在若依前后端分离版中集成 UReport2(293)
UReport2 是一个基于 Java 的开源报表工具,提供强大的功能和友好的用户界面,能够生成和展示各种报表。
一、UReport2 概述
- 功能齐全:
UReport2提供全面的报表设计、数据源配置、报表预览和导出功能,能够满足多种业务需求。 - 可视化设计:拥有直观的设计界面,通过拖拽和编辑操作,无需编写复杂代码即可创建报表。
- 多数据源支持:支持关系型数据库、
NoSQL数据库、Excel文件等多种数据源,灵活选择和配置。 - 动态报表:支持动态生成和展示报表,可在运行时根据需求修改报表结构和数据。
- 多格式导出:支持导出报表为
PDF、Excel、Word等多种格式,方便分享和保存。 - 开源免费:
UReport2是一个开源项目,用户可以免费获取、修改和定制源代码。
二、安装与配置
1. 引入 UReport2 依赖
在 ruoyi-admin/pom.xml 文件中添加 UReport2 依赖:
<dependency>
<groupId>com.bstek.ureport</groupId>
<artifactId>ureport2-console</artifactId>
<version>2.2.9</version>
</dependency>
2. 配置启动类
在启动类中指定 XML 文件并注册 Bean:
@ImportResource("classpath:ureport-console-context.xml")
@SpringBootApplication(exclude = { DataSourceAutoConfiguration.class })
public class RuoYiApplication {
public static void main(String[] args) {
SpringApplication.run(RuoYiApplication.class, args);
System.out.println("(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙ \n" +
" .-------. ____ __ \n" +
