若依分离版 Docker 一键部署 (376)
本文将介绍如何在
Linux服务器上利用Docker实现一键部署RuoYi前后端分离项目。Docker是一种容器虚拟环境,它将开发环境、代码、配置等打包到容器中,便于以一个命令将应用部署到各个平台上。RuoYi前后端分离版本的开源地址:https://gitee.com/y_project/RuoYi-Vue。
一、安装 Docker
在开始之前,确保服务器已经安装了 Docker。如果未安装,可以参考 Docker 的安装教程。
二、安装 Docker Compose
使用 yum 插件可以快速安装 docker-compose:
yum install docker-compose
安装完成后,运行以下命令确认 Docker 和 Docker Compose 安装成功:
docker version # 查看 Docker 版本
docker-compose --version # 查看 Docker Compose 版本
如果需要一次性安装 Docker 和 Docker Compose,也可以运行以下命令:
yum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm
yum install -y yum-utils device-mapper-persistent-data lvm2
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
yum install -y docker-ce
curl -L "https://github.com/docker/compose/releases/download/1.25.0/docker-compose-(uname -s)-(uname -m)" -o /usr/local/bin/docker-compose
三、修改后端配置文件并打包 .jar 文件
1. 配置数据库连接
将后端代码中的数据库连接信息修改为 ruoyi-mysql,以便 Docker 容器能够找到对应的数据库服务。

2. 配置 Redis 连接
将 Redis 的连接信息更改为 ruoyi-redis。

3. 配置文件路径
将配置文件中的文件上传路径改为 Linux 系统的 /home/ruoyi/uploadPath,因为 Linux 中没有 D 盘的概念。

4. 执行后端打包脚本
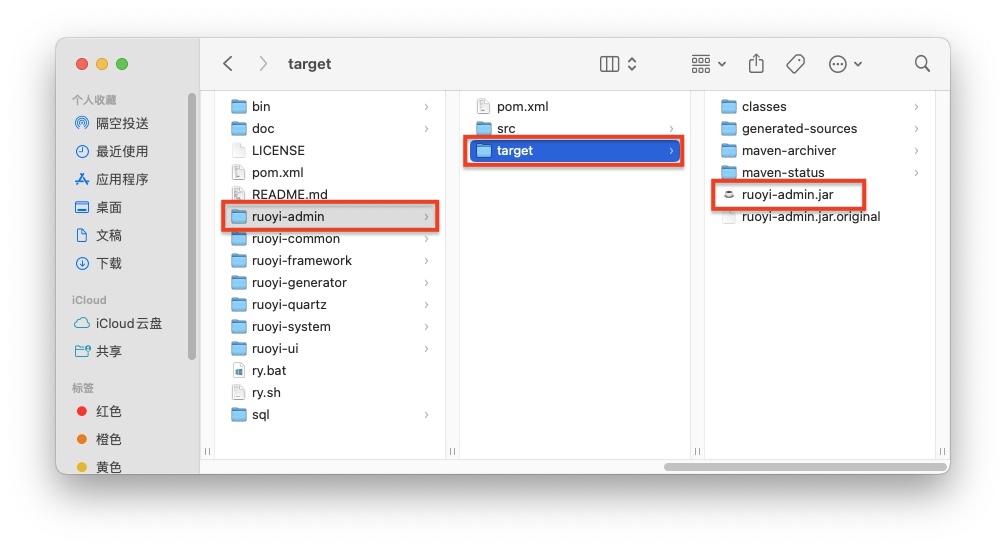
Spring Boot 项目默认生成的是 .jar 包,只需点击 package 即可完成打包。打包后可以在 ruoyi-admin 模块下的 target 目录中找到 ruoyi-admin.jar。

四、构建前端项目并打包
进入 ruoyi-ui 目录,使用以下命令构建前端项目(确保已安装 node 环境):
npm install --registry=https://registry.npm.taobao.org
打包前端项目
执行打包命令,将前端项目打包成生产环境文件:
# 生成生产环境的打包文件
npm run build:prod
生成的 dist 目录会包含前端的静态文件。

五、下载 RuoYi Docker 插件并上传至服务器
下载 RuoYi 的 Docker 插件,将压缩包上传到服务器对应目录。
链接: https://pan.baidu.com/s/13JVC9jm-Dp9PfHdDDylLCQ
提取码: y9jt
db目录:存放 RuoYi 数据库脚本jar目录:存放打包后的.jar应用文件conf目录:存放redis.conf和nginx.conf配置文件html/dist目录:存放打包后的前端静态页面文件- 数据库连接修改为
ruoyi-mysql - 缓存地址修改为
ruoyi-redis - 数据库脚本中添加
SET NAMES 'utf8';以避免乱码
六、启动 Docker 服务
启动 Docker 服务:
systemctl start docker
七、构建 Docker 服务
构建 Docker 镜像服务:
docker-compose build
八、启动 Docker 容器
在后台启动 Docker 容器:
docker-compose up -d
九、访问应用
在浏览器中访问 http://localhost:80 以检查是否成功部署应用。
启动 Docker 容器服务的命令:
docker-compose up ruoyi-mysql ruoyi-server ruoyi-nginx ruoyi-redis
停止 Docker 容器服务的命令:
docker-compose stop ruoyi-mysql ruoyi-server ruoyi-nginx ruoyi-redis
时区设置:如果服务器的时区不正确,可以在
Dockerfile文件中添加时区设置:ENV TZ=Asia/Shanghai
通过以上步骤,您可以快速完成 RuoYi 前后端分离项目在 Docker 中的部署。希望本文对您的项目搭建有所帮助!