若依分离版整合magic-api(362)
magic-api 是一个基于 Java 的快速接口开发框架,通过它提供的可视化界面,开发者可以在无需定义传统 Java 层级结构(如 Controller、Service、Dao、Mapper、XML、VO 等)的情况下,快速构建 HTTP API 接口。这大大简化了接口的开发流程,提升了开发效率。本文将详细介绍如何将 magic-api 集成到 RuoYi-Vue 分离版中。

一、准备 RuoYi-Vue 项目
首先,确保你已经下载并成功运行了 RuoYi-Vue 项目:
- 通过
git clone命令克隆 RuoYi-Vue 的代码库。 - 根据项目需求进行数据库的初始化操作,并确保项目能够成功启动。
对于 RuoYi-Vue 的详细配置和启动步骤,可参考官方文档,此处不再赘述。
二、导入 magic-api 依赖
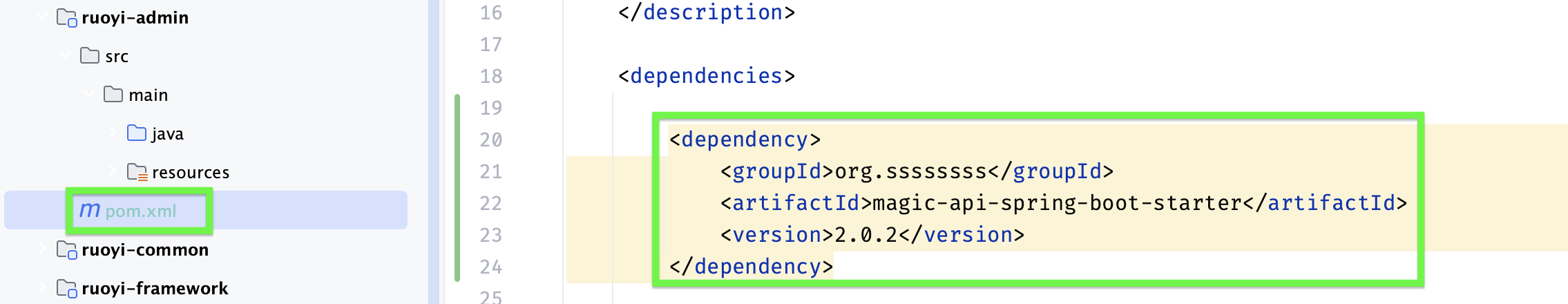
- 打开
ruoyi-admin模块中的pom.xml文件。 - 在
dependencies节点中添加以下内容:
<dependency>
<groupId>org.ssssssss</groupId>
<artifactId>magic-api-spring-boot-starter</artifactId>
