若依微服务文件上传代理配置详解(441)
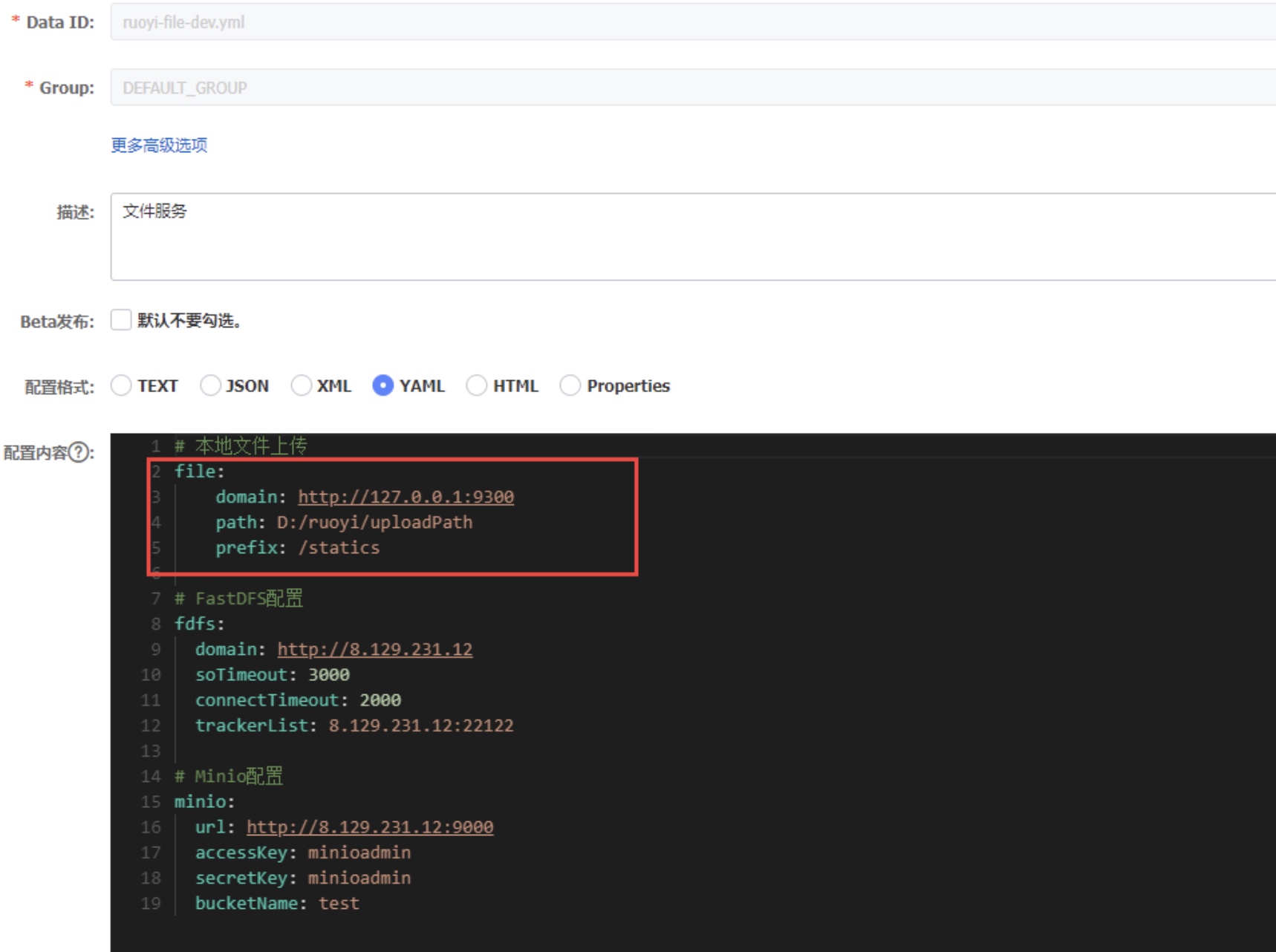
场景背景:在使用若依微服务架构进行文件上传时,文件通常会上传到
D:/ruoyi/uploadPath目录下。默认情况下,文件上传成功后会通过9300端口访问图片文件。如果希望将这些文件通过80端口访问,可以通过配置代理来实现。
举个例子:
- 配置前:
http://localhost:9300/statics/2025/01/02/test.jpg -
配置后:
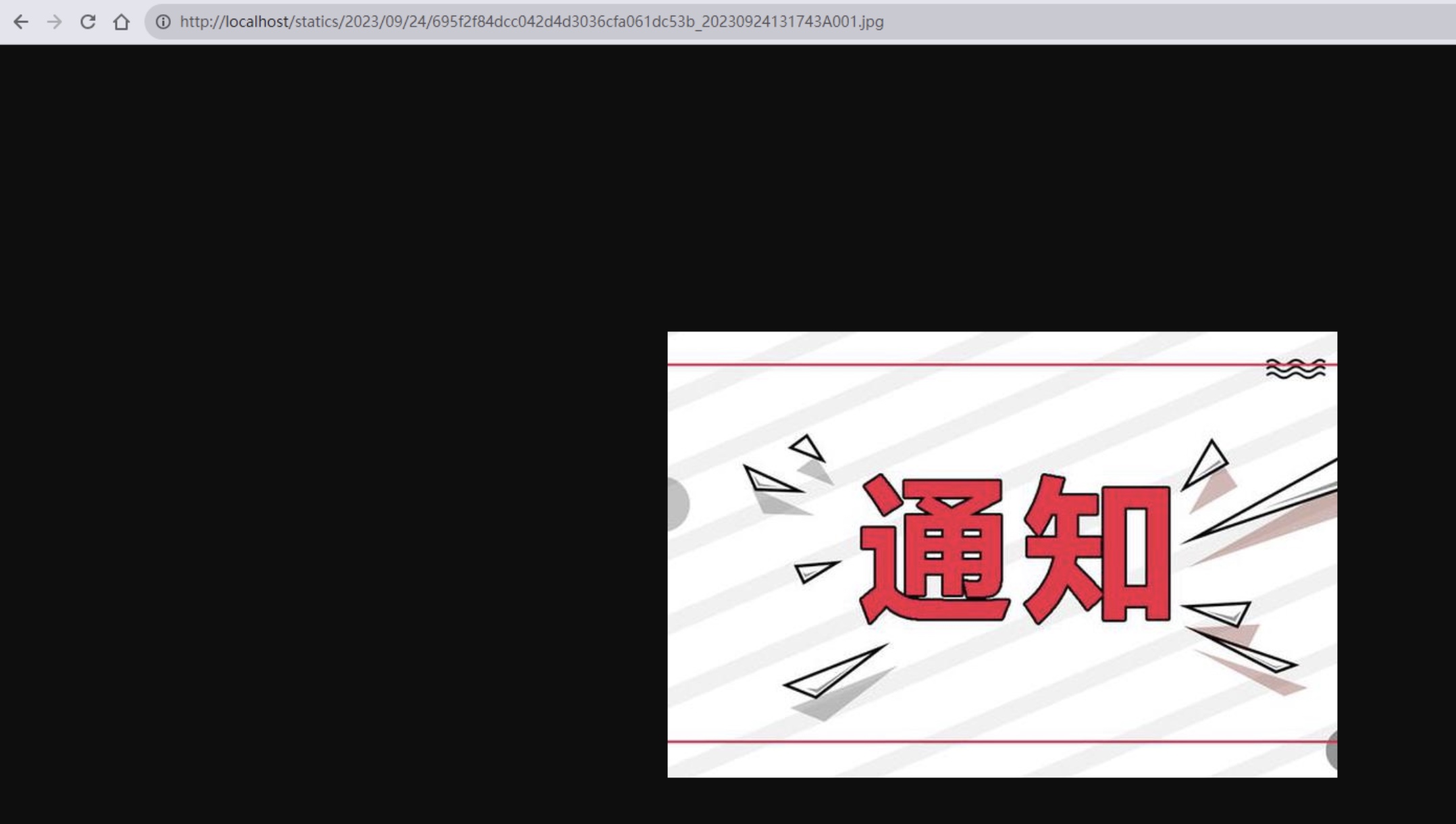
http://localhost/statics/2025/01/02/test.jpg


一、在本地开发环境进行配置
- 修改前端环境配置
在前端项目的
.env.development文件中,新增一行配置:# 配置文件API路径 VUE_APP_FILE_API = '/statics' - 配置 Vue 项目的代理
打开
vue.config.js文件,在devServer配置中新增代理设置。代理的作用是将前端请求转发到正确的后端服务端口。修改后的代码如下:devServer: { proxy: { // 代理基础API请求,详细配置可以参考Vue CLI官方文档 [process.env.VUE_APP_BASE_API]: { target: `http://localhost:8080`, changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } }, // 代理图片文件API请求 [process.env.VUE_APP_FILE_API]: { target: `http://localhost:9300`, changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_FILE_API]: '/statics' } }, } }通过以上配置,前端对
/statics路径的请求会被代理到http://localhost:9300/statics,从而可以通过9300端口访问图片文件。
二、服务器环境配置
-
Nginx 配置
在生产环境中,我们通常使用 Nginx 来进行反向代理,将图片文件的访问端口从
