若依前后端分离部署到tomcat中详细教程(四十八)
本章教程,主要介绍一下,如何将若依前后端分离项目部署到tomcat中。
在阅读本教程前,希望你能够在本地能够将前后端分离项目跑起来。
一、后端打包步骤
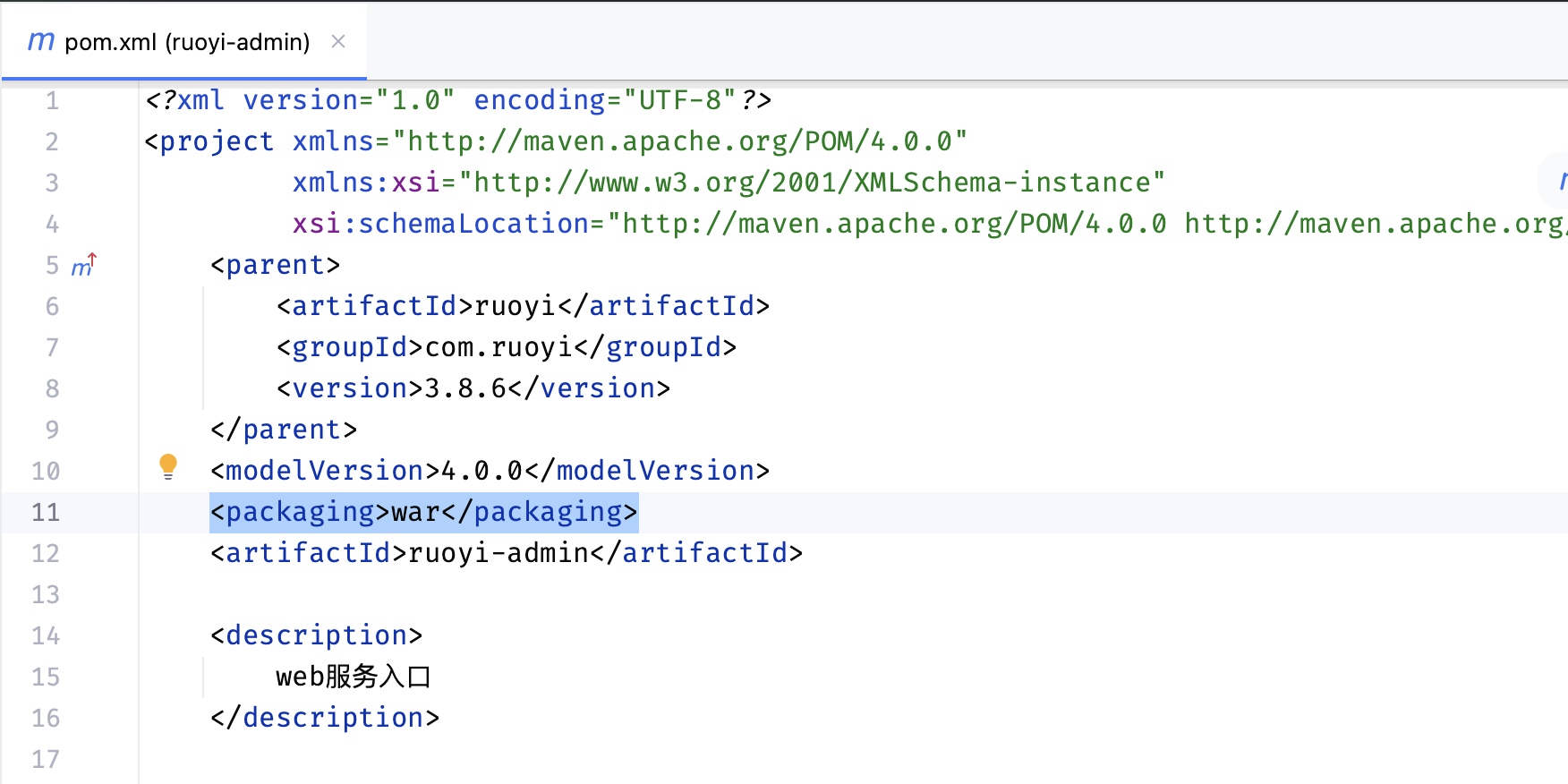
- 修改ruoyi-admin模块中的pom.xml
将<packaging>jar</packaging>改为<packaging>war</packaging>

