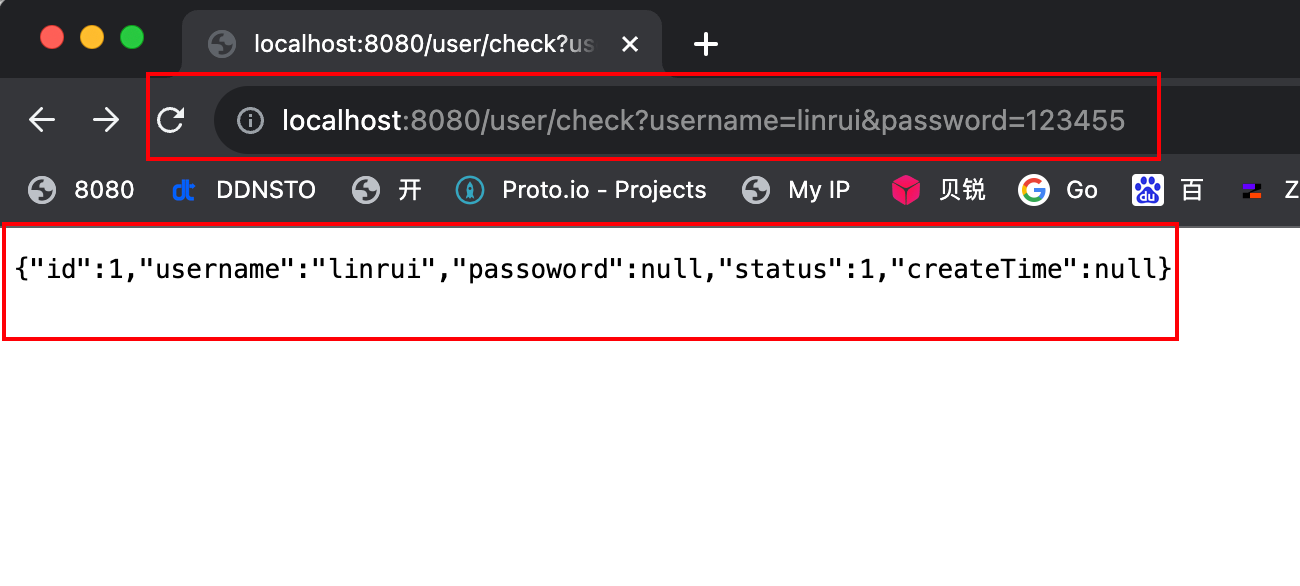
十、测试get请求

请求
http://localhost:8080/user/check?username=linrui&password=123455
地址
{"id":1,"username":"linrui","passoword":null,"status":1,"createTime":null}
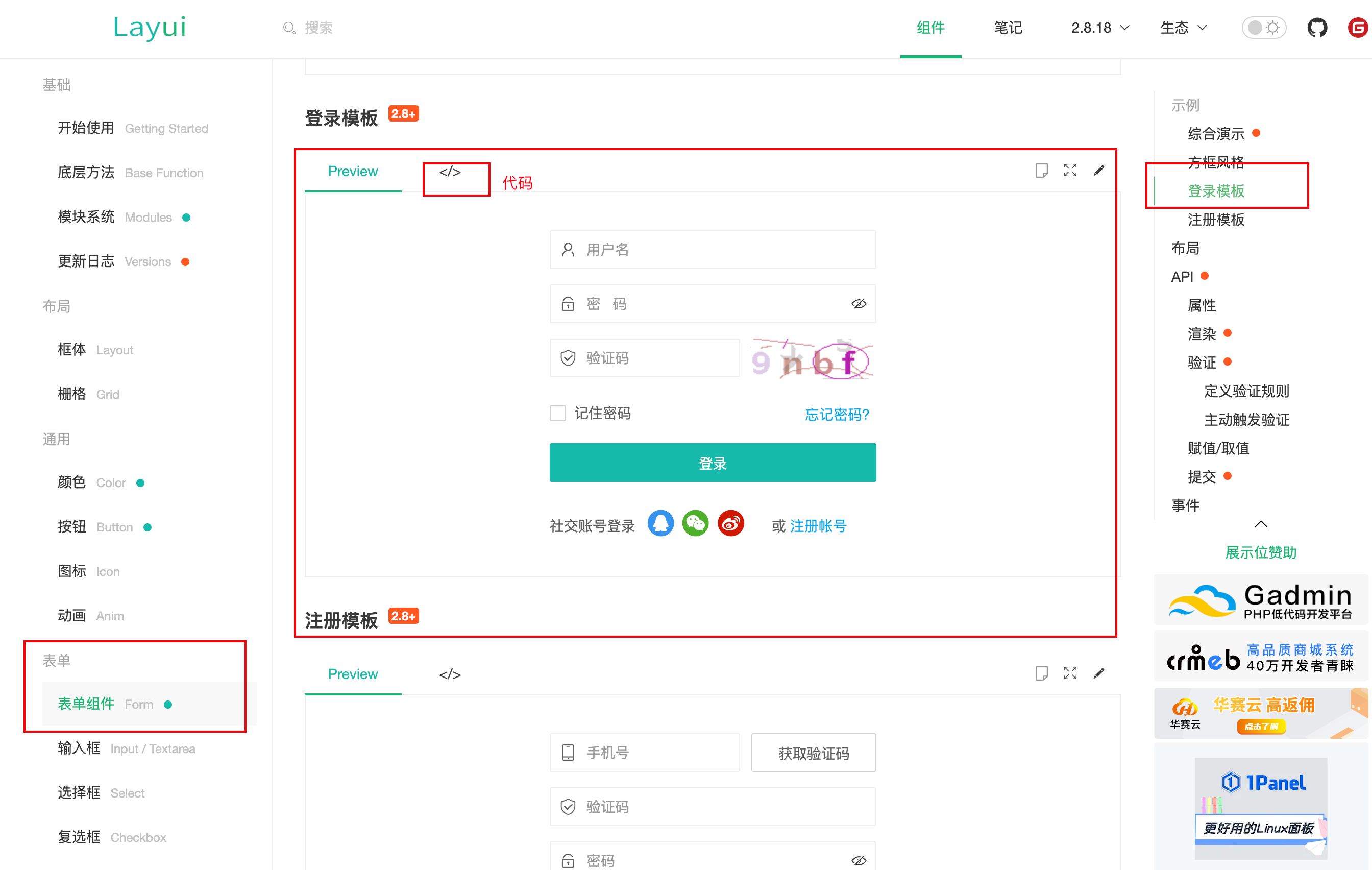
十一、前端页面
a、前端框架使用

b、login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
<link href="//unpkg.com/layui@2.8.18/dist/css/layui.css" rel="stylesheet">
</head>
<body>
<style>
.demo-login-container{width: 320px; margin: 21px auto 0;}
.demo-login-other .layui-icon{position: relative; display: inline-block; margin: 0 2px; top: 2px; font-size: 26px;}
</style>
<form class="layui-form">
<div class="demo-login-container">
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-username"></i>
</div>
<input type="text" name="username" value="" lay-verify="required" placeholder="用户名" lay-reqtext="请填写用户名" autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-password"></i>
</div>
