若依生成代码页面数据显示“-”(四十九)
1. 问题复现
1.1 新增Person表
在数据库中有Person表,表结构如下所示:

在Person表中添加4条数据。
1.2 生成Person表的代码
运行若依项目,在浏览器打开后,点击系统工具 –> 代码生成,导入我们刚刚创建的Person表,编辑完成后点击生成代码。

1.3 运行项目
代码生成后导入项目中,重构项目后运行,此时我们发现Person表的数据不能正常显示。

2. 原因
2.1 添加接口相关注解
找到 Person表所生成的 PersonController.java
- 在类名前加注解
@Api("Person信息管理")- 使用于在Controller类上,表明是swagger资源
- 在 TableDataInfo()前面加注解
@ApiOperation("获取Person列表")- 使用于在方法上,表示一个http请求的操作
2.2 测试接口
- 项目运行后点击
系统工具–>系统接口–>person-controller–>POST–>try it out–>Execute

- 可以看到
Response body部分,后端传给前端的字段首字母全为小写

{
"total": 5,
"rows": [
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"address": "私闯",
"personID": 1,
"lastName": "lin",
"firstName": "rui",
"city": "四川"
},
···
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"address": "陕西",
"personID": 10,
"lastName": "test1",
"firstName": "kaifamiao",
"city": "西安"
}
],
"code": 0,
"msg": null
}
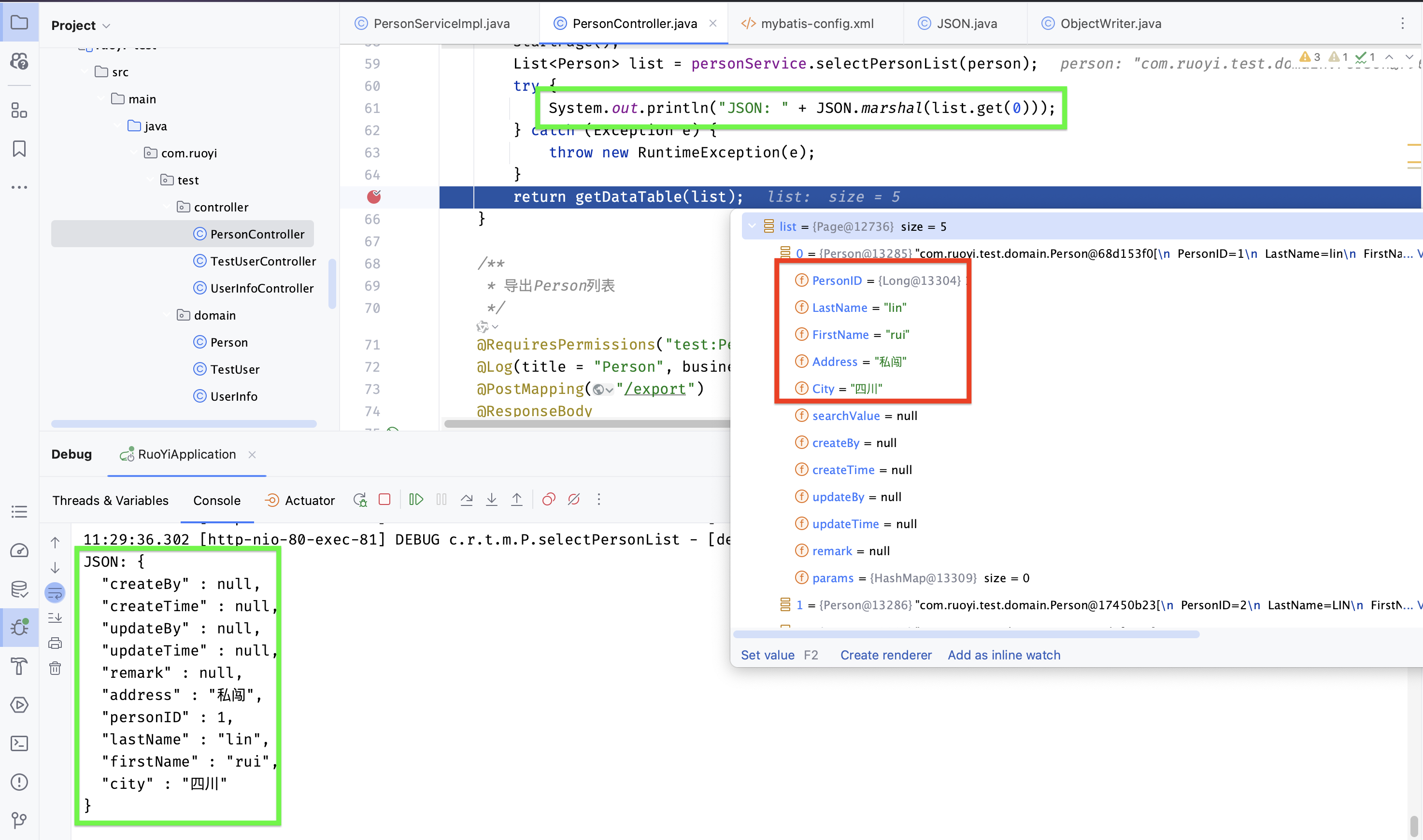
也就是说后端传给前端的json字段和前端字段不匹配,所以出现此问题。
2.2 原因解析
若依框架json解析使用fastjson,fastjson默认首字母小写。