" | _ _ \\ \\ \\ / / \n" +
" | ( ' ) | \\ _. / ' \n" +
" |(_ o _) / _( )_ .' \n" +
" | (_,_).' __ ___(_ o _)' \n" +
" | |\\ \\ | || |(_,_)' \n" +
" | | \\ `' /| `-' / \n" +
" | | \\ / \\ / \n" +
" ''-' `'-' `-..-' ");
}
@Bean
public ServletRegistrationBean buildUReportServlet() {
return new ServletRegistrationBean(new UReportServlet(), "/ureport/*");
}
}
3. 创建配置文件
根据 @ImportResource("classpath:ureport-console-context.xml") 指定,在 ruoyi-admin/src/main/resources 目录下创建 context.xml 文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<import resource="classpath:ureport-console-context.xml" />
<bean id="propertyConfigurer" parent="ureport.props">
<property name="location">
<value>ruoyi-admin/src/main/resources/config.properties</value>
</property>
</bean>
</beans>
4. 创建 UReport2 配置文件
在 ruoyi-admin/src/main/resources 目录下创建 config.properties 文件,配置 UReport2 参数:
ureport.disableHttpSessionReportCache=false
ureport.disableFileProvider=true
ureport.fileStoreDir=/WEB-INF/ureportfiles
ureport.debug=true
5. 配置安全设置
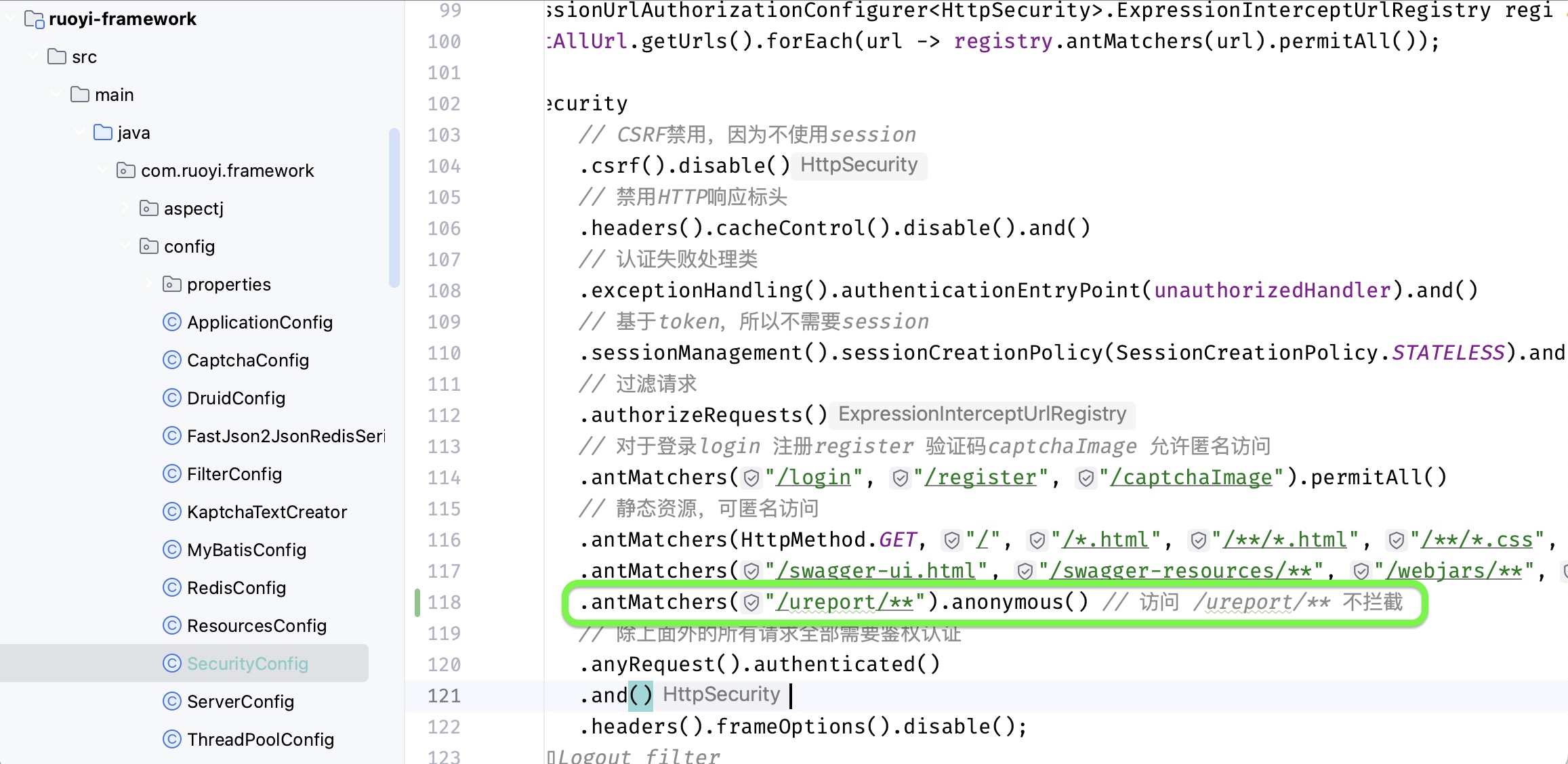
在 ruoyi-framework 模块的 SecurityConfig.java 文件中配置允许匿名访问:
.antMatchers("/ureport/**").anonymous() // 访问 /ureport/** 不拦截

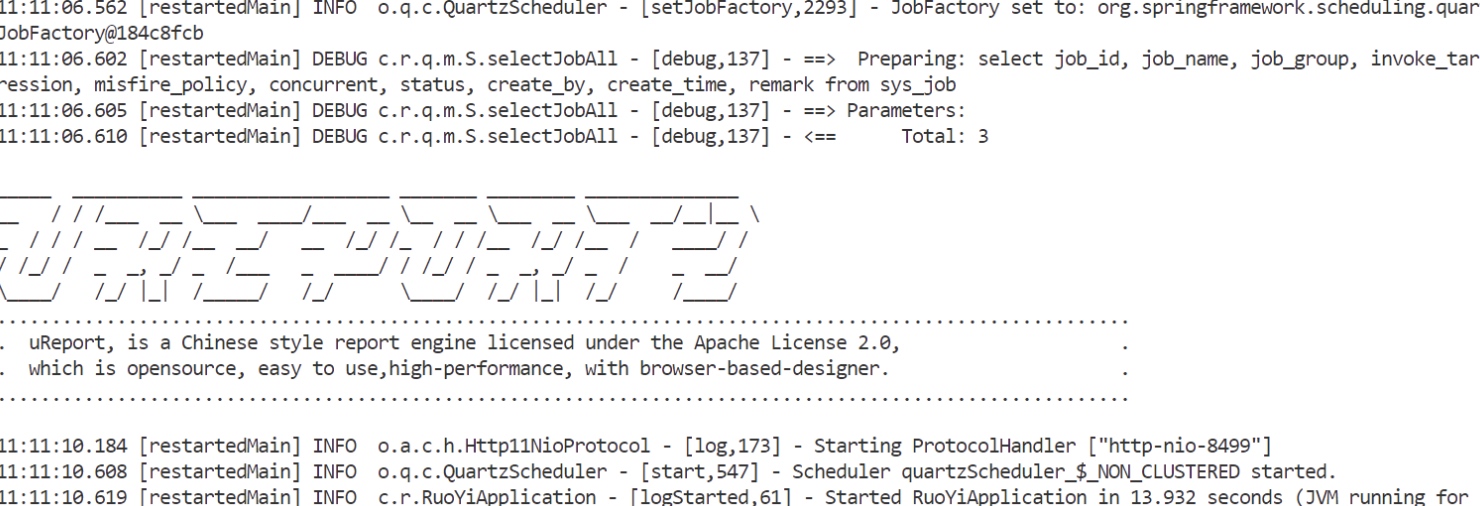
完成后端配置后,启动项目。启动成功示例如下:

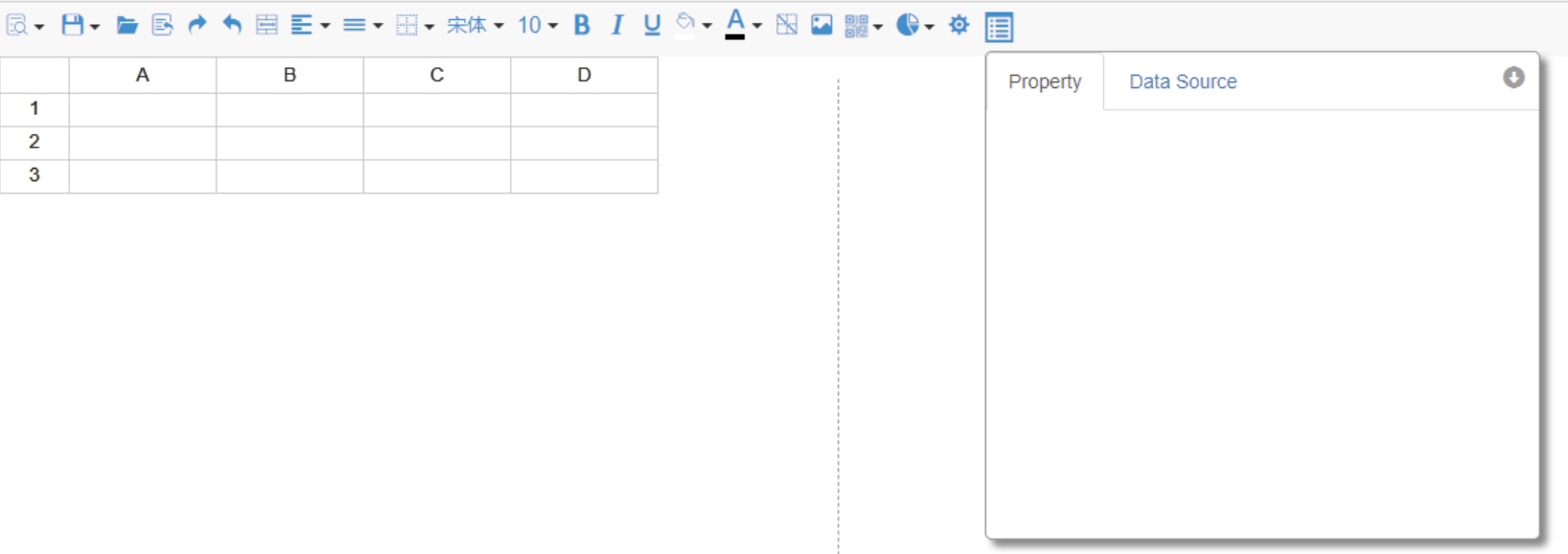
访问 http://localhost:8080/ureport/designer 即可看到报表设计器界面:

三、前端配置
1. 配置代理
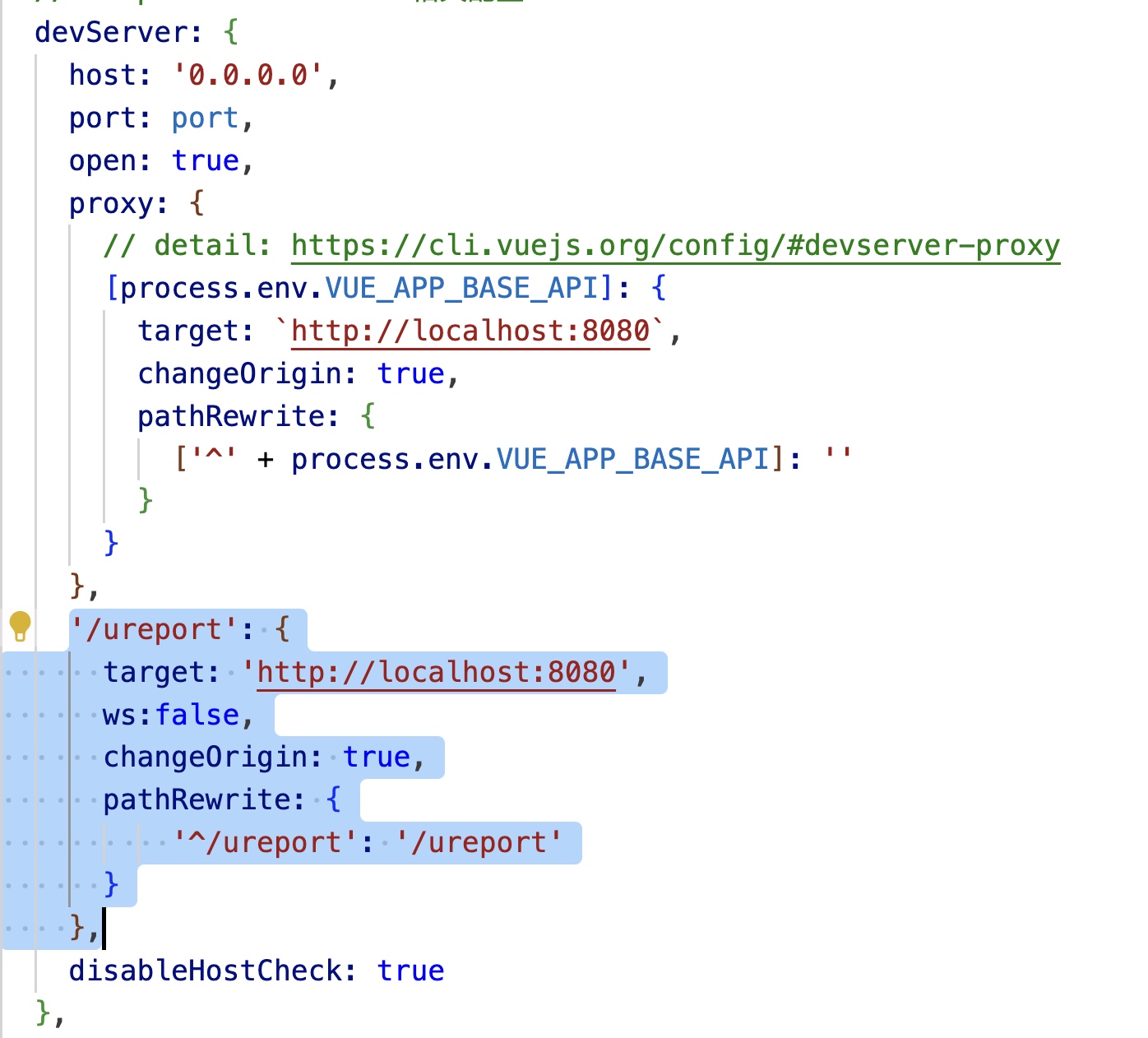
在 ruoyi-ui/vue.config.js 文件中添加以下代码:
