如何在Linux服务器上部署若依开源框架?(四十三)
本章教程,主要介绍一下,如何将若依前后端分离项目(RuoYi_Vue)发布到线上(Linux版本),在你阅读之前,希望你自己可以将若依前后端分离项目在本地环境中运行一下,确保项目能在本地环境中顺利运行起来。
一、环境准备阶段
为了能够顺利的把项目运行起来,需要在Linux服务器上提前安装好以下环境。
本教程基于Linux Ubuntu搭建部署。
- JDK >= 1.8
- MySQL >= 5.7
- Redis
- Nginx
二、项目打包阶段
1、项目后端打包
(1)修改配置信息
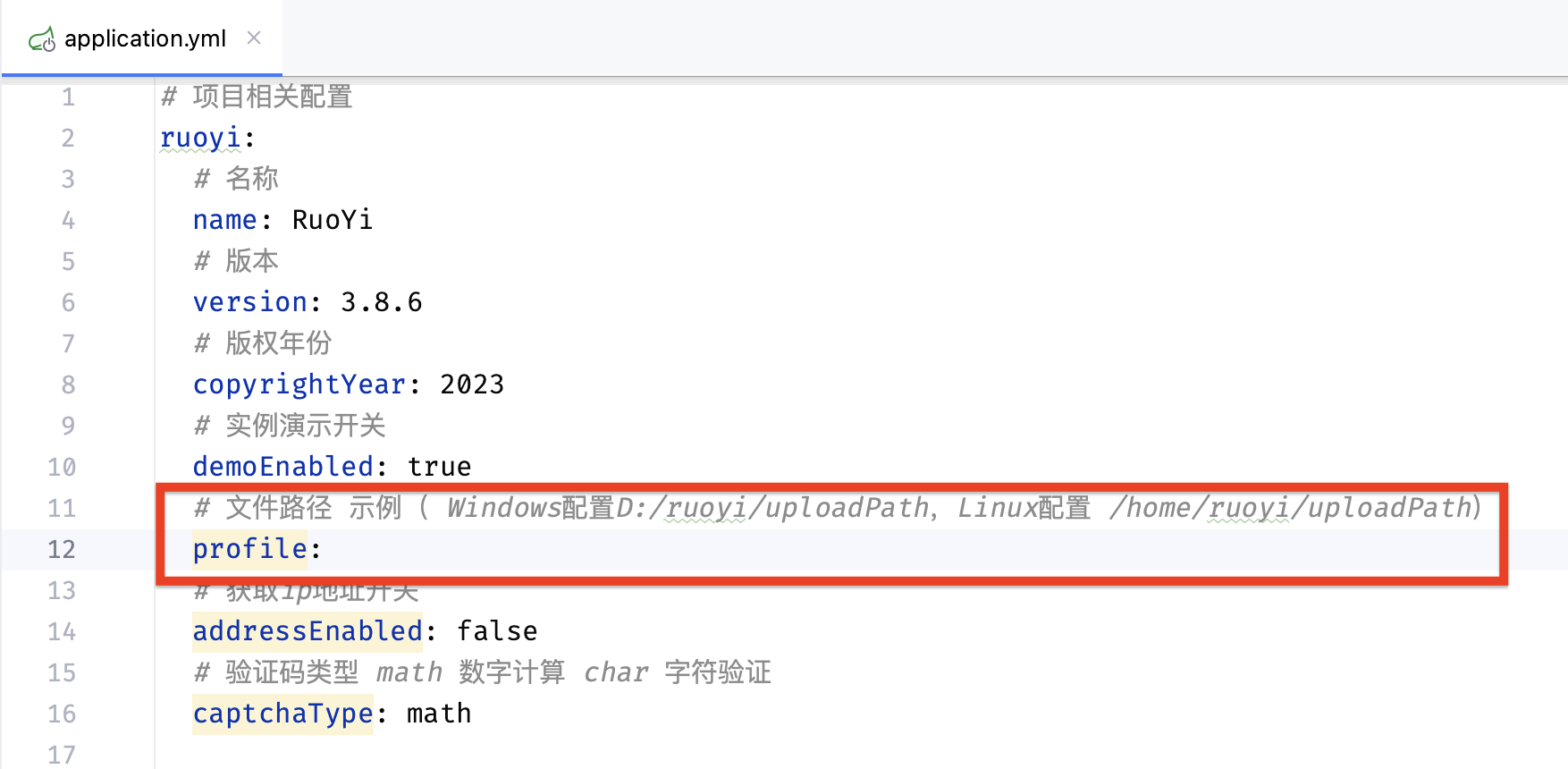
①第一处需要修改的地方:application.yml中的ruoyi.profile
默认情况下,这里使用的是Windows下面的路径规则,但是在Linux下没有磁盘符概念(一切皆文件),这个地方不修改,部署之后,会出现头像上传不成功的情况。