<input type="password" name="password" value="" lay-verify="required" placeholder="密 码" lay-reqtext="请填写密码" autocomplete="off" class="layui-input" lay-affix="eye">
</div>
</div>
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<div class="layui-input-wrap">
<div class="layui-input-prefix">
<i class="layui-icon layui-icon-vercode"></i>
</div>
<input type="text" name="captcha" value="" lay-verify="required" placeholder="验证码" lay-reqtext="请填写验证码" autocomplete="off" class="layui-input" lay-affix="clear">
</div>
</div>
<div class="layui-col-xs5">
<div style="margin-left: 10px;">
<img src="https://www.oschina.net/action/user/captcha" onclick="this.src='https://www.oschina.net/action/user/captcha?t='+ new Date().getTime();">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<input type="checkbox" name="remember" lay-skin="primary" title="记住密码">
<a href="#forget" style="float: right; margin-top: 7px;">忘记密码?</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="demo-login">登录</button>
</div>
<div class="layui-form-item demo-login-other">
<label>社交账号登录</label>
<span style="padding: 0 21px 0 6px;">
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq" style="color: #3492ed;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat" style="color: #4daf29;"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo" style="color: #cf1900;"></i></a>
</span>
或 <a href="#reg">注册帐号</a>
</div>
</div>
</form>
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
<script src="//unpkg.com/layui@2.8.18/dist/layui.js"></script>
<script>
layui.use(function(){
var form = layui.form;
var layer = layui.layer;
// 提交事件
form.on('submit(demo-login)', function(data){
var field = data.field; // 获取表单字段值
// 显示填写结果,仅作演示用
layer.alert(JSON.stringify(field), {
title: '当前填写的字段值'
});
// 此处可执行 Ajax 等操作
// …
return false; // 阻止默认 form 跳转
});
});
</script>
</body>
</html>
注意html存放位置
resources/templates

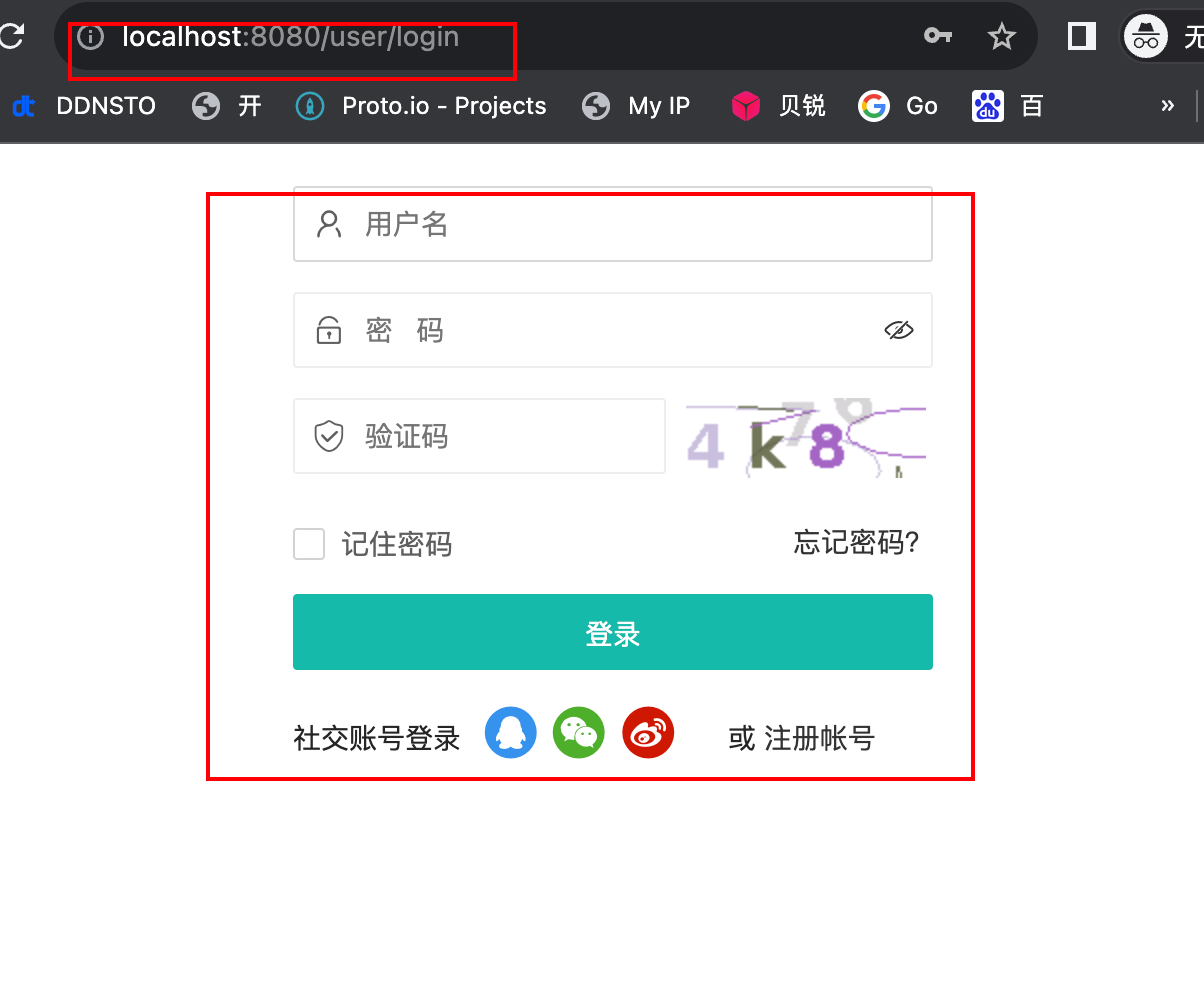
c、为该页面建一个控制器
@RequestMapping("/login")
public ModelAndView login() {