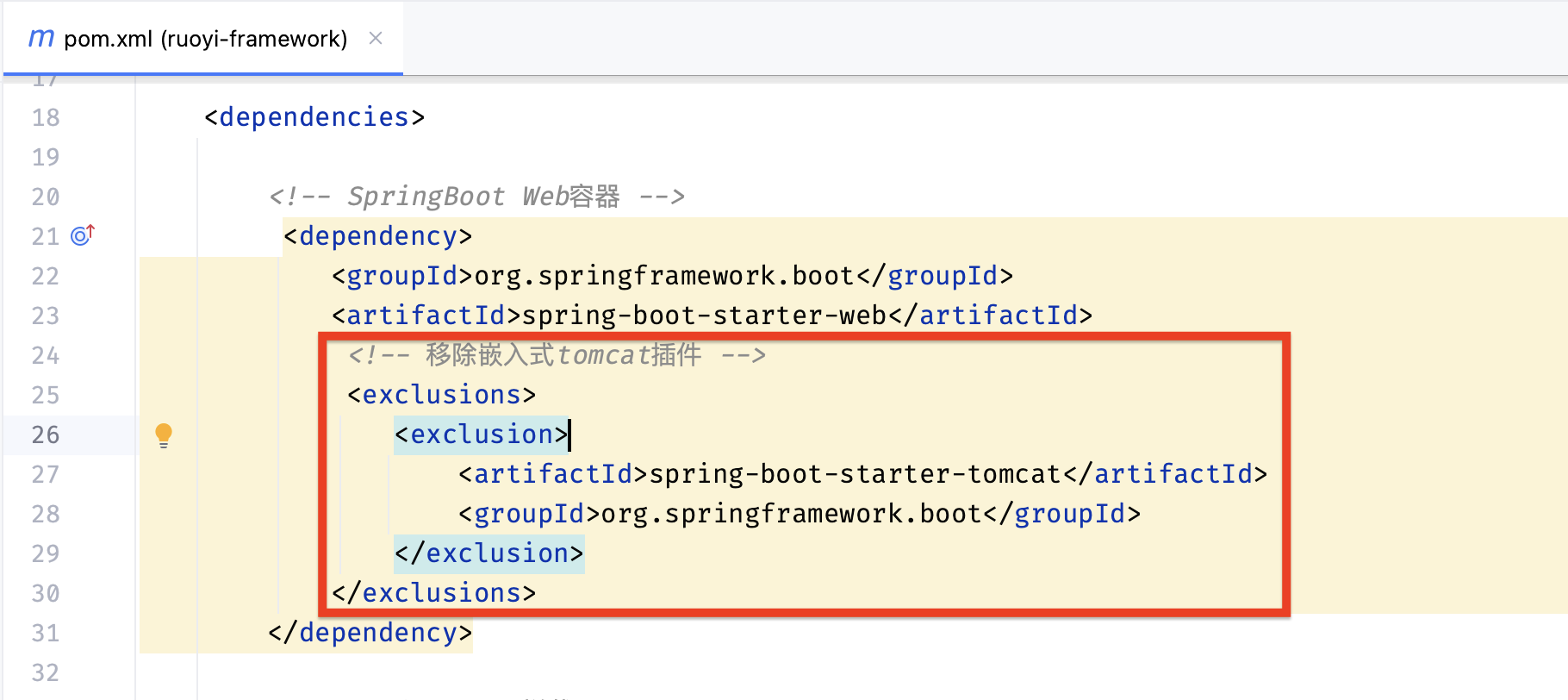
- 排除springboot中内置的tomcat容器
文件位置:ruoyi-framework模块下的pom.xml

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!-- 移除嵌入式tomcat插件 -->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
