若依实现微信小程序登录授权认证接口(260)
需求提出
通过ruoyi框架实现微信小程序的登录授权流程。
相关介绍
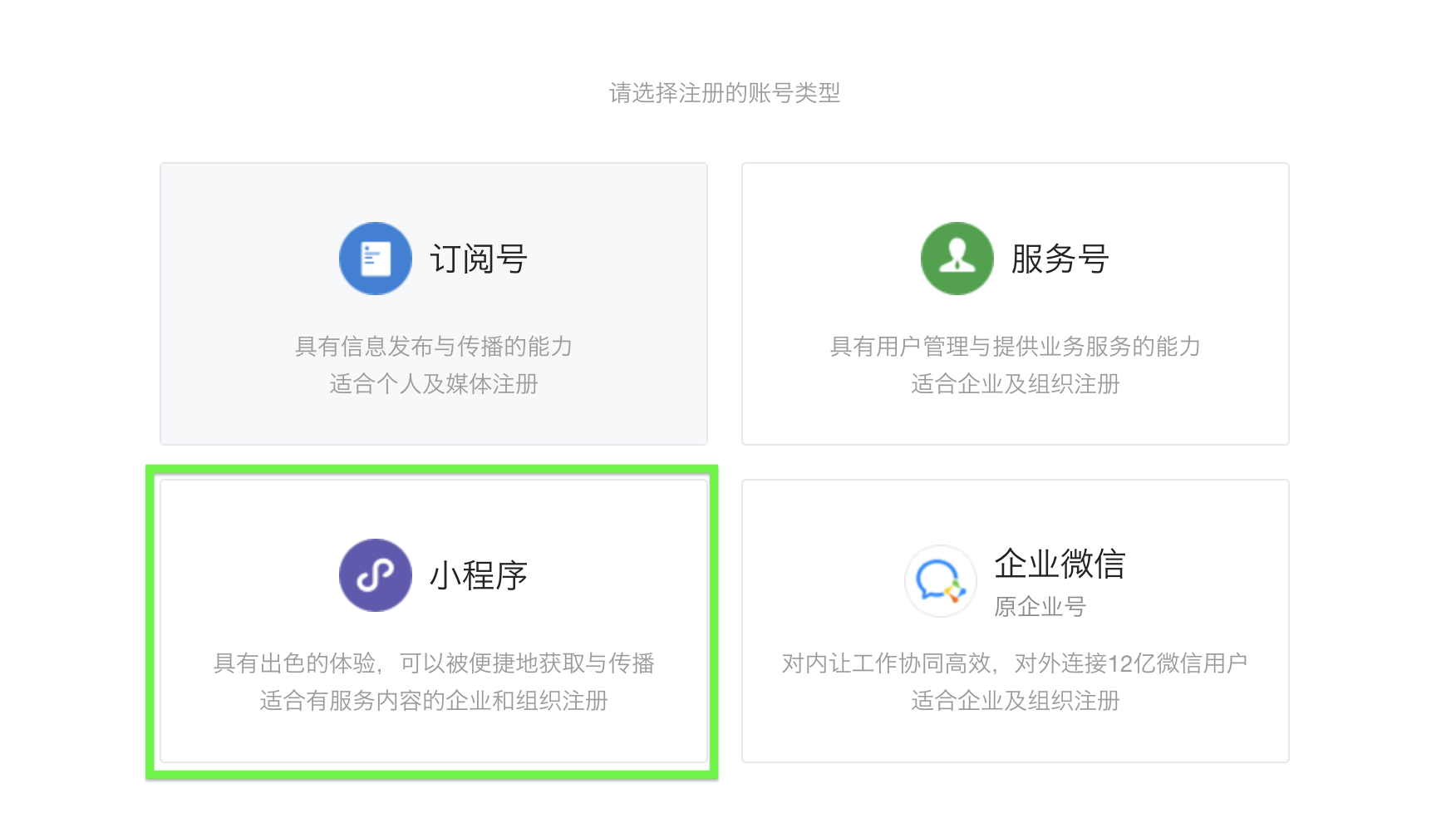
一、注册微信小程序账号
微信小程序官方注册地址:
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=

