若依如何将前端静态资源如何整合到后端访问?(三十七)
一、前提准备
在阅读本章教程前, 你需要将若依前后端分离框架在本地电脑上能够成功的运行起来。
如果还没有运行过的可以参考以往教程:手把手教你启动若依前后端分离项目
二、前端配置修改
1、修改ruoyi-ui中的.env.production(二选一)
// 本机地址访问
VUE_APP_BASE_API = '/'
// 任意地址访问
VUE_APP_BASE_API = '//localhost:8080'
2、修改ruoyi-ui中的router/index.js,设置mode属性为hash
export default new Router({
mode: 'hash',
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
三、将前端资源打包
- 第1种方法:执行bin\build.bat打包前端静态资源文件。
- 第2种方法:
只需要在前后端目录根路径下执行以下命令即可。npm run build:prod
打包完成会在项目目录中生成一个dist目录文件夹

四、后端配置修改
1、修改后端resources中的application.yml,添加thymeleaf模板引擎配置
spring:
# 模板引擎
thymeleaf:
mode: HTML
encoding: utf-8
cache: false
2、修改后端ruoyi-admin模块下的pom.xml,增加thymeleaf模板引擎依赖
注意:不能把依赖放到根目录下,否则将会报错导致不会成功。
<!-- spring-boot-thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3、修改后端ResourcesConfig.java中的addResourceHandlers,添加静态资源映射地址
/** 前端静态资源配置 */
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
4、修改后端SecurityConfig.java中的configure,添加允许访问的地址。
.antMatchers(
HttpMethod.GET,
"/*.html",
"/**/*.html",
"/**/*.css",
"/**/*.js",
"/profile/**",
"/static/**",
"/",
"/index"
).permitAll()
5、后端新建访问控制处理IndexController.java设置对应访问页面。
package com.ruoyi.web.controller.system;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController
{
// 系统首页
@GetMapping(value = { "/", "/index", "/login" })
public String index()
{
return "index";
}
}
6、整合前端dist静态资源文件到后端
后端resources下新建templates目录,复制静态页面index.html过来。
复制静态文件static到resources目录下。

五、启动项目
运行RuoYiApplication.java启动类,即可启动项目
然后访问:http://localhost:8080/

经过测试,可以正常登录。

为了方便,这里只演示打jar包方法,打war的方法可以参考以往的教程。
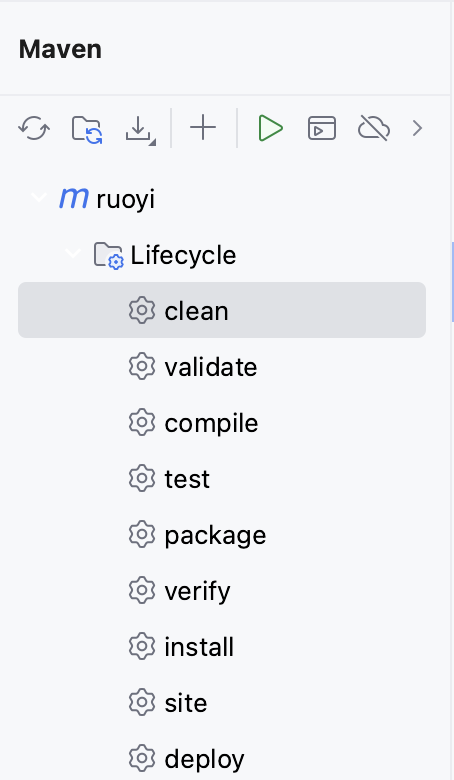
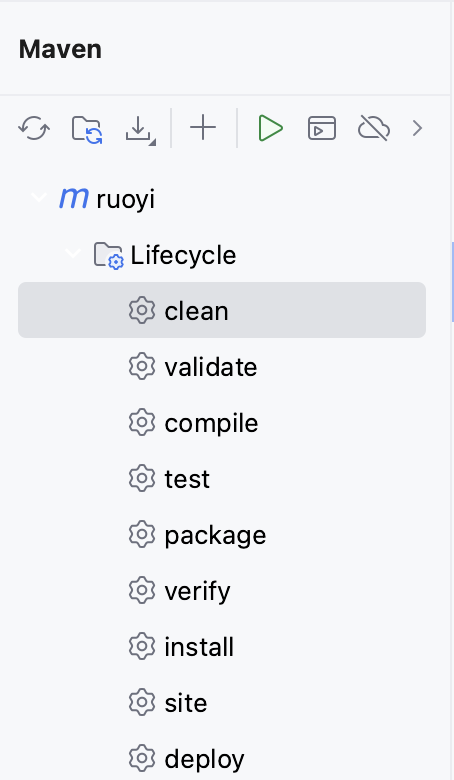
第一种方法:直接在IDEA中执行package命令打包,也可以同时选择进行打包。

第二种方法:在项目中的bin目录中找到package.bat双击执行就可以打包。

打包命令执行完成后,在ruoyi-admin模块下的target目录中可以看到打包好的文件。

打包
为了方便,这里只演示打jar包方法,打war的方法可以参考以往的教程。
第一种方法:直接在IDEA中执行package命令打包,也可以同时选择进行打包。

第二种方法:在项目中的bin目录中找到package.bat双击执行就可以打包。

打包命令执行完成后,在ruoyi-admin模块下的target目录中可以看到打包好的文件。