<version>2.0.2</version>
</dependency>

此依赖引入了 magic-api 的 Spring Boot 启动器,从而使 RuoYi 项目具备了快速构建接口的能力。
三、添加 magic-api 配置
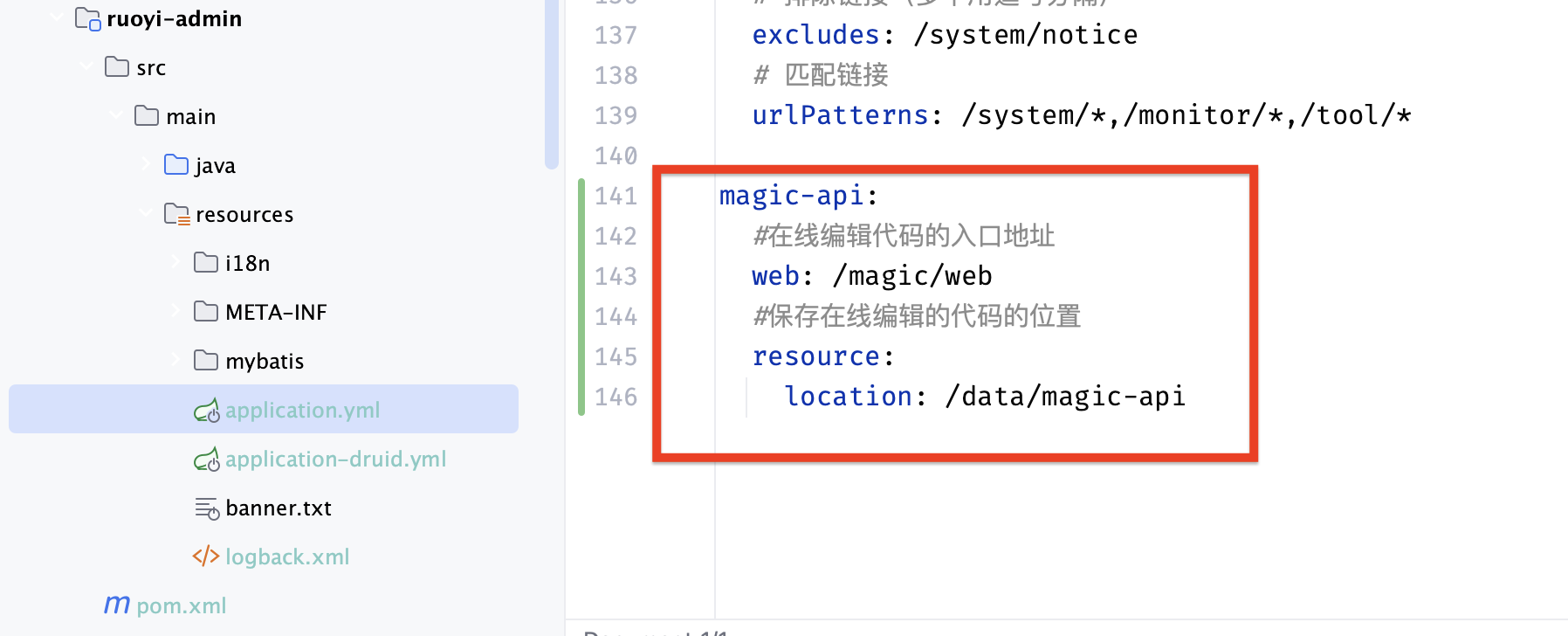
- 找到
ruoyi-admin模块下的application.yml文件。 - 在文件的合适位置(如
spring配置之后)添加以下内容:
magic-api:
# 在线编辑代码的入口地址
web: /magic/web
# 保存在线编辑代码的位置
resource:
location: /data/magic-api

配置中的 web 指定了 magic-api 管理页面的访问路径,resource.location 则定义了保存接口代码的本地目录。
四、开放 magic-api 鉴权
- 打开
ruoyi-framework模块中的SecurityConfig.java文件,路径为:ruoyi-framework/src/main/java/com/ruoyi/framework/config/SecurityConfig.java。 - 在配置类中找到用于配置 URL 鉴权的部分,添加以下内容:
// 放行 magic-api 的管理页面
.antMatchers("/magic/web/**").anonymous()
这行代码将 magic/web/** 路径下的所有 URL 设置为匿名访问,即无需登录即可访问该路径。这使得开发者可以直接进入 magic-api 的管理页面进行接口开发和调试。
五、启动项目并访问 Magic-API 管理界面
完成上述步骤后,重启项目。项目成功启动后,打开浏览器,访问以下地址:
http://localhost:8080/magic/web
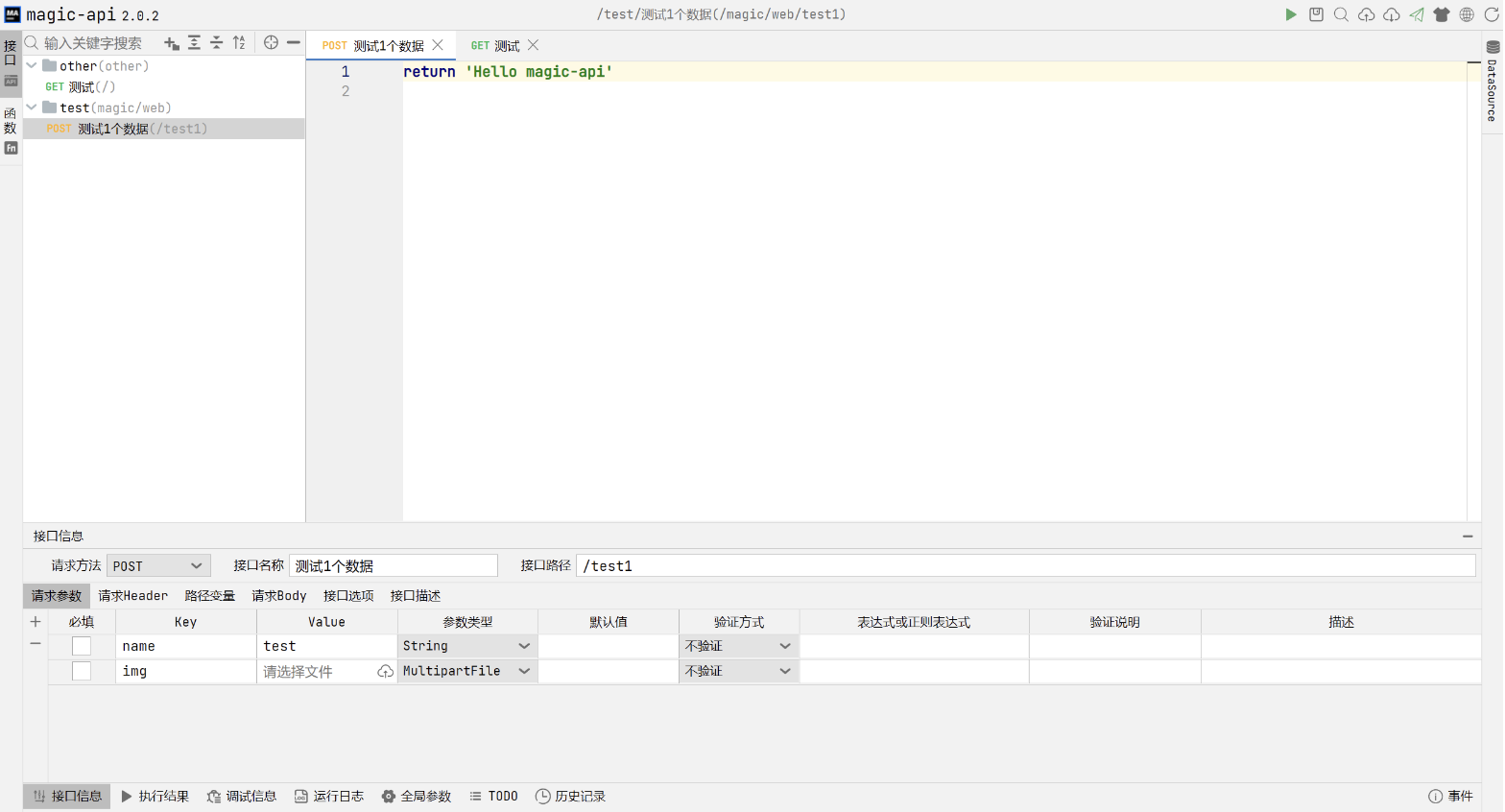
此时,你将进入 magic-api 的管理页面,如下图所示:

在这个页面上,你可以通过可视化的方式创建、编辑和调试接口。无需编写复杂的 Java 代码,即可快速生成符合项目需求的 API 接口。
注意:若你在
test目录下(url是magic/web)创建了接口,即可正常的在线保存和调试接口。
小结
通过以上步骤,magic-api 已成功集成至 RuoYi-Vue 项目中。开发者可以通过 magic-api 提供的可视化工具,极大简化接口的开发流程。与传统的接口开发相比,magic-api 省去了繁琐的 Java 类和对象定义,使得项目开发更加高效灵活。
magic-api集成到ruoyi-vue完成✅