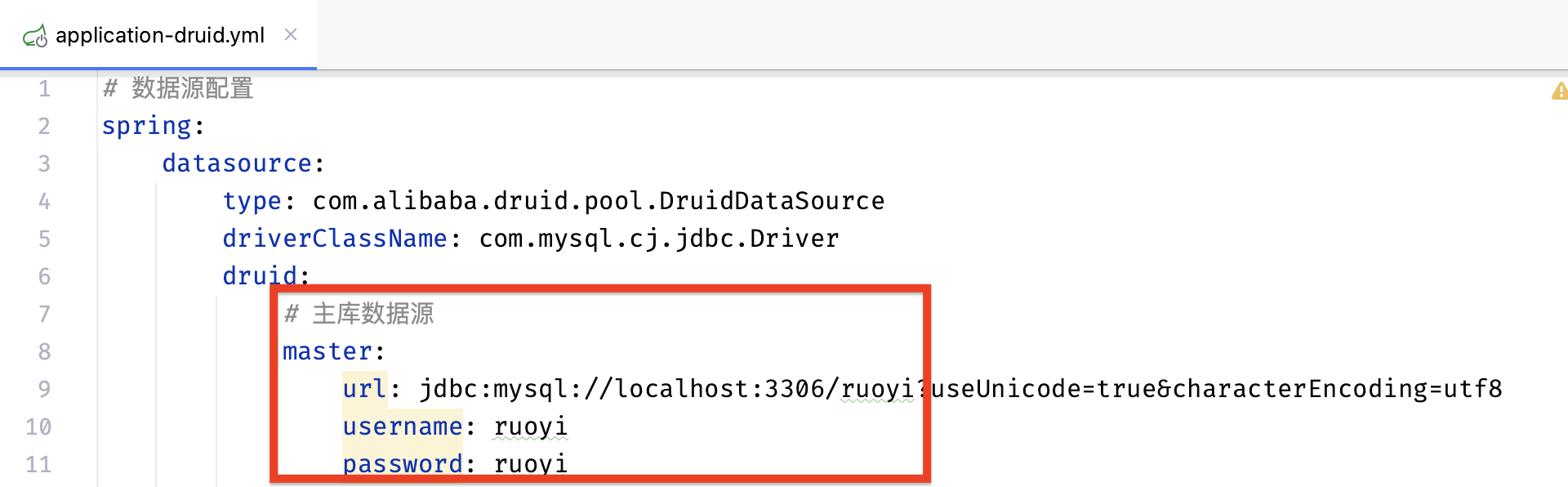
②第二处需要修改的地方:application-druid.yml中的数据库连接信息
请检查数据库连接信息是否正确。如果不正确,启动后端的时候,将会报数据库连接错误等信息

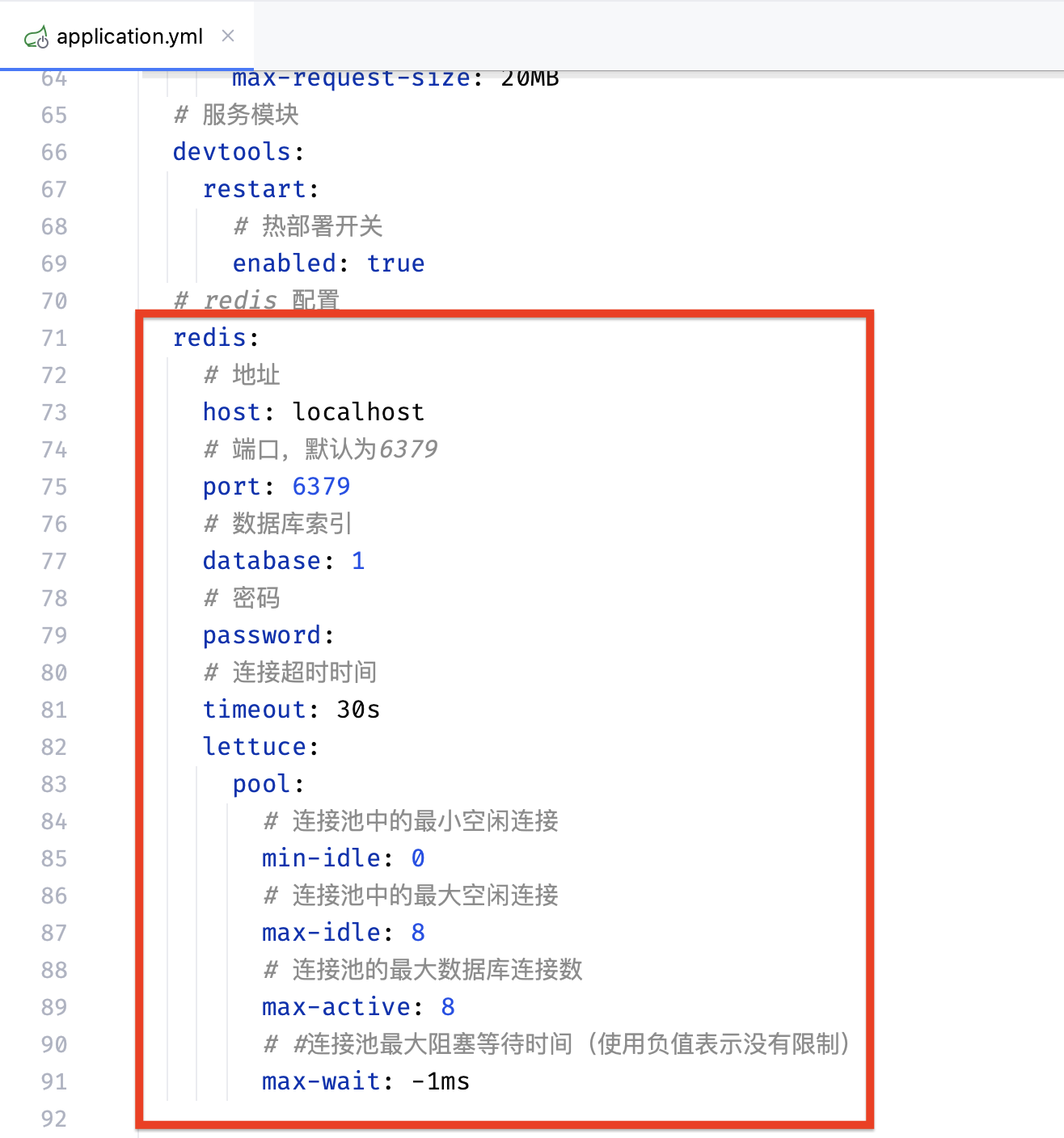
③第三处需要修改的地方:application.yml中的redis缓存数据库连接配置
如果你的redis有设置密码,需要在redis.password中配置,如果是使用的远程redis,需要将redis.host改为远程服务器IP地址,如果配置失误,启动后端的时候,会报redis异常等信息。

(2)后端打包方式
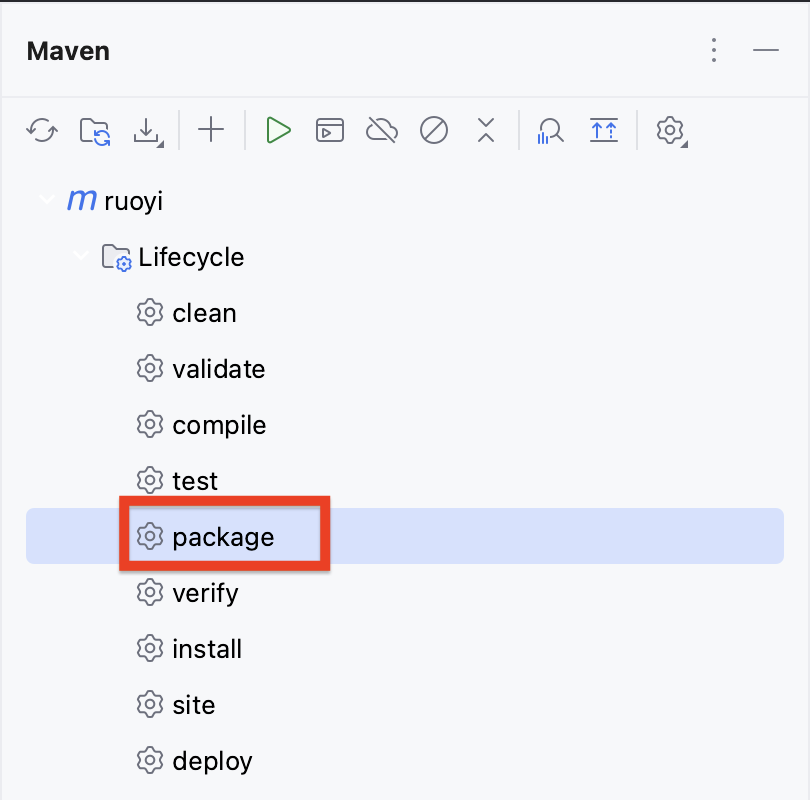
