若依前后端分离版实现UReport2(249)
需求提出
在若依(RuoYi)前后端分离版中集成UReport2,实现报表的设计、预览、导出等功能,满足业务需求。
相关介绍
UReport2 是一款基于Java的开源报表工具,具有以下特点:
– 功能丰富:支持报表设计、数据源配置、报表预览、报表导出等。
– 可视化设计:提供拖拽式的报表设计界面。
– 多种数据源支持:支持关系型数据库、NoSQL数据库、Excel文件等。
– 动态报表:支持动态修改报表的结构和数据。
– 报表导出:支持导出为PDF、Excel、Word等格式。
– 开源免费:基于Java开发的开源项目。
解决思路
- 后端配置:
- 引入UReport2的依赖。
- 在启动类中指定XML文件并注册Bean。
- 创建配置文件
context.xml和config.properties。 - 修改安全配置,允许匿名访问UReport2相关路径。
- 前端配置:
- 修改
vue.config.js进行代理配置。 - 创建UReport2的设计器页面
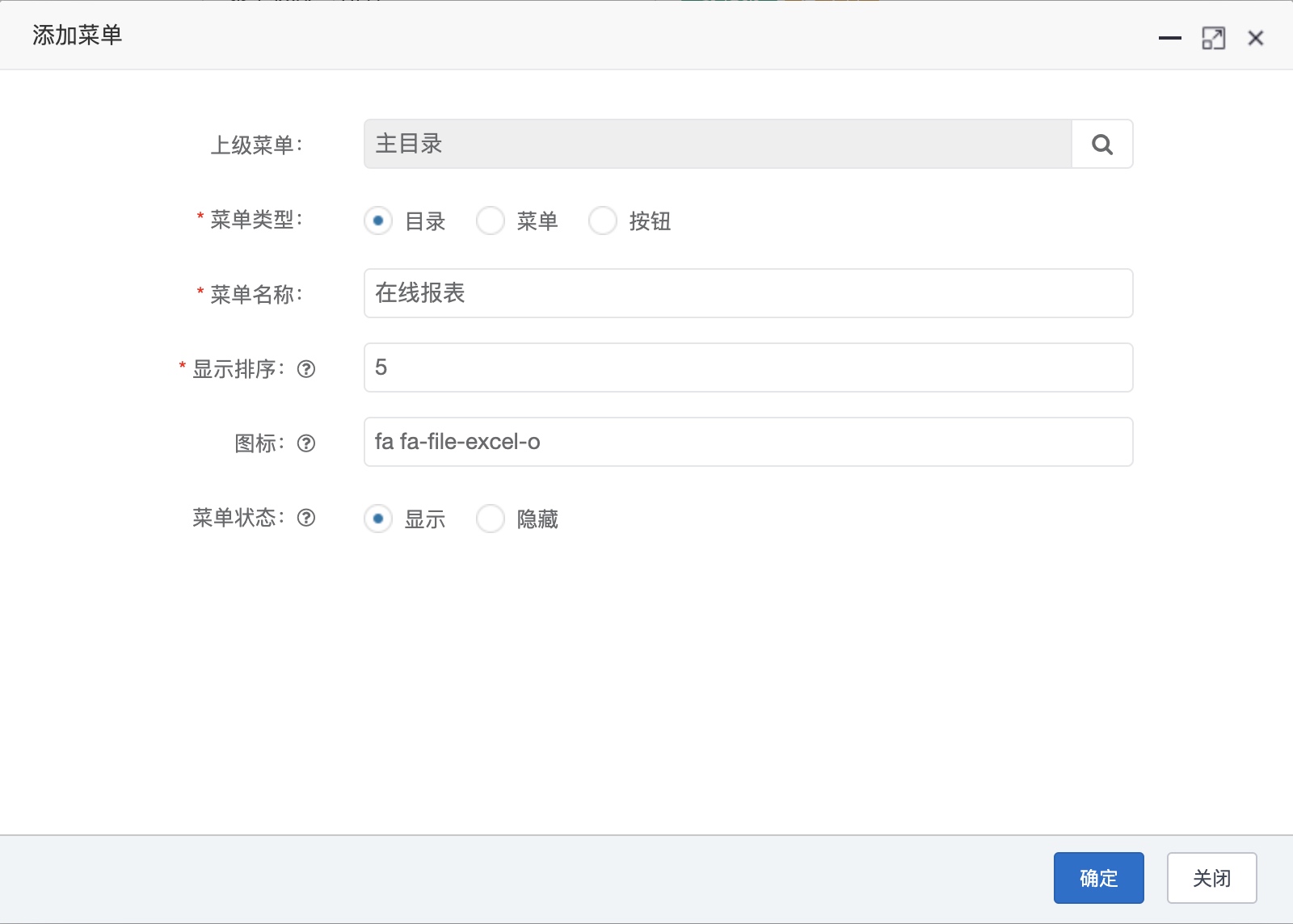
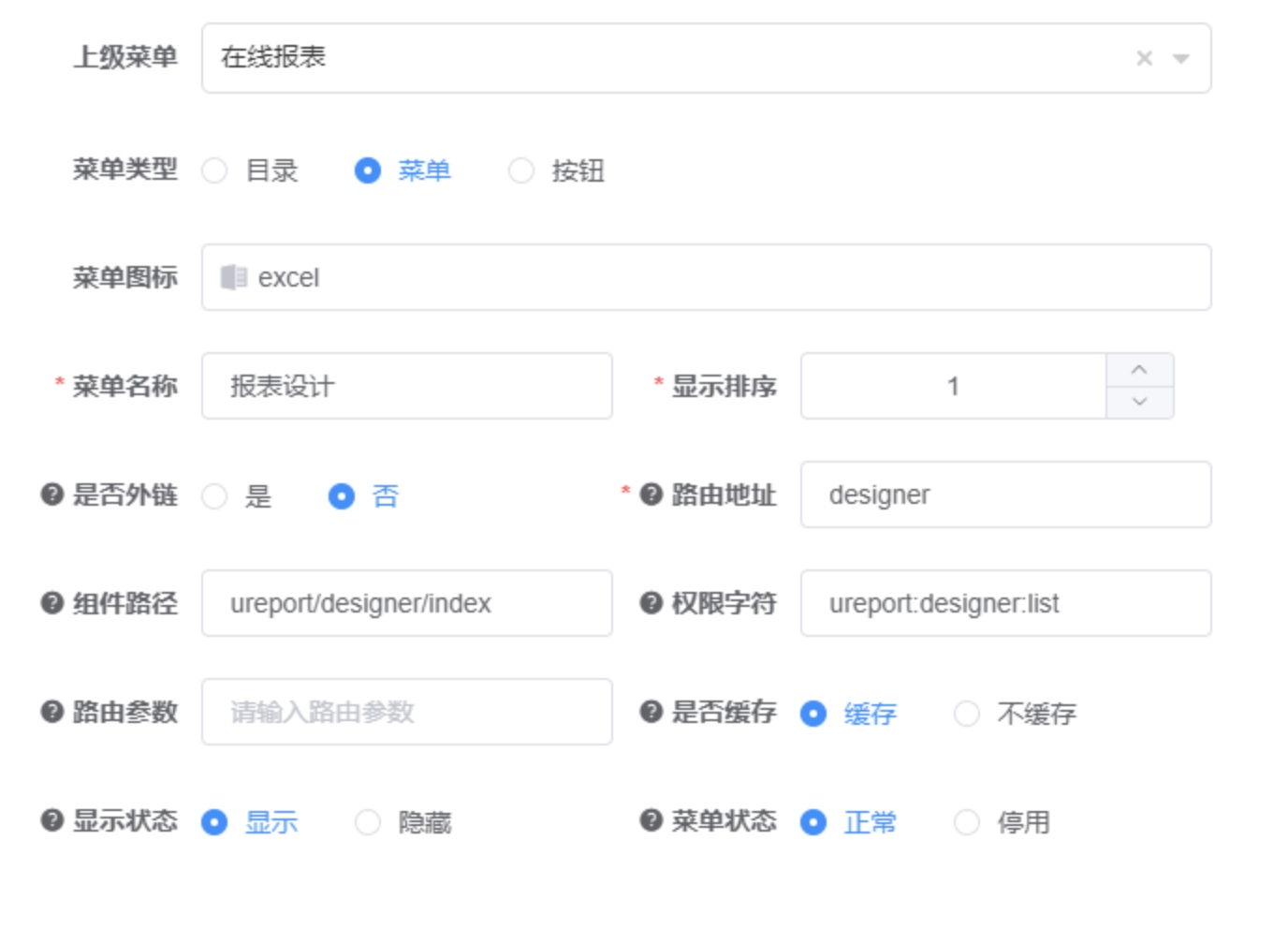
index.vue。 - 在若依系统中新增菜单和目录。
- 修改
所需技术
- Java
- Spring Boot
- UReport2
- Vue.js
项目结构树
ruoyi-admin
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── ruoyi
│ │ │ └── RuoYiApplication.java
│ │ ├── resources
│ │ ├── context.xml
│ │ └── config.properties
ruoyi-framework
├── src
│ ├── main
│ │ ├── java
│ │ └── com
│ │ └── ruoyi
│ │ └── framework
│ │ └── config
│ │ └── SecurityConfig.java
ruoyi-ui
├── src