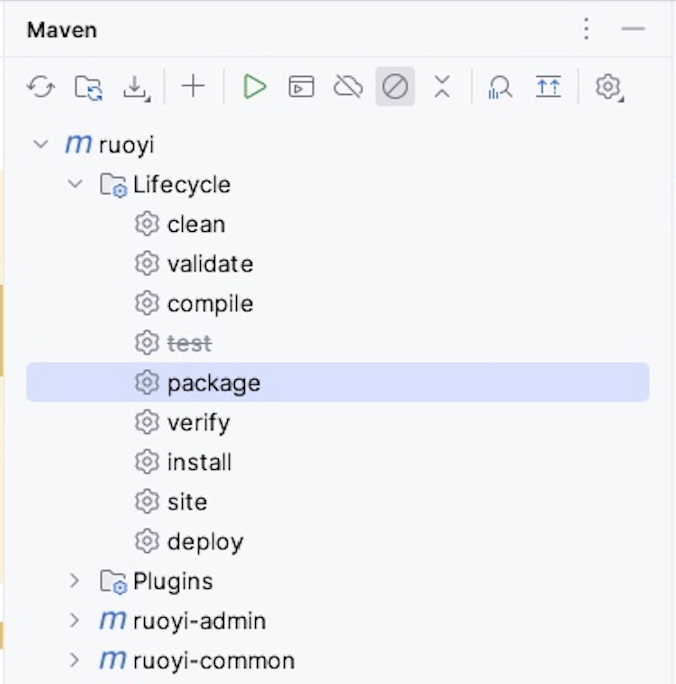
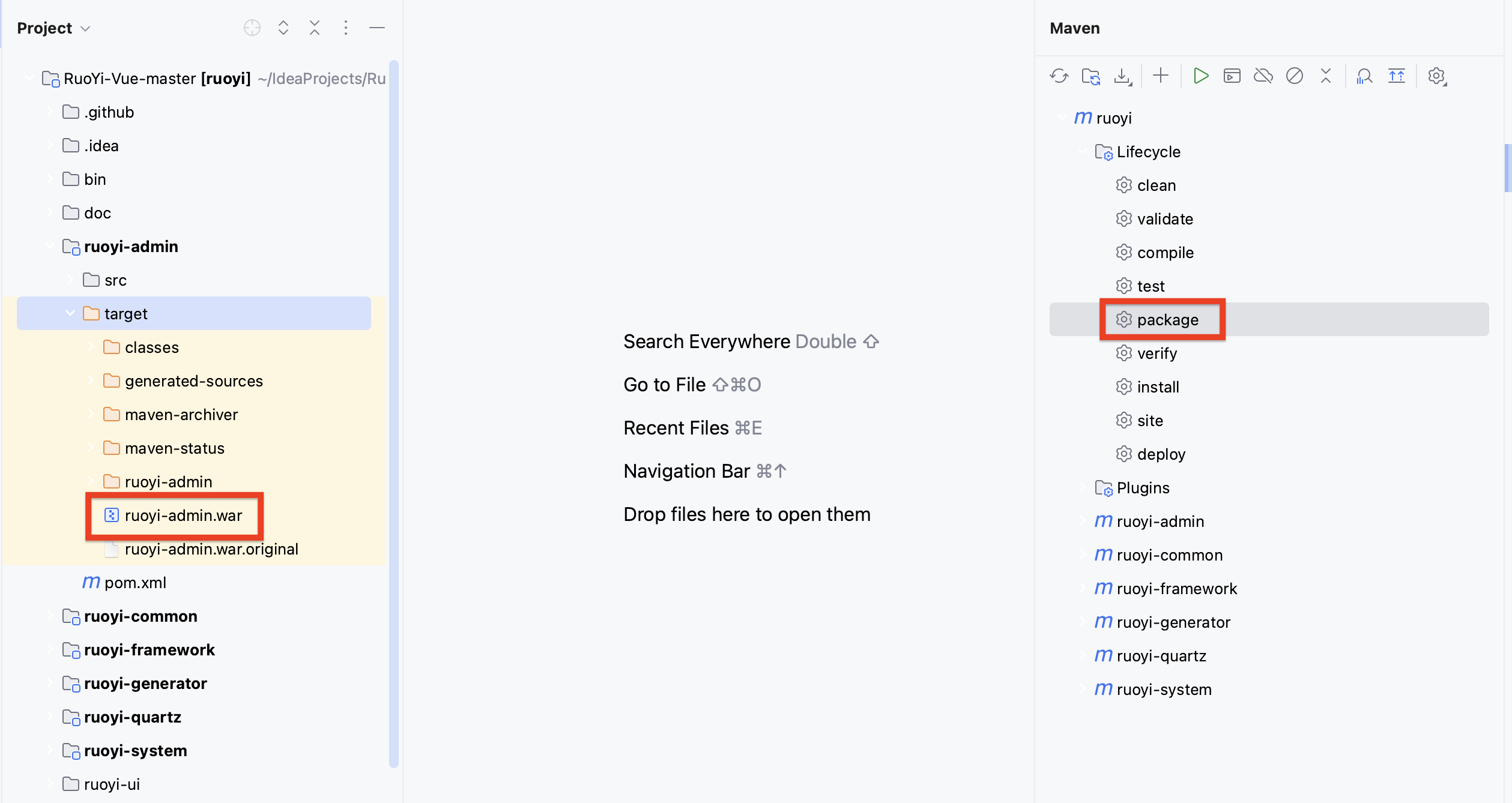
- 然后通过package打包

打包完成之后会在ruoyi-admin目录下的target目录中生成一个rouyi-admin.war文件
部署的时候,后端只需要这一个即可

二、 前端打包步骤
- 首先前端目录
# 进入项目目录
cd ruoyi-ui
- 安装依赖
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