①如果你是使用的IDEA,直接使用maven插件中的package即可打包

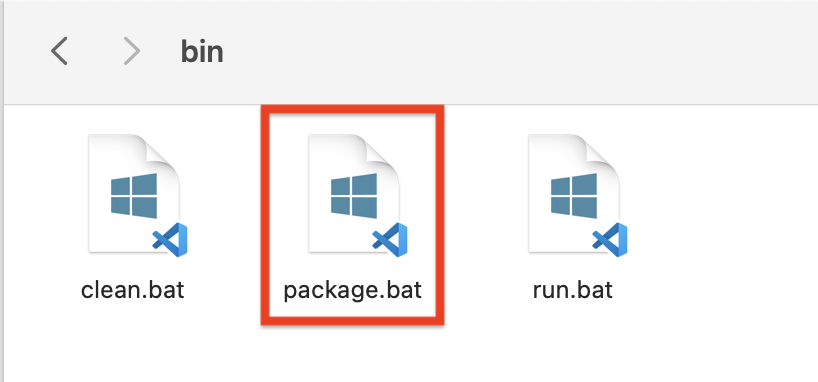
②如果你是使用其它IDE,可以使用项目中的脚本进行打包

③或者你可以在项目根目录下执行以下命令来进行打包
mvn clean package -Dmaven.test.skip=true

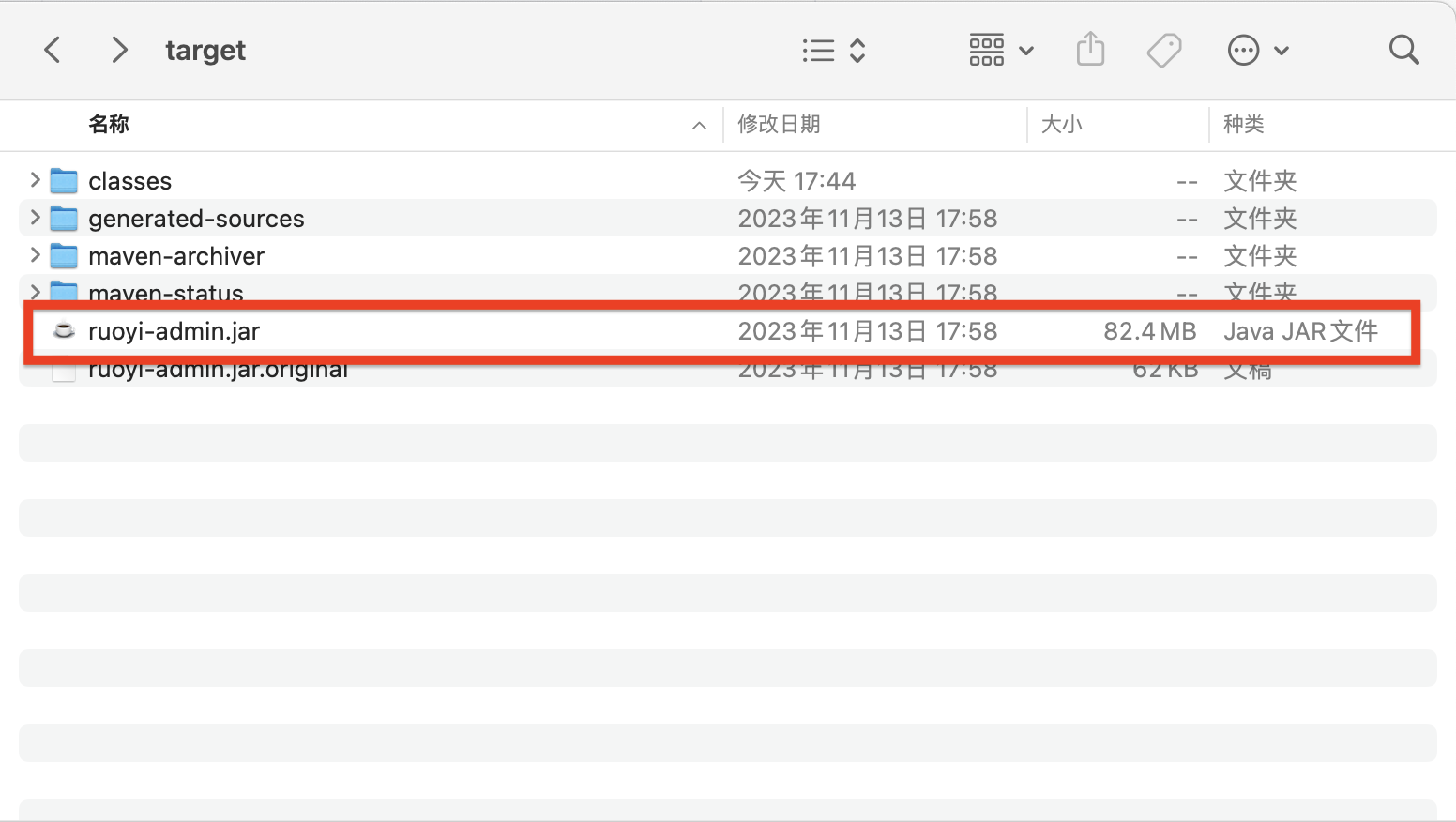
结果会在rouyi-admin模块下的target目录下生成一个ruoyi-admin.jar

2、项目前端打包
只需要运行一行命令就可以打包你的应用,在前端目录(ruoyi-ui)中执行
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage
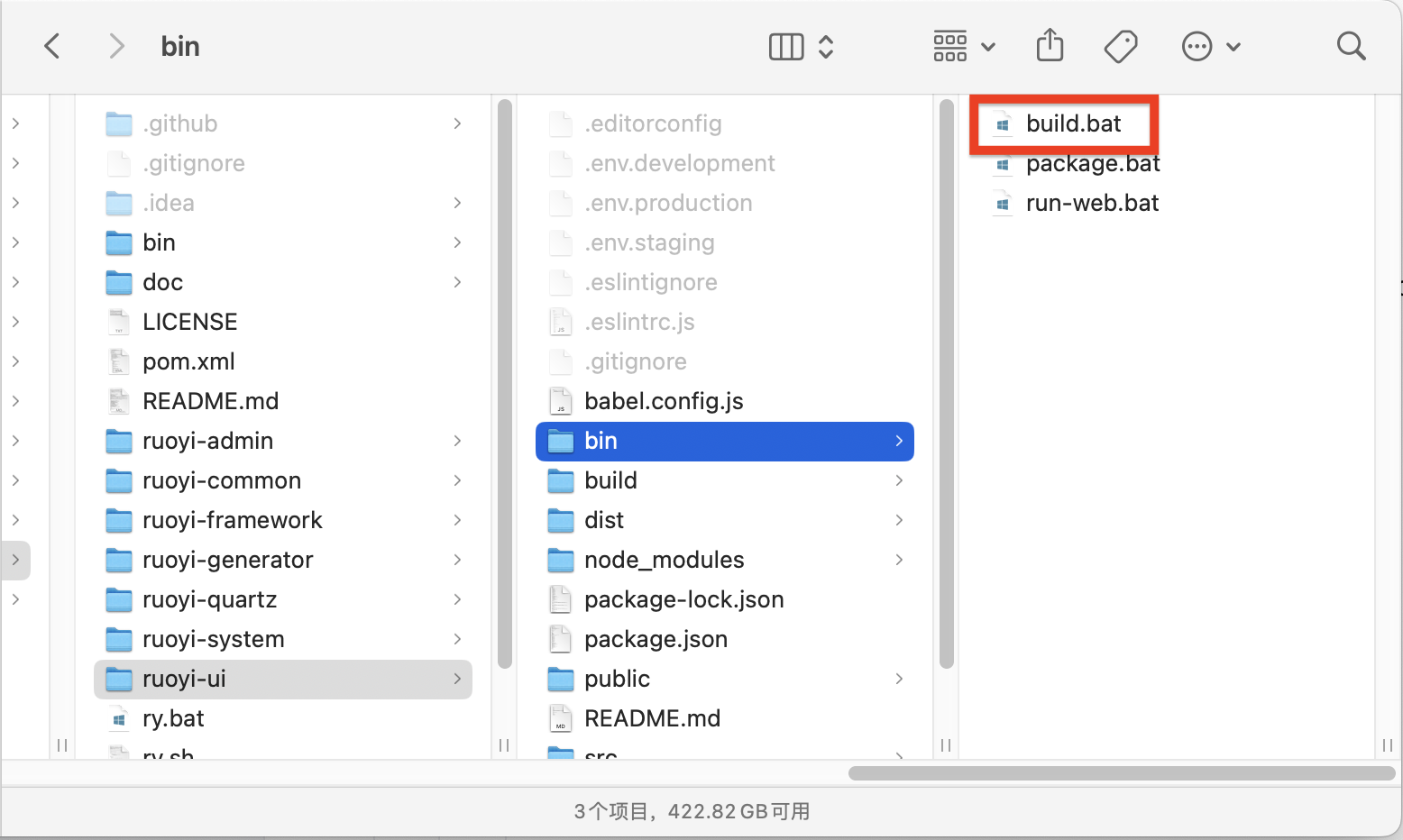