return new ModelAndView("login");
}
地址

d、登录框表单
<input type="text" name="username" value="" lay-verify="required" placeholder="用户名" lay-reqtext="请填写用户名" autocomplete="off" class="layui-input" lay-affix="clear">
<input type="password" name="password" value="" lay-verify="required" placeholder="密 码" lay-reqtext="请填写密码" autocomplete="off" class="layui-input" lay-affix="eye">
十一、前端请求
为简单期间,这里采用了URLSearchParams以方便获取表单值
var formData = new URLSearchParams();
formData.append('username', field.username);
formData.append('password', field.password);
// 构建 URLSearchParams 对象
var formData = new URLSearchParams();
formData.append('username', field.username);
formData.append('password', field.password);
fetch('/user/check', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: formData
})
.then((response) => response.json())
.then((data) =>{
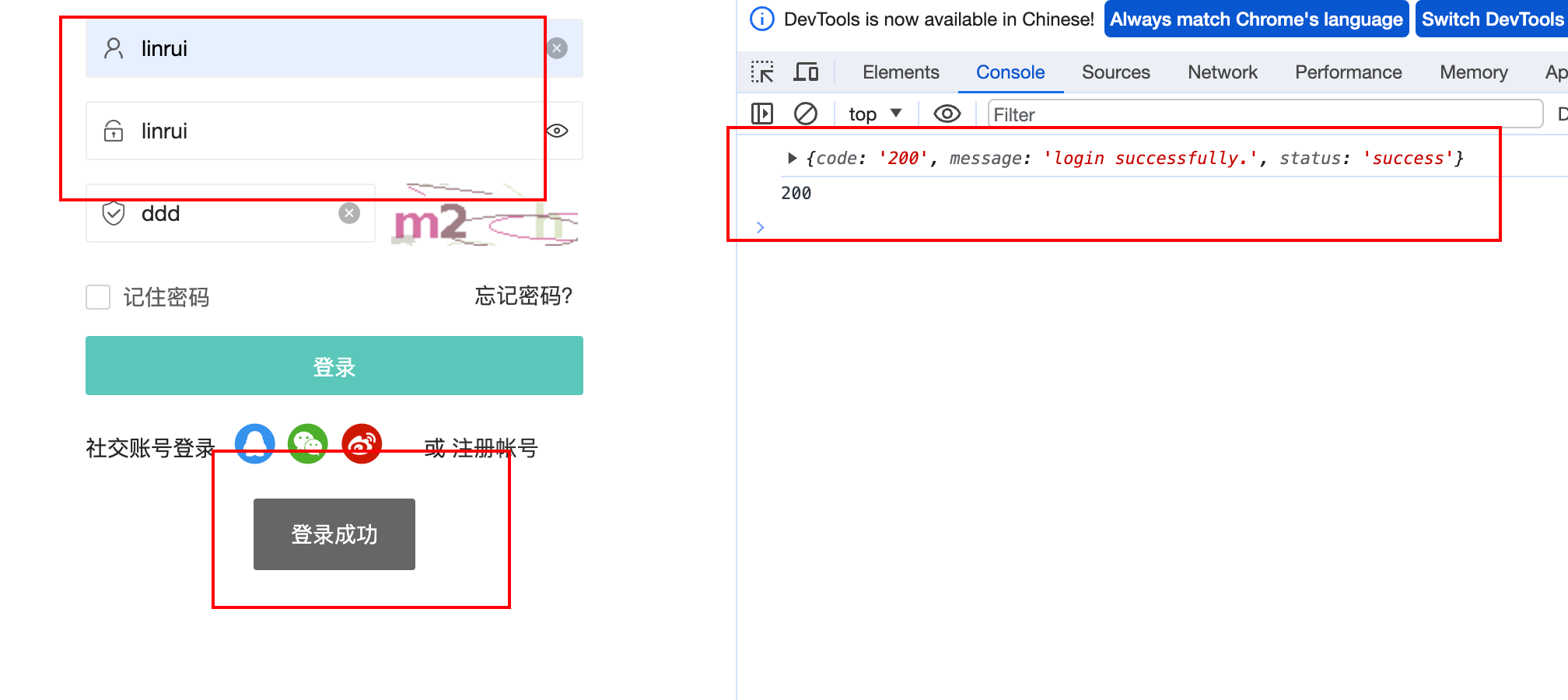
console.log(data)
console.log(data.code)
layer.msg("登录成功");
if(data.code === "200"){