注:邮箱填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱
二、获取AppID和AppSecret

AppSecret初次没有,需要先扫码进行生成,之后记得保存下来(如果忘记了,只有重置AppSecret)。
拿到AppID和AppSecret之后,我们就可以去看下微信小程序官方给我们提供的接口文档。
三、微信小程序授权登录流程
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
微信小程序登录流程图:

第一步:调用 wx.login() 获取临时登录凭证code,并回传到开发者服务器。
wx.login({
success (res) {
if (res.code) {
// 发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
第二步:调用 auth.code2Session 接口,换取用户唯一标识 OpenID、用户在微信开放平台帐号下的唯一标识 UnionID(若当前小程序已绑定到微信开放平台帐号)和会话密钥 session_key。

为微信小程序写一个授权接口,前端传入一个code参数,然后通过自己写的接口调用官方提供的授权接口,填写appid和secret及code参数。
解决思路
- 注册微信小程序账号并获取 AppID 和 AppSecret。
- 编写微信小程序前端代码,调用微信官方接口获取临时登录凭证 code。
- 编写若依后端接口,调用微信官方接口换取 OpenID 和 session_key。
- 将获取到的 OpenID 和 session_key 返回给前端,并生成 token 存储。
所需技术
- 微信小程序开发
- Hutool 工具类
注意事项
- 确保微信小程序的 AppID 和 AppSecret 正确无误。
- 本地测试接口时,需要关闭微信小程序的合法域名校验。

完整代码
第一步:编写微信小程序前端代码
index.wxml
<view class="container">
<view>
<button open-type="getUserInfo" bind:tap="login" type="default">微信授权登录</button>
</view>
</view>
index.js
login(evt) {
wx.getUserProfile({
desc: '登录',
success: res => {
if (res.userInfo) {
wx.login({
success: ret => {
var code = ret.code;
wx.request({
url: 'http://localhost/api/wxlogin',
data: {
code: code
},
success(res) {
if (res.data.code == 0) {
console.log("登录成功");
wx.setStorageSync('token', res.data.data.token);
wx.setStorageSync('openid', res.data.data.openid);
wx.setStorageSync('session_key', res.data.data.session_key);
wx.navigateTo({
url: '/pages/hello/hello',
});
} else {
console.log("登录失败");
}
}
});
}
});
}
}
});
}
hello.wxml
<text>登录成功</text>
第二步:编写若依后端代码
pom.xml
<!-- 通用工具-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
<!--hutool工具类-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.19</version>
</dependency>
WechatController.java
package com.ruoyi.wechat.controller;
import cn.hutool.core.util.StrUtil;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.utils.http.HttpUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
/**
* 微信小程序授权接口
*/
@RestController
@RequestMapping("/api")
public class WechatController {
/**
* 微信小程序AppID
*/
private final static String AppID = "填写你的小程序AppID";
/**
* 微信小程序AppSecret
*/
private final static String AppSecret = "填写你的小程序AppSecret";
/**
* @param code 登录时获取的 code
* @return
*/
@GetMapping("/wxlogin")
public AjaxResult getWechatLoginInfo(String code) {
String url = "https://api.weixin.qq.com/sns/jscode2session";
String params = StrUtil.format("appid={}&secret={}&js_code={}&grant_type=authorization_code", AppID, AppSecret, code);
String json = HttpUtils.sendGet(url, params);
JSONObject jsonObject = JSONUtil.parseObj(json);
String session_key = (String) jsonObject.get("session_key");
String openid = (String) jsonObject.get("openid");
if (StrUtil.isEmpty(openid)) {
return AjaxResult.error("未获取到openid");
}
String token = UUID.randomUUID().toString();
Map<String, Object> data = new HashMap<>();
data.put("token", token);
data.put("session_key", session_key);
data.put("openid", openid);
return AjaxResult.success(data);
}
}
运行结果
- 用户在微信小程序中点击登录按钮,调用
wx.login()获取临时登录凭证 code。 - 前端将 code 传递给后端接口
/api/wxlogin。 - 后端接口调用微信官方接口,获取 OpenID 和 session_key,并生成 token 返回给前端。
- 前端保存 token、OpenID 和 session_key,并跳转到登录成功页面。

通过以上步骤,成功实现了微信小程序的登录授权功能。