│ ├── views
│ │ └── ureport
│ │ └── designer
│ │ └── index.vue
│ ├── vue.config.js
注意事项
- 确保前后端端口配置正确,前端代理配置中的端口号应与后端保持一致。
- 确保UReport2的依赖版本与项目兼容。
- 配置文件路径和内容需要根据实际情况进行调整。
完整代码
后端配置
第一步:添加UReport2依赖
在ruoyi-admin/pom.xml中添加依赖:
<!-- ureport2报表 -->
<dependency>
<groupId>com.bstek.ureport</groupId>
<artifactId>ureport2-console</artifactId>
<version>2.2.9</version>
</dependency>
第二步:修改启动类
在RuoYiApplication.java中指定XML文件并注册Bean:
@ImportResource("classpath:ureport-console-context.xml")
@SpringBootApplication(exclude = { DataSourceAutoConfiguration.class })
public class RuoYiApplication {
public static void main(String[] args) {
SpringApplication.run(RuoYiApplication.class, args);
System.out.println("(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙ \n" +
" .-------. ____ __ \n" +
" | _ _ \\ \\ \\ / / \n" +
" | ( ' ) | \\ _. / ' \n" +
" |(_ o _) / _( )_ .' \n" +
" | (_,_).' __ ___(_ o _)' \n" +
" | |\\ \\ | || |(_,_)' \n" +