'/ureport': {
target: 'http://localhost:8080',
ws: false,
changeOrigin: true,
pathRewrite: {
'^/ureport': '/ureport'
}
}
配置位置如下:

2. 创建前端页面
在 views 目录下创建 ureport/designer 目录,并新增 index.vue 文件:
<template>
<div v-loading="loading" :style="'height:'+ height">
<iframe :src="src" frameborder="no" style="width: 100%;height: 100%" scrolling="auto"/>
</div>
</template>
<script>
export default {
name: "Ureport",
data() {
return {
src: "/ureport/designer",
height: document.documentElement.clientHeight - 94.5 + "px;",
loading: true
};
},
mounted: function() {
setTimeout(() => {
this.loading = false;
}, 230);
const that = this;
window.onresize = function temp() {
that.height = document.documentElement.clientHeight - 94.5 + "px;";
};
}
};
</script>
3. 新增系统目录
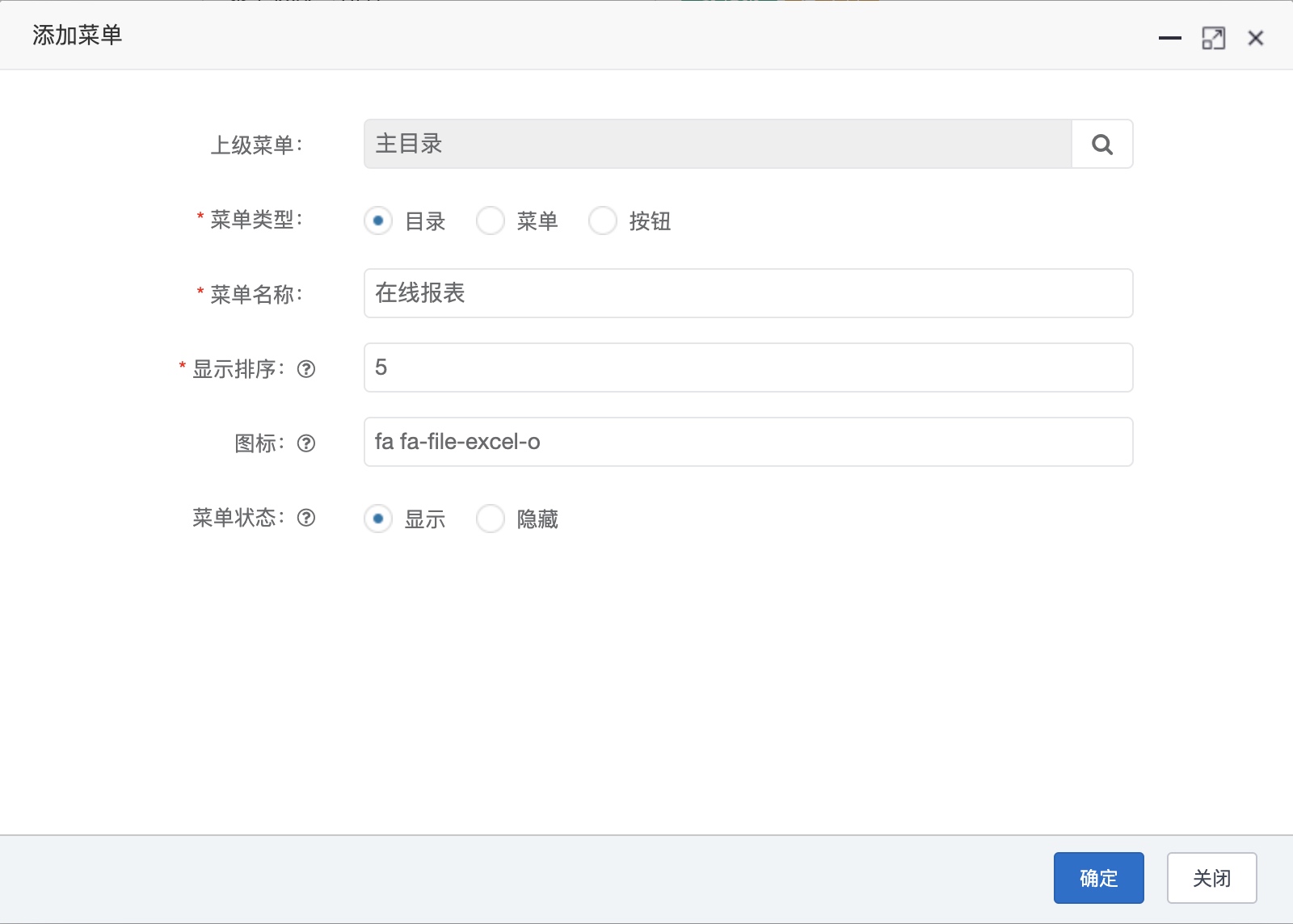
在若依系统中新增目录:

4. 添加菜单项
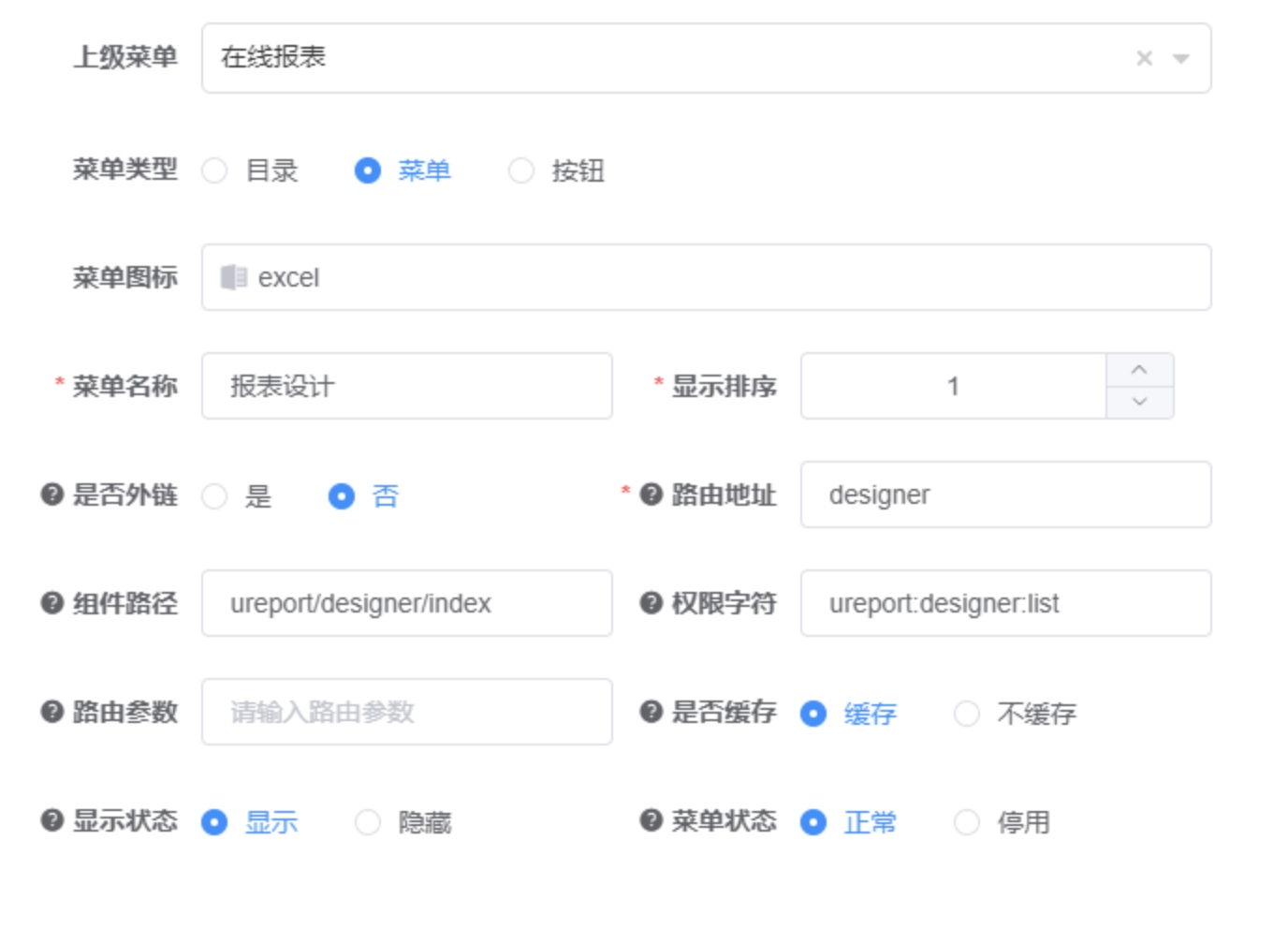
在系统中新增菜单项:

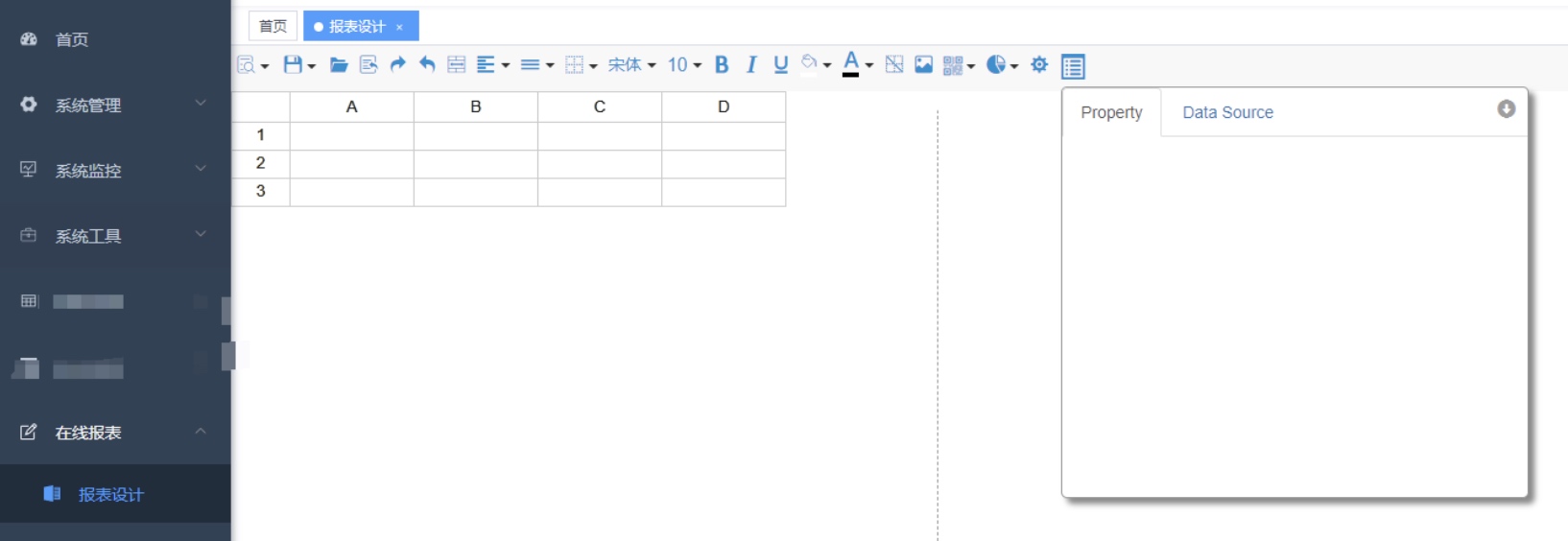
启动项目后,可以看到报表设计器页面:

此时,便可以开始设计和制作报表了。