若依分离版第三方登入Gitee(163)
一、ruoyi实现第三方申请
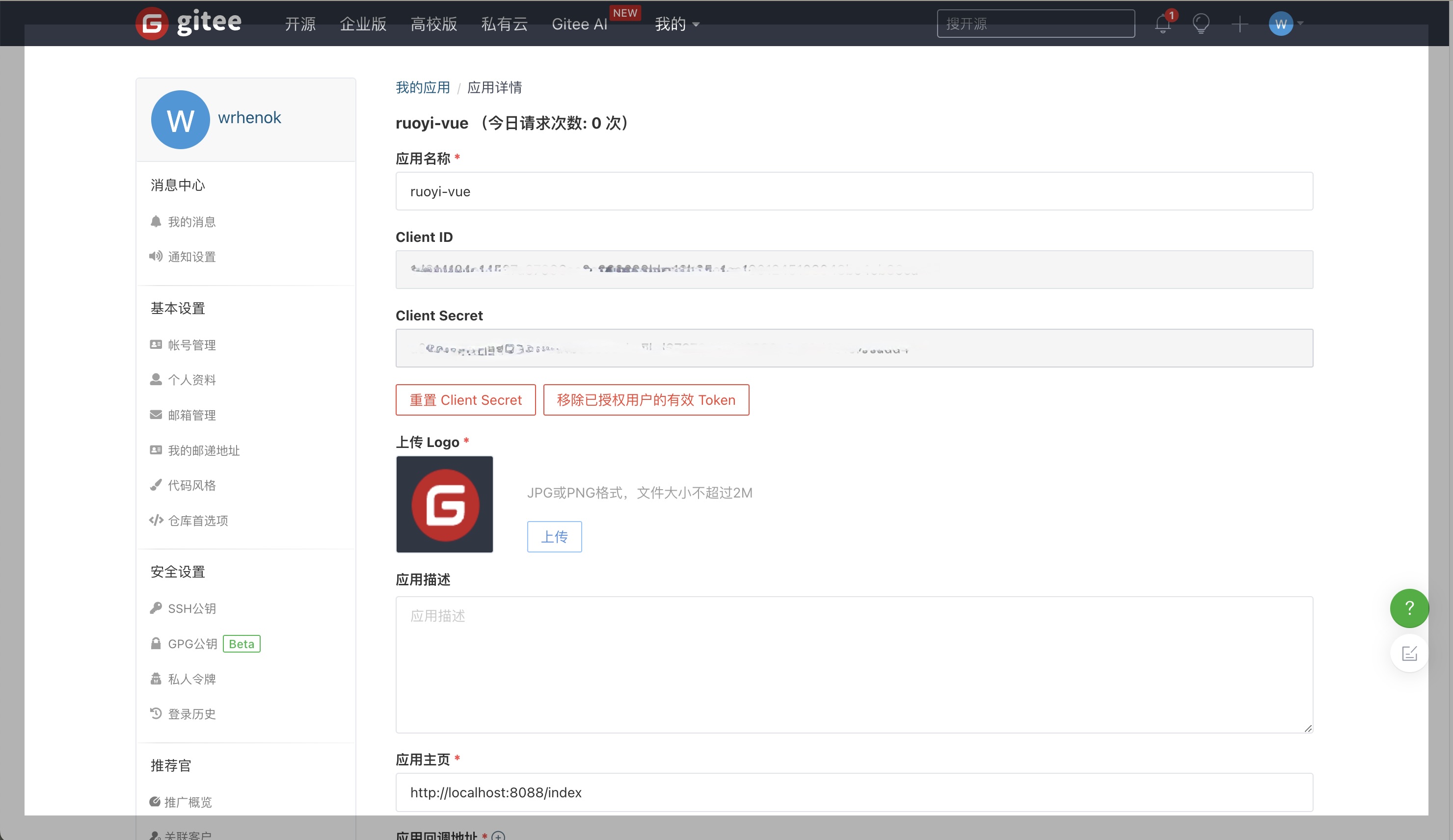
1、申请第三方应用

2、导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- 网络请求 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.6</version>
</dependency>
<!-- alibaba的fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
</dependency>
<dependency>
<groupId>com.xkcoding.http</groupId>
<artifactId>simple-http</artifactId>
</dependency>
二、后端代码
1、接口实现
位置:com/ruoyi/web/controller/login/GiteeLogin.java
package com.ruoyi.web.controller.login;
import com.ruoyi.common.constant.Constants;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.utils.uuid.IdUtils;
import com.ruoyi.framework.web.service.SysLoginService;
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthGiteeRequest;
import me.zhyd.oauth.request.AuthRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class GiteeLogin {
@Autowired
private SysLoginService loginService;
@GetMapping("/PreLoginByGitee")
public AjaxResult PreLoginByGitee() {
AjaxResult ajax = AjaxResult.success();
AuthRequest authRequest = new AuthGiteeRequest(AuthConfig.builder()
.clientId("自己gitee申请的")
.clientSecret("自己gitee申请的")
.redirectUri("http://localhost:8088/callback")
.build());
String uuid = IdUtils.fastUUID();
String authorizeUrl = authRequest.authorize(uuid);
//存储
ajax.put("authorizeUrl", authorizeUrl);
ajax.put("uuid", uuid);
return ajax;
}
@PostMapping("/loginByGitee")
public AjaxResult loginByGitee(@RequestBody LoginByOtherSourceBody loginByOtherSourceBody) {
AjaxResult ajax = AjaxResult.success();
String token = loginService
.loginByOtherSource(loginByOtherSourceBody.getCode(), loginByOtherSourceBody.getSource(), loginByOtherSourceBody.getUuid());
ajax.put(Constants.TOKEN, token);
return ajax;
}
}
新增登录接口
com/ruoyi/framework/web/service/SysLoginService.java
public String loginByOtherSource(String code, String source, String uuid) {
//先到数据库查询这个人曾经有没有登录过,没有就注册
// 创建授权request
AuthRequest authRequest = new AuthGiteeRequest(AuthConfig.builder()
.clientId("自己gitee申请的")
.clientSecret("自己gitee申请的")
.redirectUri("http://localhost:8088/callback")
.build());
AuthResponse<AuthUser> login = authRequest.login(AuthCallback.builder().state(uuid).code(code).build());