" | | \\ `' /| `-' / \n" +
" | | \\ / \\ / \n" +
" ''-' `'-' `-..-' ");
}
@Bean
public ServletRegistrationBean buildUReportServlet(){
return new ServletRegistrationBean(new UReportServlet(),"/ureport/*");
}
}
第三步:创建配置文件
在ruoyi-admin/src/main/resources目录下创建context.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<import resource="classpath:ureport-console-context.xml" />
<bean id="propertyConfigurer" parent="ureport.props">
<property name="location">
<value>ruoyi-admin\src\main\resources\config.properties</value>
</property>
</bean>
</beans>
在ruoyi-admin/src/main/resources目录下创建config.properties文件:
ureport.disableHttpSessionReportCache=false
ureport.disableFileProvider=true
ureport.fileStoreDir=/WEB-INF/ureportfiles
ureport.debug=true
第四步:修改安全配置
在ruoyi-framework/src/main/java/com/ruoyi/framework/config/SecurityConfig.java中加入匿名访问配置:
.antMatchers("/ureport/**").anonymous() // 访问 /ureport/** 不拦截
前端配置
第一步:修改代理配置
在ruoyi-ui/vue.config.js中添加代理配置:
'/ureport': {
target: 'http://localhost:8080',
ws: false,
changeOrigin: true,
pathRewrite: {
'^/ureport': '/ureport'
}
}
第二步:创建设计器页面
在src/views/ureport/designer/index.vue中创建设计器页面:
<template>
<div v-loading="loading" :style="'height:'+ height">
<iframe :src="src" frameborder="no" style="width: 100%;height: 100%" scrolling="auto"/>
</div>
</template>
<script>
export default {
name: "Ureport",
data() {
return {
src: "/ureport/designer",
height: document.documentElement.clientHeight - 94.5 + "px;",
loading: true
};
},
mounted: function() {
setTimeout(() => {
this.loading = false;
}, 230);
const that = this;
window.onresize = function temp() {
that.height = document.documentElement.clientHeight - 94.5 + "px;";
};
}
};
</script>
第三步:新增菜单
在若依系统中新增目录和菜单,指向ureport/designer。


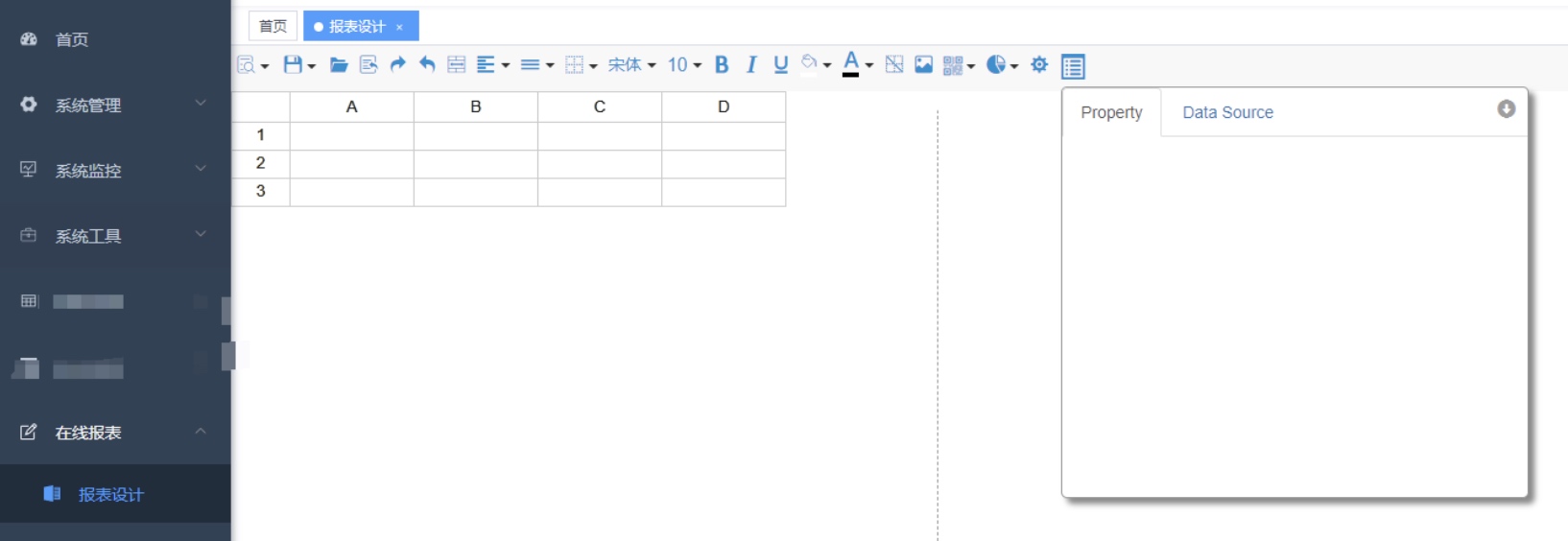
运行结果
启动项目后,访问 http://localhost:8080/ureport/designer 即可看到UReport2的设计器界面。

通过上述步骤,完成了在若依前后端分离项目中集成UReport2的工作,可以在项目中使用UReport2进行报表设计和展示。