或者你也可以运行项目里面的脚本进行打包(默认执行的是npm run build:prod)

打包完成之后,会在当前目录中生成一个dist目录,这个就是我们打包后的前端包。

三、项目部署阶段
1、上传文件
首先将ruoyi-admin.jar 和 dist 文件夹上传到服务器中,同时也需要将SQL文件传上去,须记住上传路径。
2、创建数据库,执行SQL脚本
① 创建项目数据库
注意:数据库名称一定要和后端的连接数据库名称一致哦
create database ruoyi default character set utf8mb4 collate utf8mb4_bin;
② 执行SQL脚本
use ruoyi;
source /上传路径/ry_20230706.sql;
source /上传路径/quartz.sql;
show tables;
4、启动redis服务
# 启动 redis
sudo service redis-server start
# 检查 redis 是否已经成功启动
sudo service redis-server status
5、启动nginx服务
sudo /etc/init.d/nginx start
6、启动后端服务
通过以下命令后台启动
java -jar ruoyi-admin.jar &
7、启动前端服务
前端服务,主要是进行nginx配置
首先进入到nginx配置目录
cd /etc/nginx
然后编辑配置文件
vim nginx.conf
修改nginx配置文件
server {
# 1、vue项目端口
listen 80;
server_name localhost;
charset utf-8;
location / {
# 2、打包的文件路径
root /usr/local/project/ruoyi/ruoyi-ui/dist;
try_files uriuri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host http_host;
proxy_set_header X-Real-IPremote_addr;
proxy_set_header REMOTE-HOST remote_addr;
proxy_set_header X-Forwarded-Forproxy_add_x_forwarded_for;
# 3、后端项目访问地址
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
编辑完成之后,重启启动以下nginx服务
systemctl restart nginx
四、项目预览阶段
至此,整个流程就部署完成了,过程中如果没有出现任务,直接通过服务器IP接口访问。
http://你的服务器IP地址/login