System.out.println(login);
//先查询数据库有没有该用户
AuthUser authUser = login.getData();
SysUser sysUser = new SysUser();
sysUser.setUserName(authUser.getUsername());
sysUser.setSource(authUser.getSource());
List<SysUser> sysUsers = userService.selectUserListNoDataScope(sysUser);
if (sysUsers.size() > 1) {
throw new ServiceException("第三方登录异常,账号重叠");
} else if (sysUsers.size() == 0) {
//相当于注册
sysUser.setNickName(authUser.getNickname());
sysUser.setAvatar(authUser.getAvatar());
sysUser.setEmail(authUser.getEmail());
sysUser.setRemark(authUser.getRemark());
userService.registerUserAndGetUserId(sysUser);
AsyncManager.me().execute(AsyncFactory.recordLogininfor(sysUser.getUserName(), Constants.REGISTER,
MessageUtils.message("user.register.success")));
} else {
sysUser = sysUsers.get(0);
}
AsyncManager.me().execute(AsyncFactory.recordLogininfor(sysUser.getUserName(), Constants.LOGIN_SUCCESS, MessageUtils.message("user.login.success")));
//注册成功或者是已经存在的用户
LoginUser loginUser =
new LoginUser(sysUser.getUserId(), sysUser.getDeptId(), sysUser, permissionService.getMenuPermission(sysUser));
recordLoginInfo(loginUser.getUserId());
// 生成token
return tokenService.createToken(loginUser);
}
3、获取登录信息
字段source。如下代码可以获得登录source
source表示登录平台,如微信登录,支付宝登录,因为要确定用户的唯一性。username在不同的平台可能会重复,但是username+source就不会重复了。
AuthUser authUser = login.getData();
新写的一个查询方法
userService.selectUserListNoDataScope(sysUser);
@Override
public List<SysUser> selectUserListNoDataScope(SysUser user) {
return userMapper.selectUserList(user);
}
新重写一个查询的原因是原来的的方法有数据权限

4、实体类
位置:ruoyi/web/controller/login/LoginByOtherSourceBody.java
package com.ruoyi.web.controller.login;
public class LoginByOtherSourceBody {
private String code;
private String source;
private String uuid;
}
5、安全配置放行接口
位置:com/ruoyi/framework/config/SecurityConfig.java
.antMatchers("/login", "/register", "/captchaImage", "/loginByGitee", "/PreLoginByGitee").anonymous()
三、前端代码
1、login.js
位置:ruoyi-ui/src/api/login.js
export function PreLoginByGitee() {
return request({
url: '/PreLoginByGitee',
headers: {
isToken: false
},
method: 'get',
})
}
export function loginByGitee(code, uuid) {
const data = {
code,
source: "Gitee",
uuid
}
return request({
url: '/loginByGitee',
headers: {