9300映射到80端口。以下是配置 Nginx 的步骤:server { listen 80; # 监听80端口 server_name localhost; charset utf-8; # 根路径配置 location / { root /home/ruoyi/projects/ruoyi-ui; try_files uriuri/ /index.html; index index.html index.htm; } # 代理 /prod-api/ 路径的请求 location /prod-api/ { proxy_set_header Host http_host; proxy_set_header X-Real-IPremote_addr; proxy_set_header REMOTE-HOST remote_addr; proxy_set_header X-Forwarded-Forproxy_add_x_forwarded_for; proxy_pass http://localhost:8080/; } # 代理 /statics/ 路径的请求,指向文件上传的9300端口 location /statics/ { proxy_set_header Host http_host; proxy_set_header X-Real-IPremote_addr; proxy_set_header REMOTE-HOST remote_addr; proxy_set_header X-Forwarded-Forproxy_add_x_forwarded_for; proxy_pass http://localhost:9300/statics/; } # 错误页面处理 error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }在这个 Nginx 配置中,重点是
location /statics/部分,它会把对/statics/的请求转发到http://localhost:9300/statics/,即让图片文件通过80端口进行访问。
总结
通过以上配置,我们实现了将图片文件的访问端口从 9300 端口代理到 80 端口的需求。这样,前端请求图片文件时,URL 会变得更加简洁,并且能够通过标准的 HTTP 端口进行访问。
注意事项:
– 配置前端代理时,要确保正确配置了环境变量以及 Vue 的vue.config.js。
– 在生产环境中,Nginx 的代理配置是必须的,确保图片能够通过80端口访问。
– 代理配置生效后,前端访问路径应使用新的路径,例如http://localhost/statics/2025/01/02/test.jpg。
通过这些配置,你可以轻松地将文件上传路径进行代理转换,提供更简洁和高效的文件访问方式。