layer.msg("登录成功");
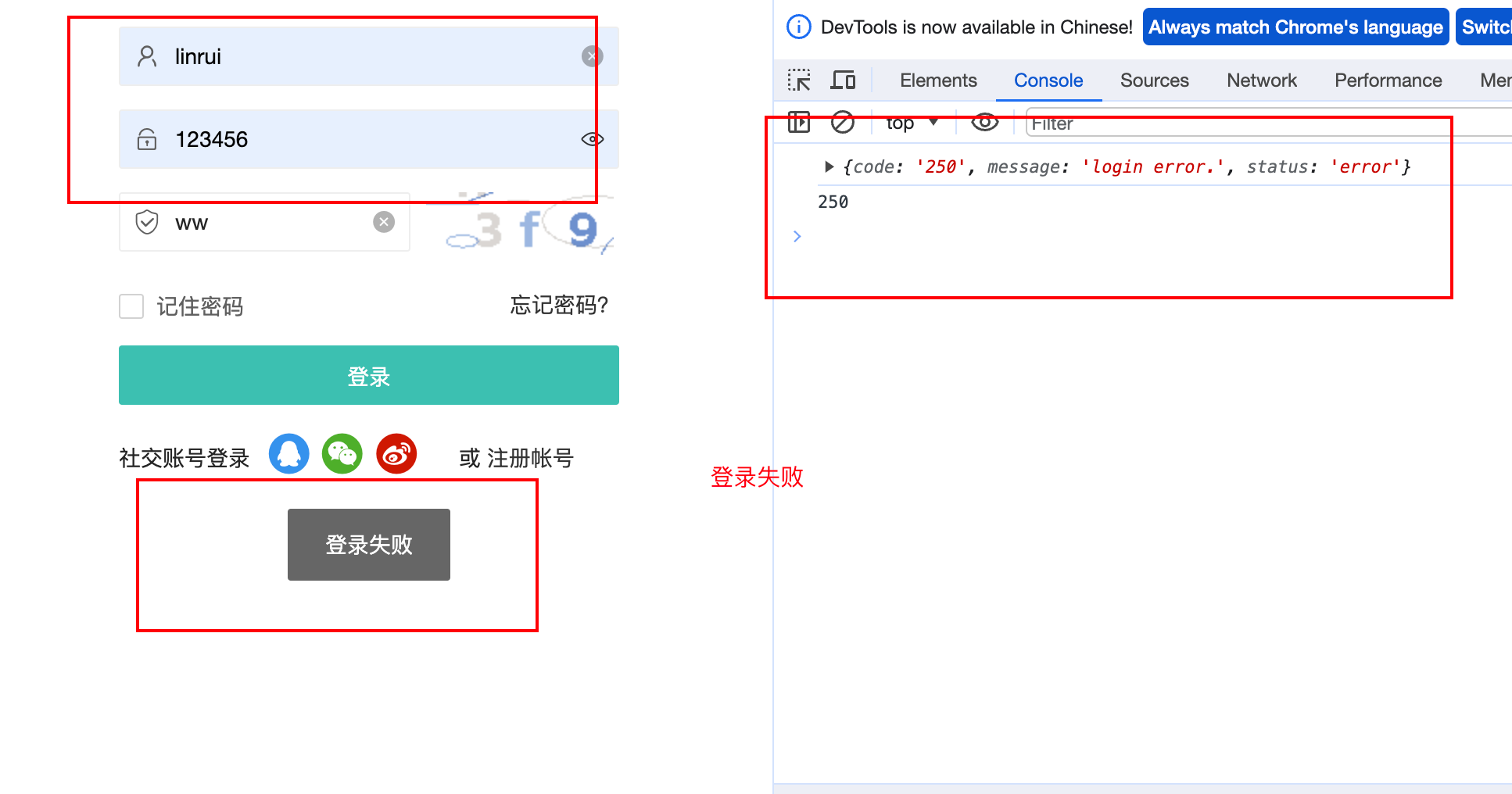
}else{
layer.msg("登录失败");
}
});
十二、修改控制器方法
刚才方法是get,现在改成post,参数是用户名和密码
package com.kaifamiao.loginmodel;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/check")
public Map<String, Object> getUserByName(@RequestParam("username") String username,
@RequestParam("password") String password) {
UserEntity user =userService.getUserByName(username);
Map<String, Object> response = new HashMap<>();
if (user.getPassword().equals(password)){
response.put("code", "200");
response.put("status", "success");
response.put("message", "login successfully.");
}else{
response.put("code", "250");
response.put("status", "error");
response.put("message", "login error.");
}
return response;
}
@RequestMapping("/login")
public ModelAndView login() {
return new ModelAndView("login");
}
}
十三、测试
登录三种情况
1、用户不存在
这里留给大家解决了
2、用户名密码匹配

3、密码错误
验证码这次不考虑

gitee仓库
十四、总结
到此实现了一个简单的springboot+mybatis登录程序,这里只是抛砖引玉还有很多问题没有考虑,比如验证码,检验等问题。