- 执行打包命令
# 打包正式环境
npm run build:prod
前端打包完成之后,会在当前目录中生成一个dist目录。

三、部署详情步骤
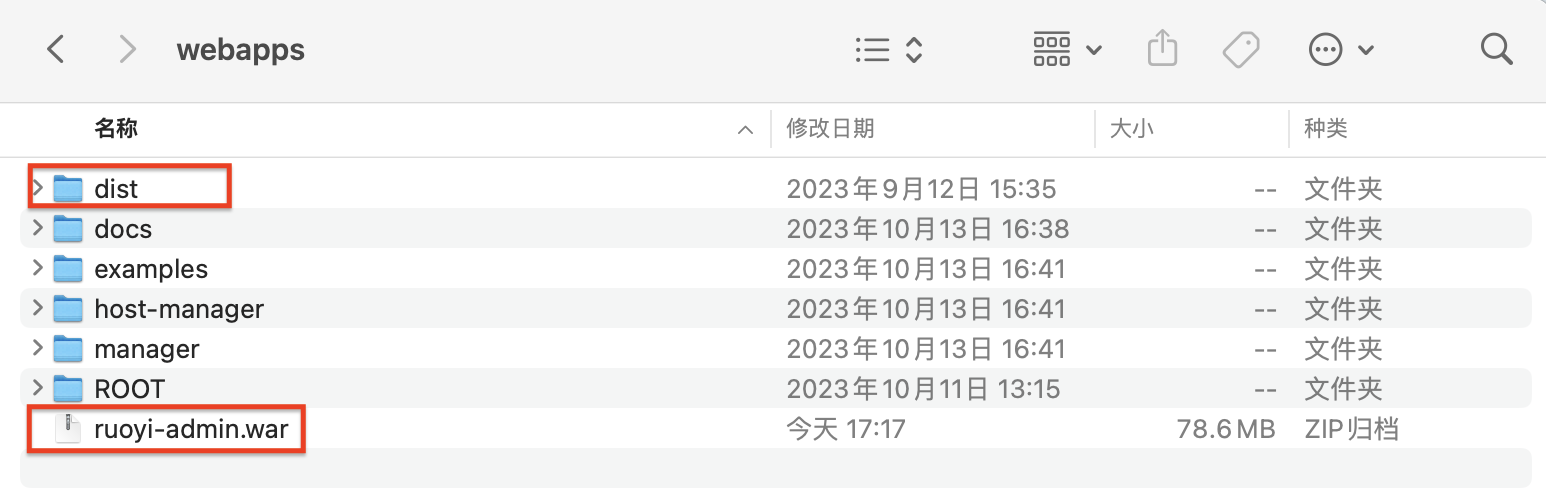
准备好tomcat,然后将刚才打包好的后端包(ruoyi-admin.war)和前端包(dist)拷贝到tomcat里面的webapps中。

(1)进入到dist目录中,新建文件夹WEB-INF,创建文件web.xml