3. 解决方法
3.1 方法一:修改前端,使得字段匹配
1. 修改Person.html的js部分
- 将field字段的首字母变成小写
- 将
编辑和删除的row.PersonID改为row.personID
var editFlag = [[{@permission.hasPermi('test:Person:edit')}]];
var removeFlag = [[{@permission.hasPermi('test:Person:remove')}]];
var prefix = ctx + "test/Person";
(function() {
var options = {
url: prefix + "/list",
createUrl: prefix + "/add",
updateUrl: prefix + "/edit/{id}",
removeUrl: prefix + "/remove",
exportUrl: prefix + "/export",
modalName: "Person",
columns: [{
checkbox: true
},
{
field: 'personID',
title: 'PersonID',
visible: false
},
{
field: 'lastName',
title: 'LastName'
},
{
field: 'firstName',
title: 'FirstName'
},
{
field: 'address',
title: 'Address'
},
{
field: 'city',
title: 'City'
},
{
title: '操作',
align: 'center',
formatter: function(value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick=".operate.edit(\'' + row.personID + '\')"><i class="fa fa-edit"></i>编辑</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="javascript:void(0)" onclick=".operate.remove(\'' + row.personID + '\')"><i class="fa fa-remove"></i>删除</a>');
return actions.join('');
}
}]
};.table.init(options);
});
2. 修改Person/edit.html
将页面所有的th:field="*{···}括号里面的首字母变成小写
<form class="form-horizontal m" id="form-Person-edit" th:object="${person}">
<input name="PersonID" th:field="*{personID}" type="hidden">
<div class="form-group">
<label class="col-sm-3 control-label">LastName:</label>
<div class="col-sm-8">
<input name="LastName" th:field="*{lastName}" class="form-control" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">FirstName:</label>
<div class="col-sm-8">
<input name="FirstName" th:field="*{firstName}" class="form-control" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Address:</label>
<div class="col-sm-8">
<input name="Address" th:field="*{address}" class="form-control" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">City:</label>
<div class="col-sm-8">
<input name="City" th:field="*{city}" class="form-control" type="text">
</div>
</div>
</form>
修改完成后重构若依项目,然后运行,我们可以发现,Person表的数据已经显示在页面上。

经过测试,增删改功能都OK。
3.2方法二:修改后端
同样,可以修改后端代码使得后端传输的json即为我们所需要的。
实体类添加@JsonProperty 注解
给实体类Person.java 的所有属性添加 @JsonProperty 注解
@JsonProperty注解主要用于实体类的属性上,作用可以简单的理解为在反序列化的时候给属性重命名(多一个名字来识别)
/** PersonID */
@JsonProperty("PersonID")
private Long PersonID;
/** LastName */
@Excel(name = "LastName")
@JsonProperty("LastName")
private String LastName;
/** FirstName */
@Excel(name = "FirstName")
@JsonProperty("FirstName")
private String FirstName;
/** Address */
@Excel(name = "Address")
@JsonProperty("Address")
private String Address;
/** City */
@Excel(name = "City")
@JsonProperty("City")
private String City;
添加完成后重构若依项目,然后运行,我们可以发现,Person表的数据已经显示在页面上。

经过测试,增删改功能都OK。