在若依前后端分离版中集成 UReport2(344)
在若依(RuoYi)前后端分离架构中,实现 UReport2 的集成,以便进行报表设计、预览和导出等功能,满足相关业务需求。
UReport2 主要特点
- 功能强大:支持报表的设计、数据源配置、预览和导出等多项功能。
- 可视化设计:提供直观的拖拽式报表设计界面。
- 多种数据源支持:可以连接关系型数据库、
NoSQL数据库以及Excel文件等多种数据源。 - 动态报表:支持实时修改报表的结构和数据内容。
- 多格式导出:可将报表导出为
PDF、Excel、Word等多种格式。 - 开源免费:基于
Java开发,完全开源。
项目结构
ruoyi-admin
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── ruoyi
│ │ │ └── RuoYiApplication.java
│ │ ├── resources
│ │ ├── context.xml
│ │ └── config.properties
ruoyi-framework
├── src
│ ├── main
│ │ ├── java
│ │ └── com
│ │ └── ruoyi
│ │ └── framework
│ │ └── config
│ │ └── SecurityConfig.java
ruoyi-ui
├── src
│ ├── views
│ │ └── ureport
│ │ └── designer
│ │ └── index.vue
│ ├── vue.config.js
注意事项
- 确保前后端的端口配置正确,前端代理的端口号需要与后端一致。
- 确认 UReport2 的依赖版本与项目的兼容性。
- 配置文件的路径和内容需根据实际需求进行调整。
代码示例
后端配置
第一步:添加 UReport2 依赖
在 ruoyi-admin/pom.xml 中添加如下依赖:
<!-- UReport2 报表工具 -->
<dependency>
<groupId>com.bstek.ureport</groupId>
<artifactId>ureport2-console</artifactId>
<version>2.2.9</version>
</dependency>
第二步:修改启动类
在 RuoYiApplication.java 中指定 XML 配置文件并注册 Bean:
@ImportResource("classpath:ureport-console-context.xml")
@SpringBootApplication(exclude = { DataSourceAutoConfiguration.class })
public class RuoYiApplication {
public static void main(String[] args) {
SpringApplication.run(RuoYiApplication.class, args);
System.out.println("(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙ \n" +
" .-------. ____ __ \n" +
" | _ _ \\ \\ \\ / / \n" +
" | ( ' ) | \\ _. / ' \n" +
" |(_ o _) / _( )_ .' \n" +
" | (_,_).' __ ___(_ o _)' \n" +
" | |\\ \\ | || |(_,_)' \n" +
" | | \\ `' /| `-' / \n" +
" | | \\ / \\ / \n" +
" ''-' `'-' `-..-' ");
}
@Bean
public ServletRegistrationBean buildUReportServlet(){
return new ServletRegistrationBean(new UReportServlet(),"/ureport/*");
}
}
第三步:创建配置文件
在 ruoyi-admin/src/main/resources 下创建 context.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<import resource="classpath:ureport-console-context.xml" />
<bean id="propertyConfigurer" parent="ureport.props">
<property name="location">
<value>ruoyi-admin/src/main/resources/config.properties</value>
</property>
</bean>
</beans>
在同一目录下创建 config.properties:
ureport.disableHttpSessionReportCache=false
ureport.disableFileProvider=true
ureport.fileStoreDir=/WEB-INF/ureportfiles
ureport.debug=true
第四步:修改安全配置
在 ruoyi-framework/src/main/java/com/ruoyi/framework/config/SecurityConfig.java 中添加允许匿名访问的配置:
.antMatchers("/ureport/**").anonymous() // 允许匿名访问 /ureport/**
前端配置
第一步:修改代理配置
在 ruoyi-ui/vue.config.js 中设置代理:
'/ureport': {
target: 'http://localhost:8080',
ws: false,
changeOrigin: true,
pathRewrite: {
'^/ureport': '/ureport'
}
}
第二步:创建设计器页面
在 src/views/ureport/designer/index.vue 中创建设计器页面:
<template>
<div v-loading="loading" :style="'height:'+ height">
<iframe :src="src" frameborder="no" style="width: 100%;height: 100%" scrolling="auto"/>
</div>
</template>
<script>
export default {
name: "Ureport",
data() {
return {
src: "/ureport/designer",
height: document.documentElement.clientHeight - 94.5 + "px;",
loading: true
};
},
mounted() {
setTimeout(() => {
this.loading = false;
}, 230);
const that = this;
window.onresize = function() {
that.height = document.documentElement.clientHeight - 94.5 + "px;";
};
}
};
</script>
第三步:新增菜单
在若依系统中新增目录和菜单,指向 ureport/designer。
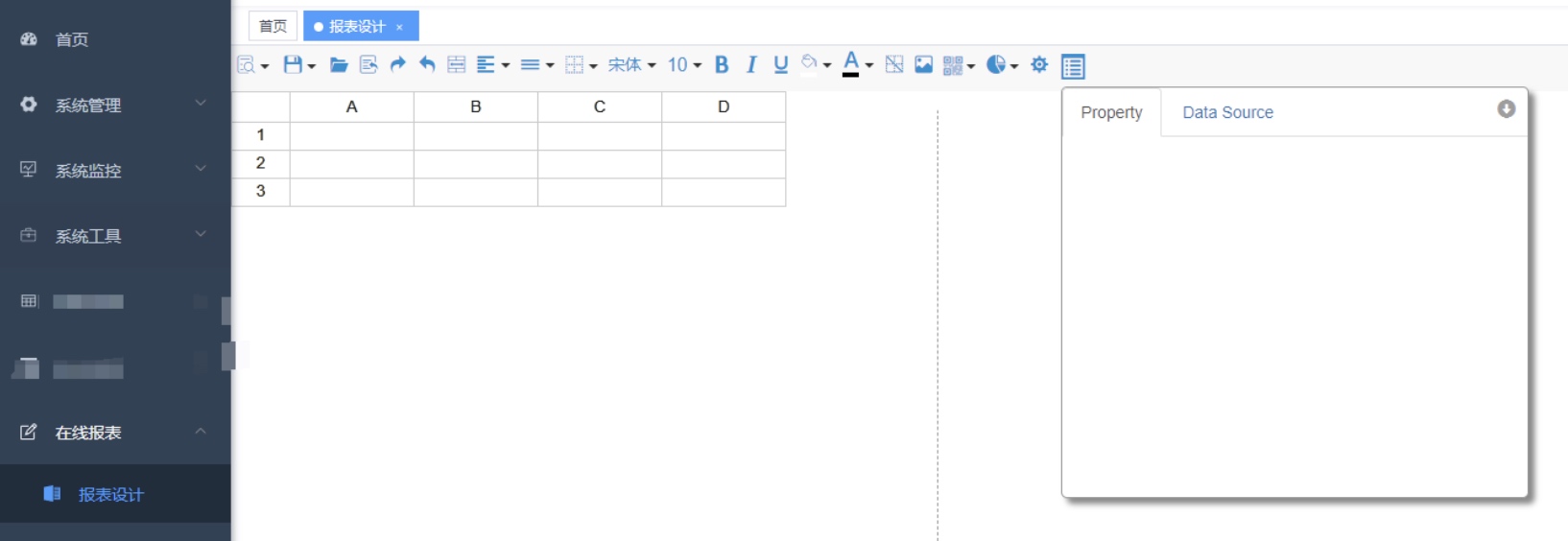
运行效果
启动项目后,访问 http://localhost:8080/ureport/designer,即可进入 UReport2的设计器界面。

通过以上步骤,成功在若依前后端分离项目中集成了 UReport2,可以在项目中使用该工具进行报表的设计和展示。