isToken: false
},
method: 'post',
data: data
})
}
2、获取Gitee头像展示
位置:ruoyi-ui/src/store/modules/user.js
import {login, logout, getInfo, loginByGitee} from '@/api/login'
// Gitee登录
LoginByGitee({commit}, body) {
return new Promise((resolve, reject) => {
loginByGitee(body.code, body.uuid).then(res => {
setToken(res.token)
commit('SET_TOKEN', res.token)
resolve()
}).catch(error => {
reject(error)
})
})
},
//获取Gitee头像展示
let avatar = "";
if (user.avatar == "" || user.avatar == null) {
avatar = require("@/assets/images/profile.jpg")
} else if (user.avatar.startsWith("http")) {
avatar = user.avatar
} else {
avatar = process.env.VUE_APP_BASE_API + user.avatar;
}
3、前端白名单放行
位置:ruoyi-ui/src/permission.js
const whiteList = ['/login', '/auth-redirect', '/bind', '/register' ,'/callback']
4、login.vue
位置:ruoyi-ui/src/views/login.vue
<router-link class="link-type" :to="'/register'">立即注册</router-link>
</div>
<div style="width: 32px;height: 32px;margin-top: 5px;cursor: pointer;" title="利用Gitee登录" @click="giteeLogin">
<img style="height: 100%;width: 100%;" src="../assets/logo/gitee.png">
</div>
- methods点击事件
giteeLogin() {
PreLoginByGitee().then(res => {
Cookies.set("user-uuid", res.uuid)
window.location = res.authorizeUrl
})
},
5、新增gitee登录组件
位置:ruoyi-ui/src/views/loginByGitee.vue
<template>
<div v-loading="loading" style="height: 100%;width: 100%;">
正在加载中...
</div>
</template>
<script>
import Cookies from "js-cookie";
export default {
name: "loginByGitee",
data() {
return {
loading: true
}
},
mounted() {
this.loading = true;
console.log("uuid", Cookies.get("user-uuid"))
const formBody = {
uuid: Cookies.get("user-uuid"),
code: this.route.query.code
}
this.store.dispatch("LoginByGitee", formBody).then(() => {
this.$router.push({path: this.redirect || "/"}).catch(() => {
});
}).catch(() => {
this.loading = false;
});
}
}
</script>
<style scoped>
</style>
6、login.js
位置:ruoyi-ui/src/api/login.js
export function PreLoginByGitee() {
return request({
url: '/PreLoginByGitee',
headers: {
isToken: false
},
method: 'get',
})
}
export function loginByGitee(code, uuid) {
const data = {
code,
source: "Gitee",
uuid
}
return request({
url: '/loginByGitee',
headers: {
isToken: false
},
method: 'post',
data: data
})
}