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>/</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
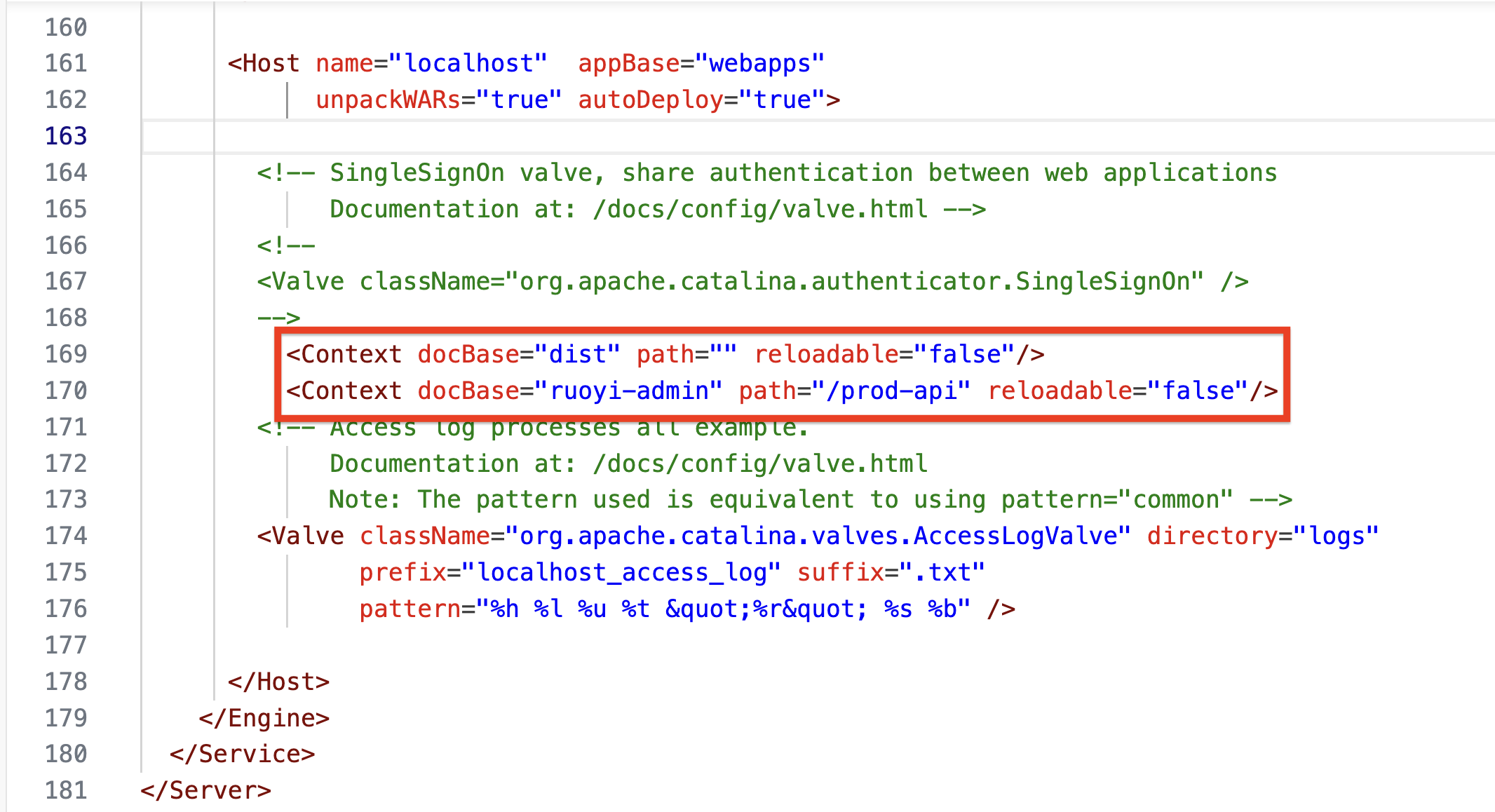
(2)修改tomcat配置文件server.xml

<Context docBase="dist" path="" reloadable="false"/>
