利用Docker一键部署若依前后端分离项目详细教程(104)
本文内容,主要介绍一下,在Linux服务器中如何利用Docker一键部署若依前后端分离项目。
Docker是一个虚拟环境容器,可以将你的开发环境、代码、配置文件等一并打包到这个容器中,最终只需要一个命令即可打包发布应用到任意平台中。
若依前后端分离版本开源地址:https://gitee.com/y_project/RuoYi-Vue
一、安装Docker
请确保你的服务器已经安装好Docker,可参考以往Docker系列文章:开发喵环境搭建–Docker的安装。
二、安装docker-compose
我们可以直接通过yum插件进行快速安装
yum install docker-compose
安装成功之后,检查一下docker和docker-compose是否安装成功。
docker version # 查看docker版本
docker-compose --version # 查看docker-compose 版本
直接安装
docker和docker-compose
yum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm
yum install -y yum-utils device-mapper-persistent-data lvm2
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
yum install -y docker-ce
curl -L "https://github.com/docker/compose/releases/download/1.25.0/docker-compose-(uname -s)-(uname -m)" -o /usr/local/bin/docker-compose
三、修改后端配置文件并打jar包
(1)修改数据库连接信息
将数据库连接地址改为ruoyi-msyql

(2)修改Redis连接信息
将Redis连接地址改为ruoyi-redis

(3)修改文件路径
将配置文件中的profile文件路径改为:/home/ruoyi/uploadPath(因为linux中没有D盘这个概念)

(4)执行后端打包脚本

SpringBoot项目默认情况下,就是打jar包,只需要点击package即可完成打包。
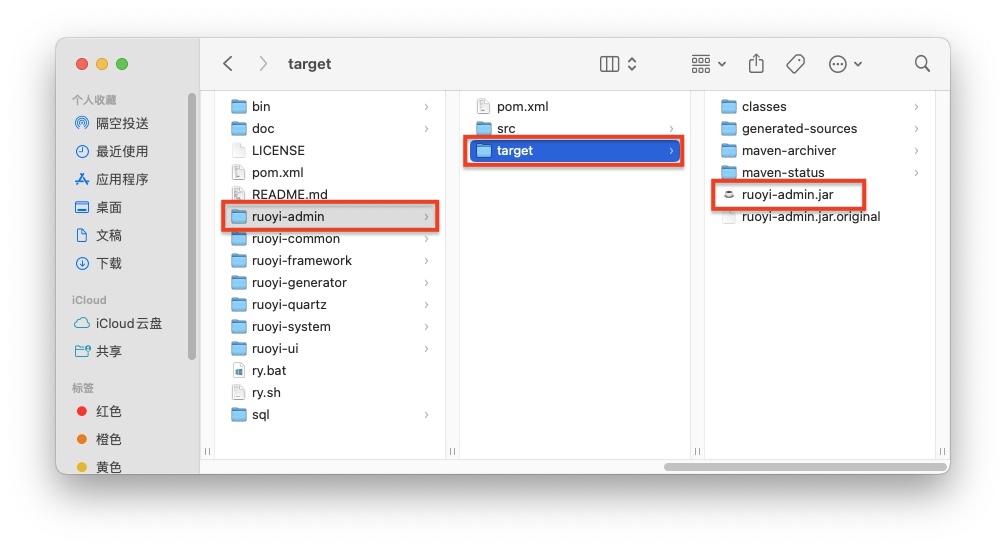
打包之后,会在ruoyi-admin模块下生成一个target目录,里面包含一个ruoyi-admin.jar

四、构建前端项目并打包
进入到ruoyi-ui目录下,通过以下命令进行构建(记得提前安装node环境)
npm install --registry=https://registry.npm.taobao.org
打包前端项目
# 打包正式环境
npm run build:prod
打包完成之后,会在前端根目录中生成一个dist目录,这个就是我们需要的前端打包文件。

五、下载若依docker插件,上传到自己的服务器目录
插件相关脚本实现
ruoyi-vue/集成docker实现一键部署.zip
链接: https://pan.baidu.com/s/13JVC9jm-Dp9PfHdDDylLCQ 提取码: y9jt
- 其中
db目录存放ruoyi数据库脚本 - 其中
jar目录存放打包好的jar应用文件 - 其中
conf目录存放redis.conf和nginx.conf配置 - 其中
html\dist目录存放打包好的静态页面文件 - 数据库
mysql地址需要修改成ruoyi-mysql - 缓存
redis地址需要修改成ruoyi-redis - 数据库脚本头部需要添加
SET NAMES 'utf8';(防止乱码)
六、启动docker
systemctl start docker
七、构建docker服务
docker-compose build
八、启动docker容器
docker-compose up -d
九、访问应用地址
打开浏览器,输入:(http://localhost:80),若能正确展示页面,则表明环境搭建成功。
启动服务的容器docker-compose up ruoyi-mysql ruoyi-server ruoyi-nginx ruoyi-redis
停止服务的容器docker-compose stop ruoyi-mysql ruoyi-server ruoyi-nginx ruoyi-redis
时区设置
如果服务器的时区不正确,可以在dockerfile文件中添加ENV TZ=Asia/Shanghai