<Context docBase="ruoyi-admin" path="/prod-api" reloadable="false"/>
(3)启动tomcat
在tomcat安装目录下的bin目录中找到startup.bat双击运行即可。
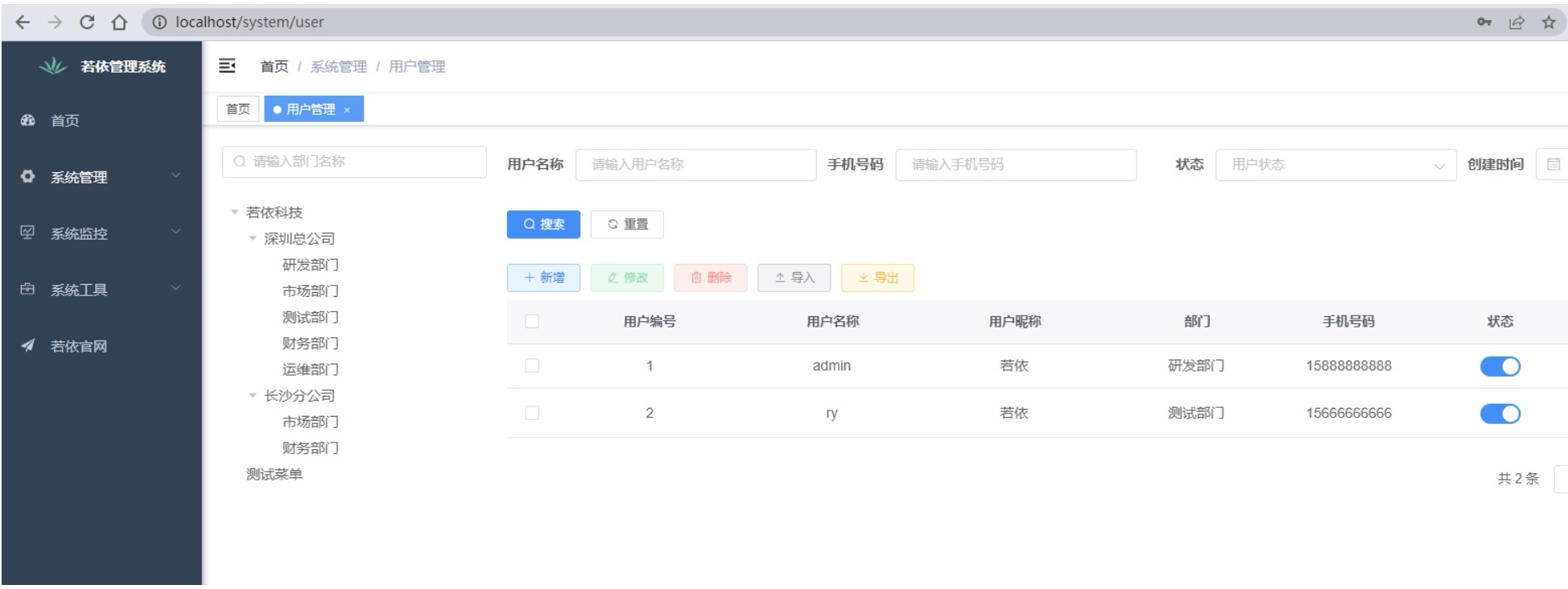
四、部署结果访问测试
访问地址:http://localhost/ (如果需要端口可以在tomcat配置文件中进行修改)

经过访问测试,部署成功。